[ad_1]

With technology evolving, website design is no exception. As we look ahead to web design trends in 2024, several emerging trends are popping up everywhere.
For instance, 67% of companies in the U.S. agree that adopting AI technology has helped create better customer experiences. From cutting-edge AI tools to innovative layouts, the future of web design is shaping up to be exciting for designers.
So, without further ado, this article will go over the best web design trends in 2024 that you should know.
Top Web Design Trends for 2024
Trends between website design and UX are overlapping more often. Website design trends in 2024 are no longer about designing for the web but improving the user’s experience. This shift results from new automation tools, the popular use of website templates, and the takeover of mobile apps.
Thus, web designers should start thinking like UI/UX designers and master digital touchpoints to add value.
Accessible UX Design
27% of the U.S. population have some disability that impacts their web use. As designers adopt a UX mindset, designing for accessibility is a website design trend we’ll see more of in 2024.
Designing for accessibility prioritizes the unique needs of your website visitors. Accessible website design ensures the same experience for those with disabilities.
When you design your website with accessibility and navigation in mind, it benefits you in many ways:
- Higher website traffic
- More time spent on your website
- Better search rankings
- Better brand reputation
Yet, this trend will go beyond simple compliance with WCAG standards. Designing for accessibility will allow you to find more ways to engage with a broader audience.
UX Magazine offers great tips for making your website more accessible through design. Particularly, here are some of the most insightful advice:
Designing for Accessibility
| Do Consider Your Users. Understand how and where they use your website or application. | Don’t Neglect User Behavior. If you know your audience is on the go, consider features that help their accessibility outdoors and in public places. |
| Do Be Consistent. Design your website to be easily understood by being consistent with your web page design. | Don’t Get Complicated. Use plain language and make sure your web pages are easy to navigate. |
| Do Offer Choices and Control. Give users many options for how they interact with your website. | Don’t Hide Headings. Leverage headings to dictate what information takes precedence. |
| Do Structure Your Content. Design your website so that the most important information or actions take priority. | Don’t Stop Improving. There are infinite ways to improve accesibility. A multi-lingual UI, alt text, and even your website colors can improve accessibility. |
| Do Add More Value. Add features that make your website easier to use—for example, vibration notifications for people who are hard of hearing. |
Want to start designing for accessibility? Here are some great articles to get you started:
AI Integration
If 2023 was the year for AI innovation, 2024 will be all about AI applications in website design. 28% of top-performing organizations are already using AI for marketing. This year, we’ll likely see web designers also adopting a medley of AI tools for every facet of website design. Some use cases include site behavior analysis, content creation, or building your site from scratch.
There are already several AI tools available to streamline and simplify website building:
- WixADI
- Midjourney
- Uizard
- Zyro
- CigiAI
- Framer AI
As you integrate AI into your website design, it’s important to keep the following best practices in mind:
- Have a clear goal and understand how AI will help you reach that goal.
- Continue to collect and analyze behavioral data on your website.
- Use your data to test, iterate, and refine your website design.
- Be ethical and transparent about your use of AI.
- Don’t rely on AI alone, especially for copy. Ensure your website is still built for humans.
Big brands like Netflix, Amazon, and Spotify prove AI can enhance the user experience in other ways. All three companies integrate AI to analyze user behavior and improve personalization. Netflix can make better viewing suggestions, Amazon can suggest better products, and Spotify can create personalized playlists. These are just some examples of how AI can enhance your website beyond design.
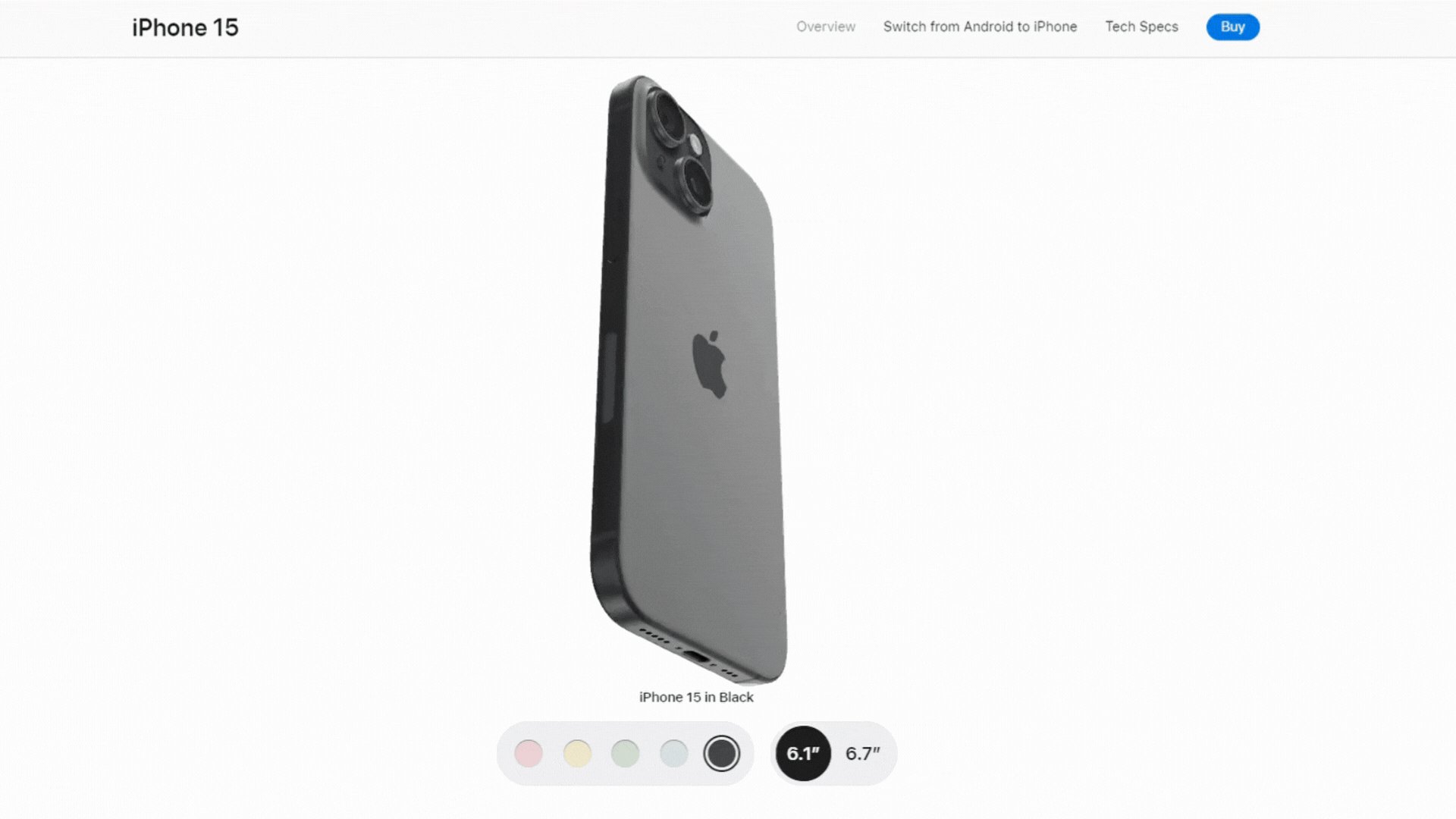
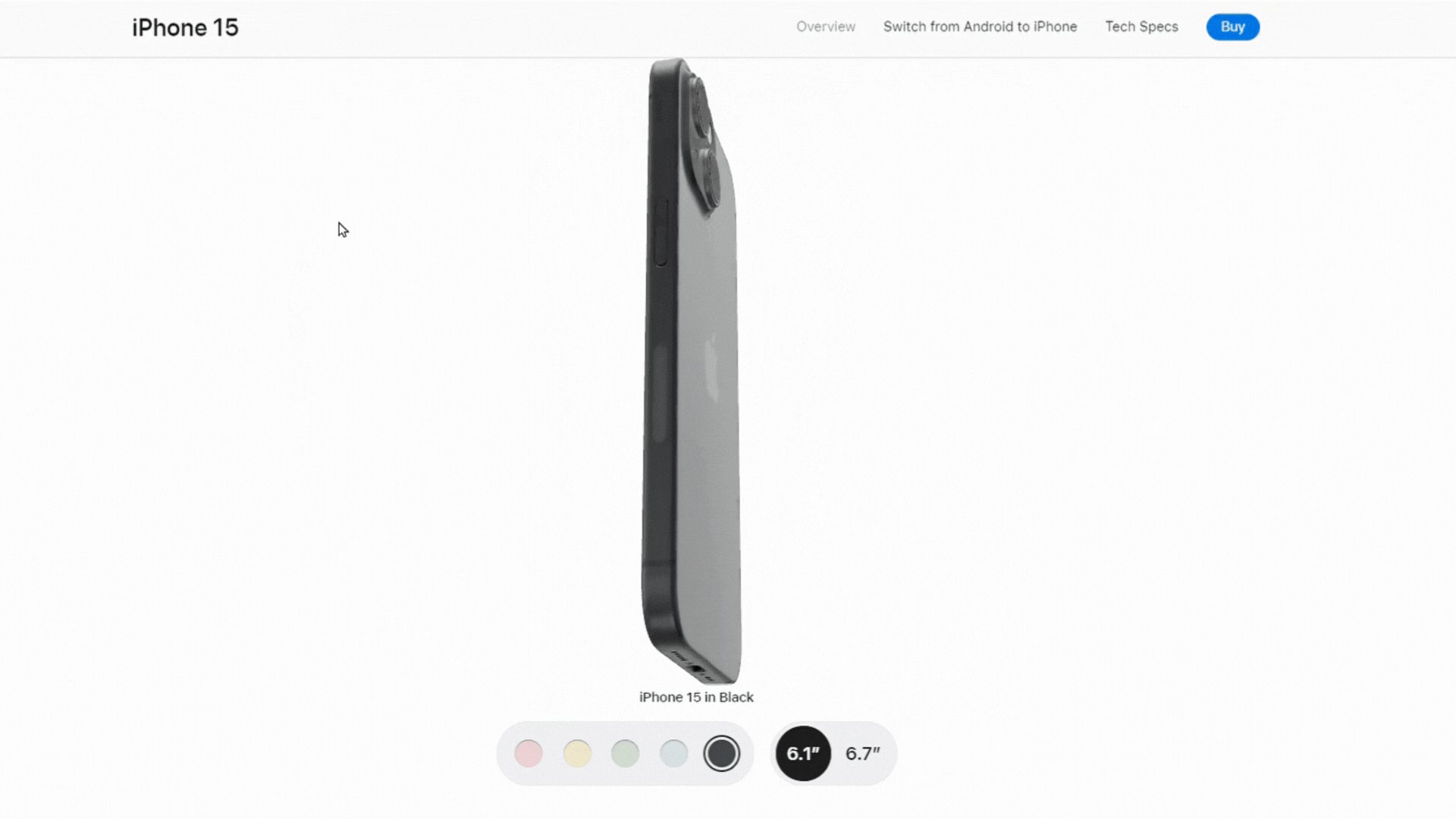
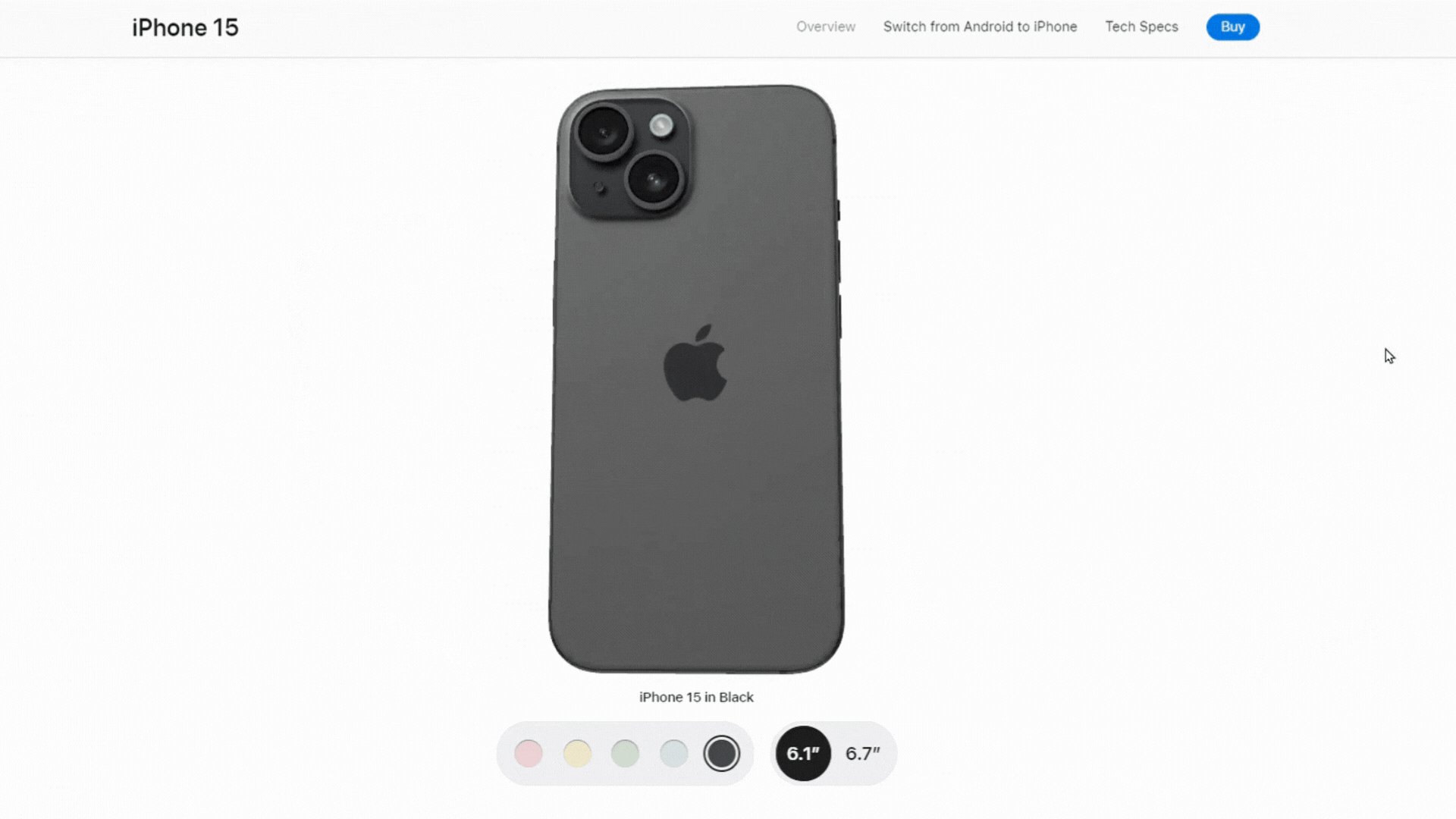
3D Interactive Web Design
In 2024, expect a surge in 3D elements for a more immersive and interactive website. 3D elements on the web are now more accessible and efficient thanks to improved technologies like WebGL and CSS3D.
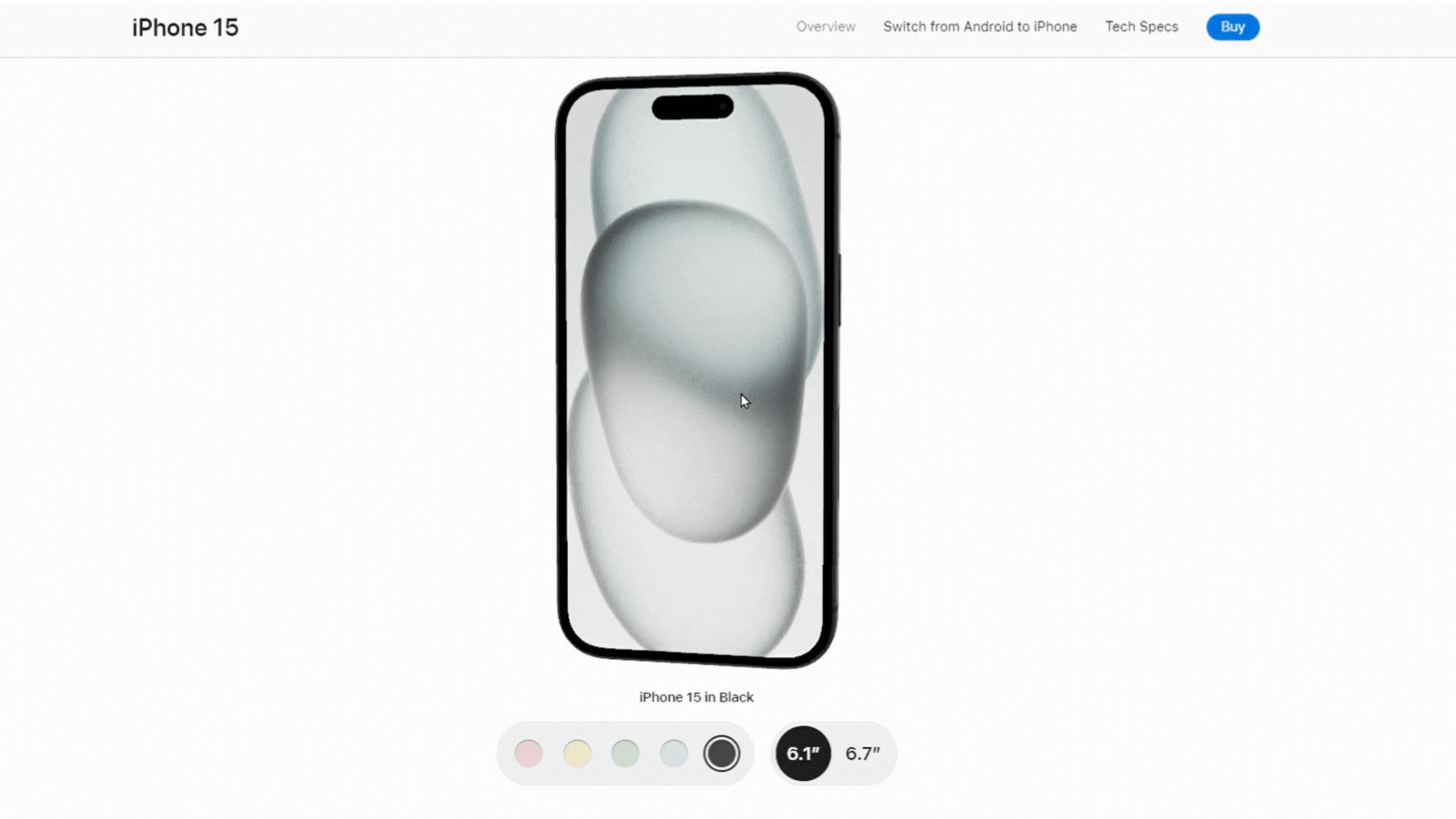
3D interactivity started with virtual tours by companies like Zillow. But now 3D is being applied to make it easier for users to engage with products. Apple.com is an excellent example of using 3D elements to allow customers to engage with their products from every angle.

3D design can achieve a striking website experience and user-friendly interface, becoming a key modern web design trend. 3D elements are changing website interactions, creating a more memorable experience.
VPS hosting offers greater control, resources, and scalability, making it ideal for handling the complex requirements of interactive web designs.
Dark Mode

Dark Mode will continue to be a popular UI design option, not only for mobile apps but for desktop websites too. Users love it for reducing eye strain and preserving battery life on their mobile devices. Additionally, dark mode can improve readability and accessibility for visually impaired users.
Try a darker color palette for a sleek and professional look. But also make sure to avoid these design pitfalls:
- Washed-out visual elements
- Color selection
- Pure black background
All in all, ensure your visuals work in both light and dark mode. And, ensure that the design choices you make focus on user accessibility.
Bento Grid Website Design
According to Smart Insights, Bento grid website layouts are back in style. Popularized by Apple, the Bento grid design is inspired by the Japanese Bento box. Different-sized boxes showcase content in distinct sections. It offers a playful but clean way to organize your webpage, integrating elements like animation for a more visually appealing user experience.
Tip: The Bento Grid isn’t for everyone and the look can dissolve into a messy design choice. Consider other design elements such as color, incorporating animation, and composition.
The Bento Grid is a fun layout to try with your website and shake things up for your user experience.
Learn more about Essential Website Elements that Increase Online Profits
Final Thoughts
Website design in 2024 will be a blend of creativity, functionality, and user-centric design principles. Responsive web design and UX principles will be essential for creating websites that work well across devices.
Stay ahead of the curve by keeping an eye on the best web design practices shaping the future of modern websites. See what others expect to see trend in 2024:
Related
[ad_2]
Article link
