[ad_1]
Want to learn how to use contact forms to grow your email list in WordPress?
Connecting contact forms to your WordPress website lets you capture valuable leads and expand your email subscriber list.
In this article, we will show you how to use contact forms to grow your email list in WordPress so you can get more customers.

Why Use Contact Forms in WordPress to Grow Your Email List
If you’re not using WordPress to build your email list, you’re leaving money on the table. Emails are a great way to promote your products or services, build a loyal customer base, and even increase your customer lifetime value.
Unlike other marketing channels (paid or organic social media), you own and control the content and list of subscribers. However, on social media platforms, if anything happens to your account or even the platform, you’ll lose everything.
With email marketing, you can customize your email newsletter any way you want without being subjected to the unforgiving social media algorithm changes.
But why use contact forms to build your email list?
Contact forms on your WordPress site provide a secure and easy way for visitors to ask questions, book your services, or send in feedback.
They add legitimacy to your website since many people see contact forms as a trust factor. The idea that you can reach out to them directly makes your business more trustworthy.
Besides that, you can capture their initial interest by allowing them to join your email newsletter. This allows you to stay in touch with them via email, which can lead to future revenue as you send targeted offers and promotions to an engaged audience.
All you have to do is add a signup box at the bottom of the contact form, which offers a subtle way to enhance your lead generation strategy and grow your list.
How to Create a Contact Form with WPForms in WordPress and Collect Email Subscribers
Adding a contact form in WordPress is easy and doesn’t require any coding! Follow these steps, and your form will be ready in no time.
1. Pick the Best Contact Form Plugin
The first thing you’ll need is to install a contact form plugin for WordPress. With so many contact form plugins on the market, it can be hard to choose the right one.
We recommend WPForms because it’s the most beginner-friendly and feature-rich contact form plugin available. With its easy drag and drop interface, you can have your form live in minutes.

First, you will want to install and activate the free WPForms Lite plugin. For more details, you can see our step by step guide on how to install a WordPress plugin.
You can use this WPForms Coupon to get 50% off on any WPForms plan. The paid plan gives you advanced features such as fancy fields, conditional logic, user journeys, multi-page forms, and the ability to install other addons.
2. Create a New Contact Form
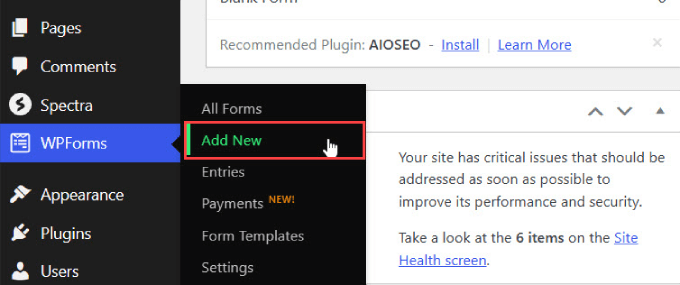
Once WPForms is activated, go to WPForms ≫ Add New in your WordPress dashboard.

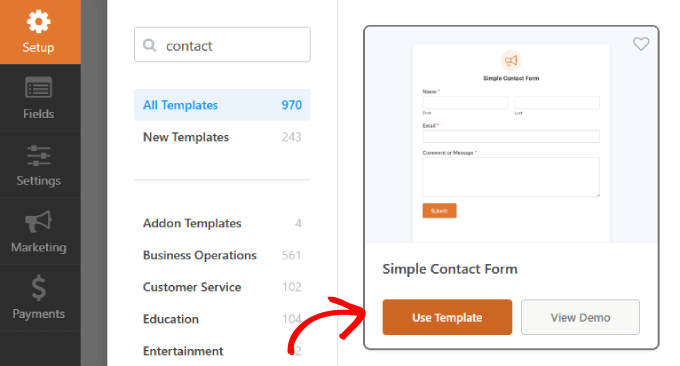
You’ll be taken to the WPForms drag and drop form builder. In the ‘Setup’ tab, you’ll select the template you want to use for your contact form.
With hundreds of templates available, you can choose a form for just about any occasion.
Find the Simple Contact Form template and click on ‘Use Template.’

3. Add Email Signup Checkbox to Your Contact Forms
Once you have created your form, the next step is to add an email subscription box to the same form.
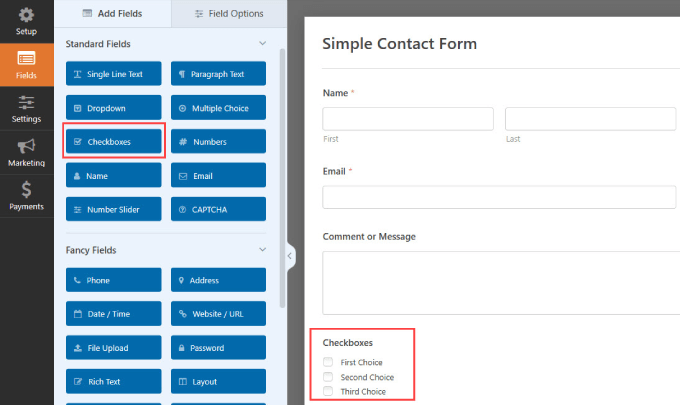
Under the Fields column, drag the ‘Checkboxes’ box to where you want to insert the signup option in the contact form.
You will notice that there are three checkboxes. Click on the field to open its settings.

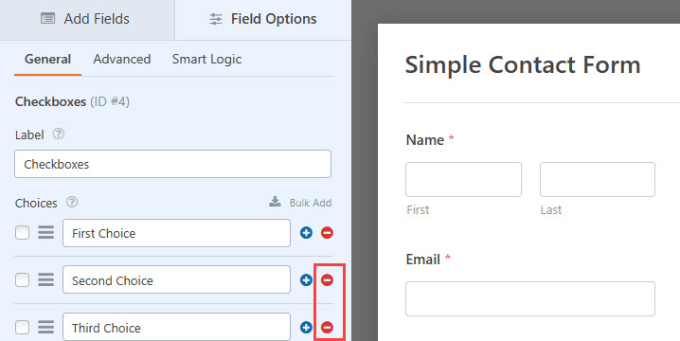
In the ‘Field Options’ tab, you will need to delete two checkboxes, since we only need one checkbox for the email signup.
Simply click on the minus icons from the ‘Second Choice’ and ‘Third Choice’ checkboxes to remove them.

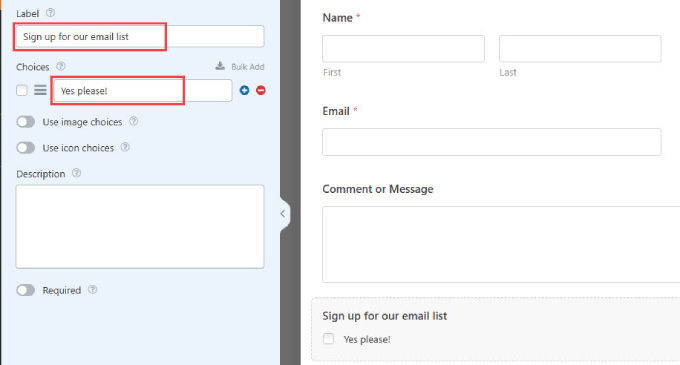
Then, just change the label to something that aligns with your intent, such as ‘Signup for our Email List.’
Under the ‘Choices’ checkbox label, you need to write something that allows visitors to confirm and provide consent to submitting their contact information.
For example, you can label the checkbox with something like ‘Sign up for our email list.’ Then name the choices with ‘Yes please!’

4. Connect Your Email List to WPForms
Next, you’ll need to connect your email marketing service. WPForms has many integration addons for the top email marketing platforms, including Constant Contact, Drip, Mailchimp, and more.
Note: WPForms Lite supports Constant Contact automatically, meaning you can get started growing your list for free!
That being said, if you want to connect to other email marketing services, you’ll need to be a Pro subscriber of WPForms. Click here to upgrade to the WPForms Pro version.
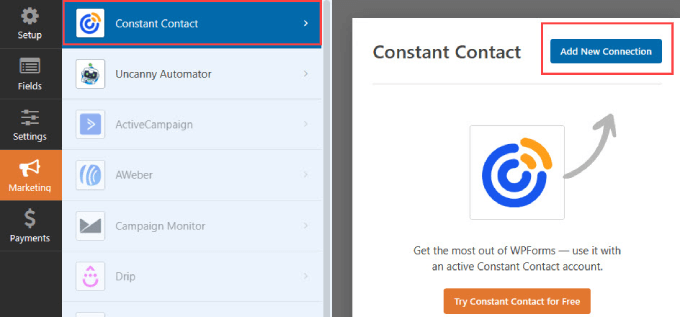
Go to the ‘Marketing’ column in the form builder and find your email service provider. Then, simply click on ‘Add New Connection.’

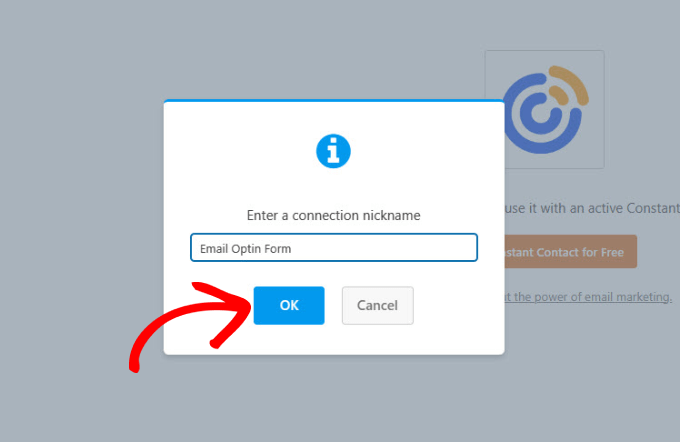
You’ll be asked to name this connection.
Give it an appropriate name so that you can keep track of it, and then click ‘OK.’

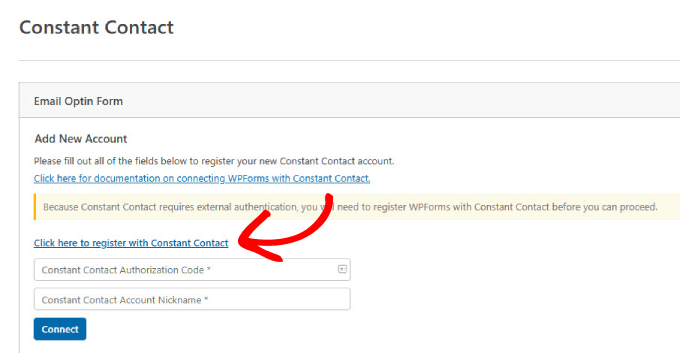
From here, you can connect your Constant Contact account to WPForms.
On the page displayed, you’ll need to register WPForms with Constant Contact by clicking on ‘Click here to register with Constant Contact.

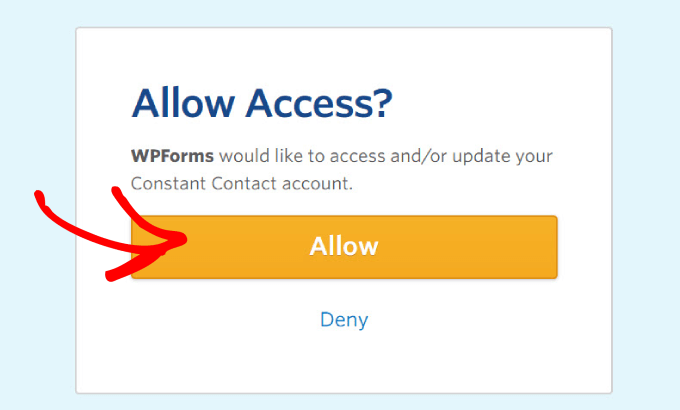
After clicking the link, a window will open, and you’ll need to log into your Constant Contact account.
When you’re logged in, click the orange ‘Allow’ button to give WPForms access.

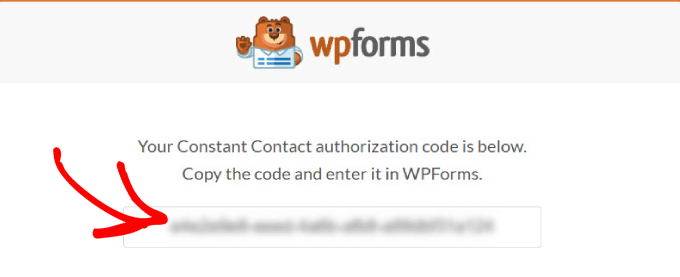
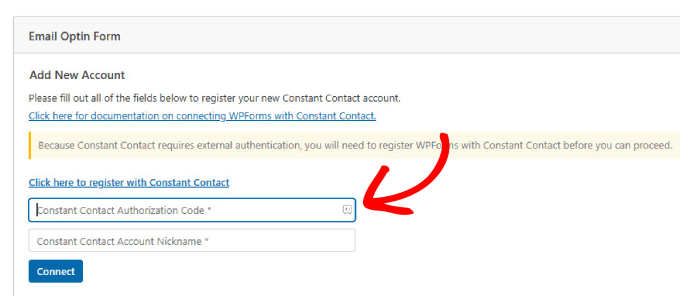
Next, you’ll be given a Constant Contact authorization code.
Copy the code so you can enter it into WPForms.

Paste this code into the ‘Constant Contact Authorization Code’ field back in the WPForms.
This will allow WPForms to fetch your email service account and pull in data from Constant Contact.

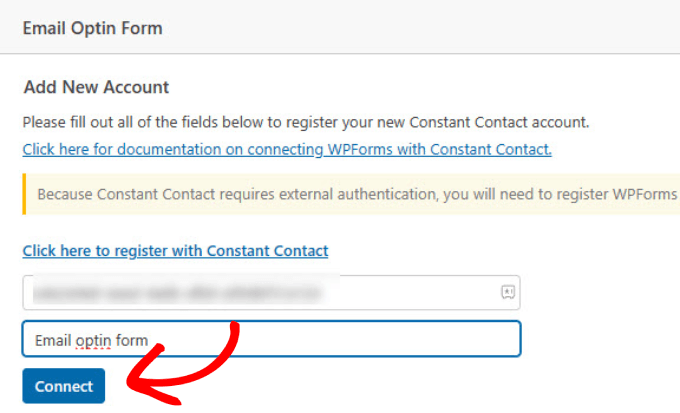
From there, you want to add a name below. It’s just for internal reference and won’t be visible to your site’s visitors.
Once you’ve filled in both fields, click on the ‘Connect’ button to continue.

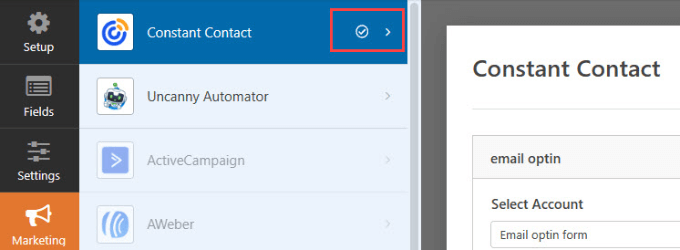
Once the connection is complete, you’ll see a checkmark next to the Constant Contact tab.
This shows that the connection is working and verified.

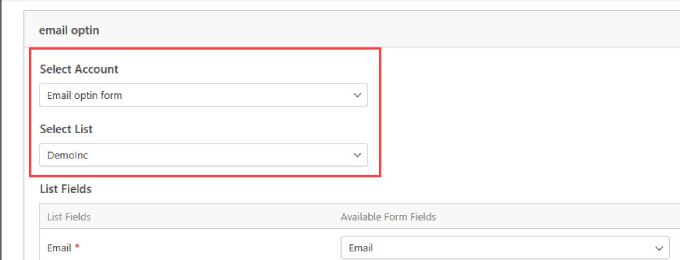
WPForms will ask you which account and list you’d like to use for this contact form. When you select a list, it’ll add new email subscribers to the list of your choice.
Make sure to choose the appropriate account and list.

Next, you want to add the list of fields that you plan on capturing from the contact form.
For example, if you intend to take their Full Name and Email, you want to select the appropriate dropdown menu.

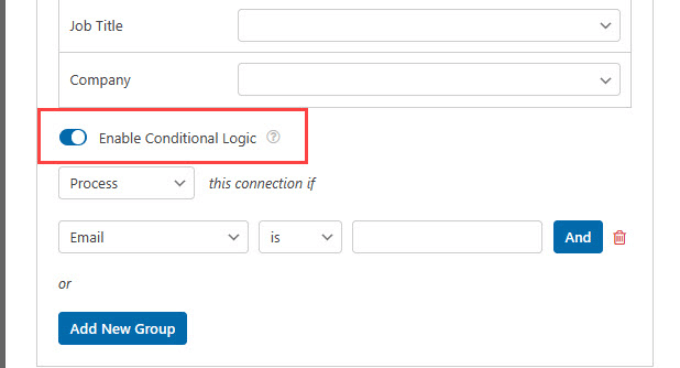
Scroll to the bottom of the list fields box and click on ‘Enable Conditional Logic.’ This means that the signup checkbox only appears when the user has completed a specific action, such as providing their email address.
Make sure to choose what the required field users must complete for the signup box to appear. For instance, you most likely want their email address to be required but their name and email list signup be optional.

5. Embed the Contact Form Into a Page
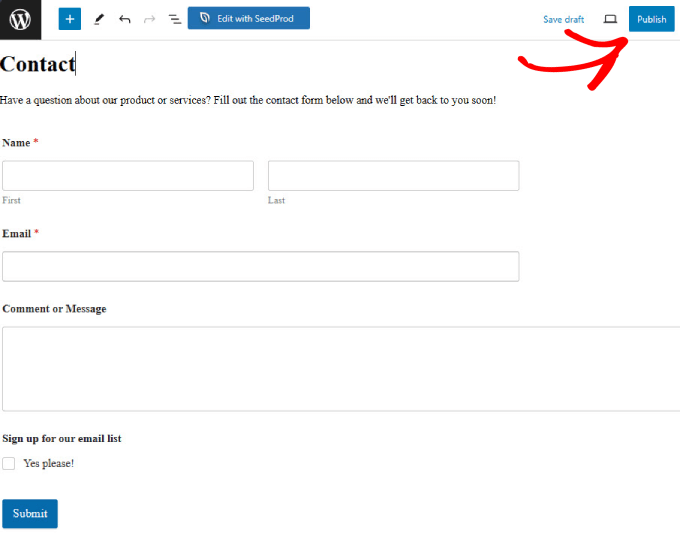
Now, you’re ready to add the contact form to a post or page on your WordPress website.
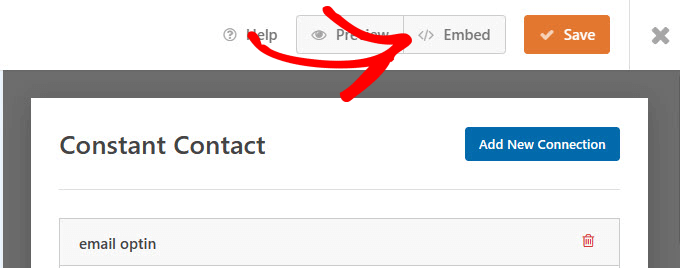
Scroll up and click on the ‘Embed’ button located on the top right of the screen.

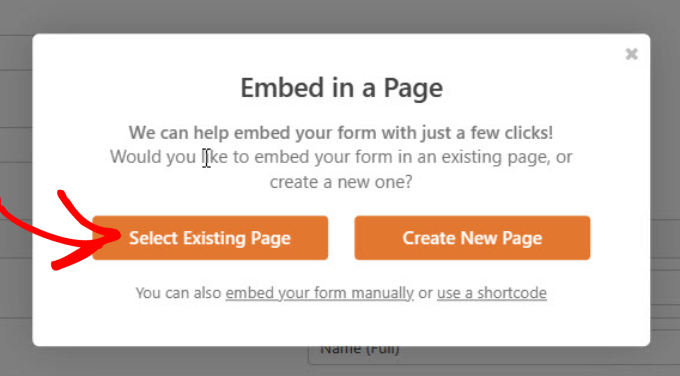
Assuming you already have a contact page, you’ll click on the ‘Select Existing Page’ button.
If you don’t have a contact page, then you’ll choose the ‘Create New Page’ button.

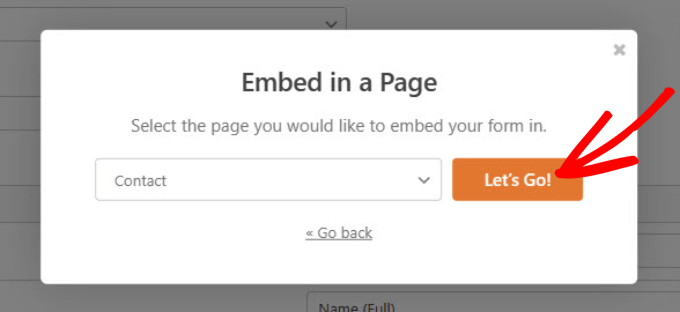
You’ll be asked to choose the page you want to add your contact form to.
Once you’ve selected your form from the dropdown menu, click on ‘Let’s Go!’

You’ll be sent to your WordPress page with the WPForms embedded inside. Customize your page to fit your needs.
When you’re ready, hit the ‘Publish’ or ‘Update’ button to make your page live.

Congratulations, you’ve successfully created and published your contact form. With the email signup box in your form, you’ll be able to collect subscribers to help grow your list as you receive new inquiries.
If you want to learn more about creating contact forms, see our detailed instructions on how to easily create a contact form in WordPress.
Best Practices for Designing Your Contact Form
To maximize your success and get the most out of your contact forms, you’ll want to follow these best practices.
Make Your Form GDPR Compliant
GDPR, or General Data Protection Regulation, is a data protection and privacy regulation to give consumers greater control over their personal data.
This is required if you plan on collecting personal information from anyone living in the European Union.
Fortunately, you can easily create GDPR compliant forms in WordPress with WPForms.
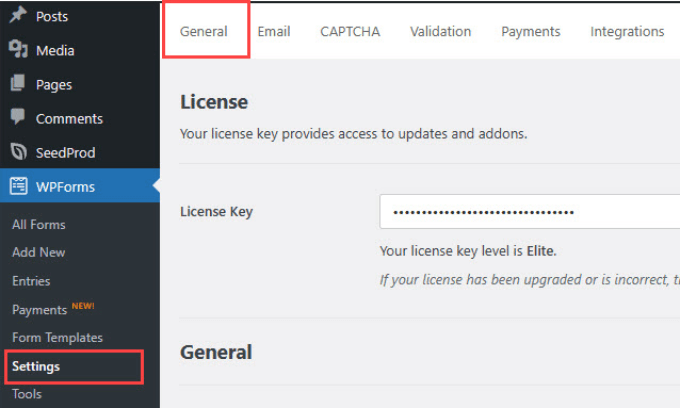
Just head over to WPForms >> Settings in your WordPress admin area. Then, under the ‘General’ tab, you’ll find the ‘GDPR’ section.

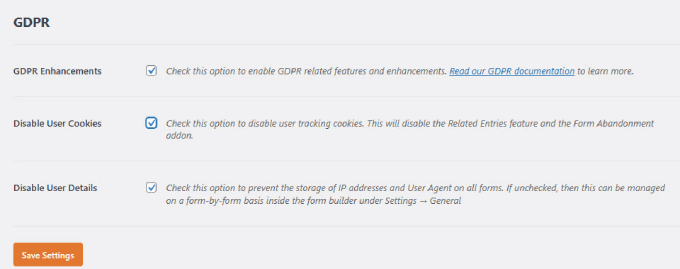
Then scroll down until you see the GDPR section. You’ll want to check the ‘GDPR Enhancements’ box.
Then check the ‘Disable User Cookies’ box if you want to remove user tracking cookies. You can also tick the ‘Disable User Details’ option so WPForms doesn’t collect user IP addresses.

Configure Form Notifications
It’s a good idea to set your form notifications properly.
A form notification is an email that goes out to the user once they submit a message and subscribe to your newsletter from the contact form.
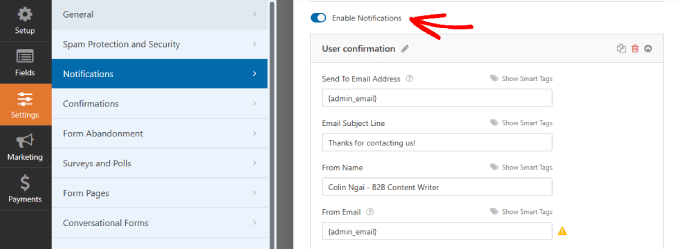
Just head over to the Settings column in the WPForms builder and select Notifications. Make sure to toggle the ‘Enable Notifications’ button on.
Then, fill in the fields based on your intent. You can update the subject line, the name, and the email.

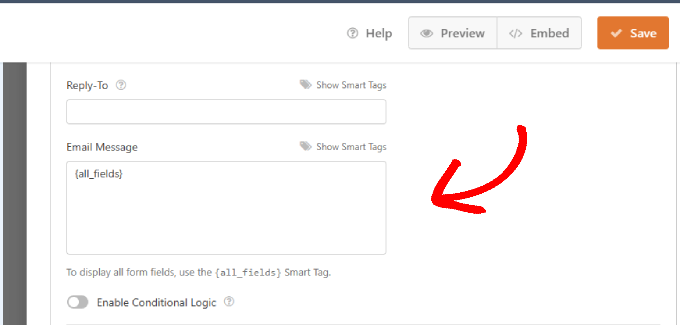
Scroll down to configure the email message.
Once you’ve written your email message, click the ‘Save’ button up top.

Even after users submit the form and subscribe to your list, you should use the opportunity to redirect users to other pages to get even more conversions.
For instance, you can direct them to a thank you page along with other high-converting articles.
Track Your Results
Make sure you’re tracking your WordPress form so you can see the number of views and conversions it gets.
WPForms has a built-in user journey feature to see which pages users go to before they land on your form.
If you’d like even more in-depth tracking, we recommend using MonsterInsights.
Turn on CAPTCHA for Spam Protection
Form spam is a big problem that every website deals with. Countless hackers are trying to send phishing links or find your direct email to hack into.
WPForms CAPTCHA feature helps prevent robots from submitting your contact form.
You can read our guide on how to add CAPTCHA in WordPress to learn more about how it works and include them in your contact forms.
Limit the Number of Fields
Long forms are boring and can deter users from completing the form.
If you want to increase form submissions and maximize conversion rates, make sure to limit your contact form to under five fields.
How to Grow Your Email List With Other Forms
Building a WordPress contact form is just one way to add new subscribers to your email list. There are dozens of other list-building strategies besides adding an email optin when someone sends you a message.
Here are several ways to do so using various types of forms.
Pop-up Sign-up Form
Instantly grab the attention of visitors with signup forms that pop up after a certain amount of time. You can add a pop-up signup form to any webpage and choose when you want it to trigger.
We recommend creating Exit-Intent pop-ups with OptinMonster. These forms are less intrusive since they only appear when a user is about to leave your website. This can result in a less disruptive user experience than pop-ups that appear immediately upon arrival, which can annoy or deter visitors.
You can even make your pop-ups more interactive and animated with a slide-out contact form. These interactive and animated forms divert visitors’ attention and allow them to quickly fill out the form without leaving their current page.
Sidebar Sign-up Form
Placing a signup form in the sidebar makes it easily accessible to visitors on every page of your website. The added convenience can increase the odds of users subscribing to your newsletter.
Inline or After Post Sign-up Form
Readers are on your website for a reason. The less you interrupt them, the more likely they are to stick around and convert.
Placing a sign-up form after a blog post is less intrusive and allows you to tailor your call to action (CTA) to the content the reader has just consumed. You can place relevant offers in front of visitors to boost conversions since the CTA aligns with their interests.
If you want to boost conversations and turn readers into paid customers, read our other tutorials, such as our guide on how to create an email newsletter the right way or our expert guide on easy ways to grow your email list fast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Article link

