[ad_1]
Businesses evolve. You might introduce new products, run a sale or hire new employees. As your business changes, your website should adapt accordingly.
But all of these changes don’t need to be entered manually. Instead, you can create a dynamic website.
A dynamic website offers visitors a more tailored experience, showing them different content depending on when they visit, where they’re located and even the device they’re using.
Let’s go over what a dynamic website is, how it differs from a static website and how you can build one for your business.
What is a dynamic website?
A dynamic website displays unique content to each visitor, offering personalized information like language, images and promotions.
It customizes each user’s online experience based on browsing history, interests and preferences.
With a dynamic website, you display a unique version of your webpage that your server builds for each user request.
If you run an eCommerce store, your dynamic website might show prices in the local currency of each visitor. For example, if your visitors live in Germany, your website will display product prices in euros. You can even offer country-specific discounts or change your site’s language.
How dynamic websites work
Dynamic websites use a combination of server-side scripting languages like PHP, Python and Ruby in addition to the more familiar client-side scripting languages such as HTML, CSS and JavaScript. However, you don’t have to write any of these codes yourself if you use a website builder.
Some sites work better as dynamic websites than others. For example, if you plan to generate fresh content frequently, creating a dynamic website might make things easier in the long run.
Dynamic websites are suitable for interactive sites such as eCommerce stores, news sites and social media pages.
Static vs. dynamic websites: How to choose
There are two main types of websites — dynamic and static websites. Unlike dynamic websites, static websites display the same information to all visitors, regardless of their interests, preferences and location.
Although they aren’t as personalized as dynamic websites, here are a few reasons you might go with this format:
- You want to have static pages: Static websites are a great fit if you want to showcase the same information to everyone. This works great for blogs, portfolios, landing pages and any other page that doesn’t require much user action.
- Static sites generally load quickly: This type of website doesn’t require server-side processing. Plus, the website content remains the same, so it’s easier for the webserver to transfer the data to your visitors and reduce load time.
- Static websites are easier to build: If you’re building a static website from scratch, you only need to use a few coding languages. And, with content management systems (CMS) like WordPress, you can create static pages without coding.
Static websites offer great benefits, but sometimes, dynamic websites are your best bet. Consider building a dynamic website if:
- You want to reach a wider audience: Imagine if you could translate all the content on your website into different languages. You’d ultimately increase brand exposure, driving sales.

- You want to scale your website: A dynamic website can handle increased content and traffic efficiently, accelerating business growth. For example, if you want to create 100 new blog posts over the next few months, you won’t have to worry about compromising performance while scaling your site.
- You are an online seller: Dynamic website design is a great fit for most eCommerce sites. With a dynamic website, your digital storefront can offer personalized recommendations, show unique promotions based on certain criteria (e.g., purchase history) and display a user’s previous orders.
Why you need a dynamic website for your business
Businesses are a natural fit for dynamic websites. If you sell physical products, you can update your website based on your current inventory levels.
Even if you sell digital products and services, you can still create a unique website that offers a better user experience to your target audience.
Online shoppers prioritize their user experience. In a recent McKinsey study, 65% of customers said they preferred when brands offered targeted promotions. Even further, 76% of consumers are more likely to patronize a company that personalizes their communications or products.
Even the most basic functions of an eCommerce site, like accepting payments, processing orders and providing shopping cart capabilities, are features of dynamic websites. A combination of these functions enhances the buyer experience and fosters brand loyalty.
Take your store’s search function, for example. This tool can help shoppers find what they’re looking for in your shop. However, the 2023 State of B2B eCommerce Report found that 61% of sellers had lost sales because their site search wasn’t “good enough.”
By using dynamic website tools like a more nuanced search plugin, you can improve the user experience on your website and potentially boost sales.
But how do you turn ideas into a dynamic website that’s customized for different audiences? Let’s look at some real-life examples to understand how this works.
Examples of dynamic websites
Here are some popular websites that use dynamic content to improve user experience.
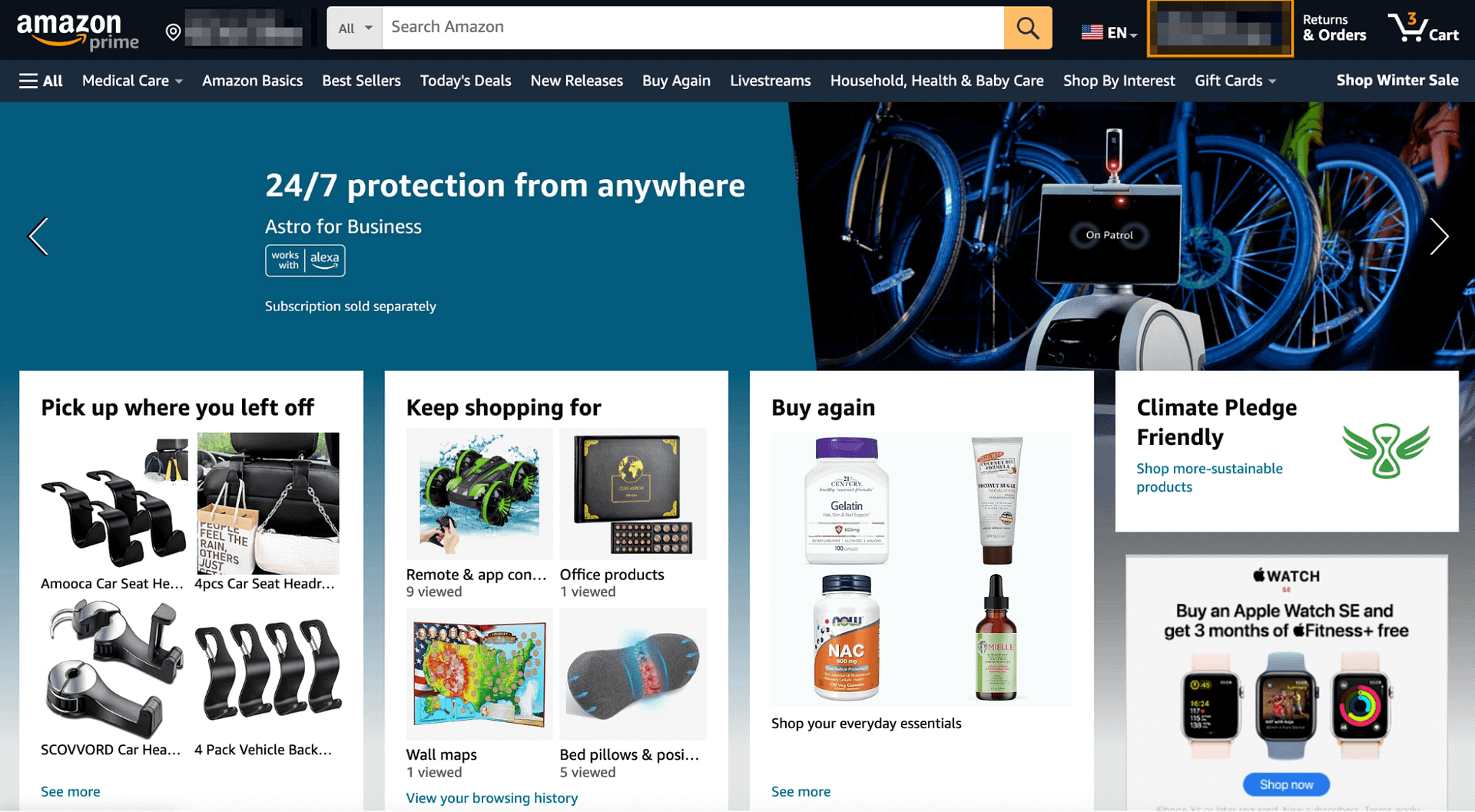
Amazon

First up is Amazon. This global shopping giant has a homepage that shows different content to users depending on their previous interactions with the site.
Visitors see a different version of the Amazon website, depending on where they’re shopping from. Current customers can find recommendations based on previous purchases, and users also have the option to reorder items.
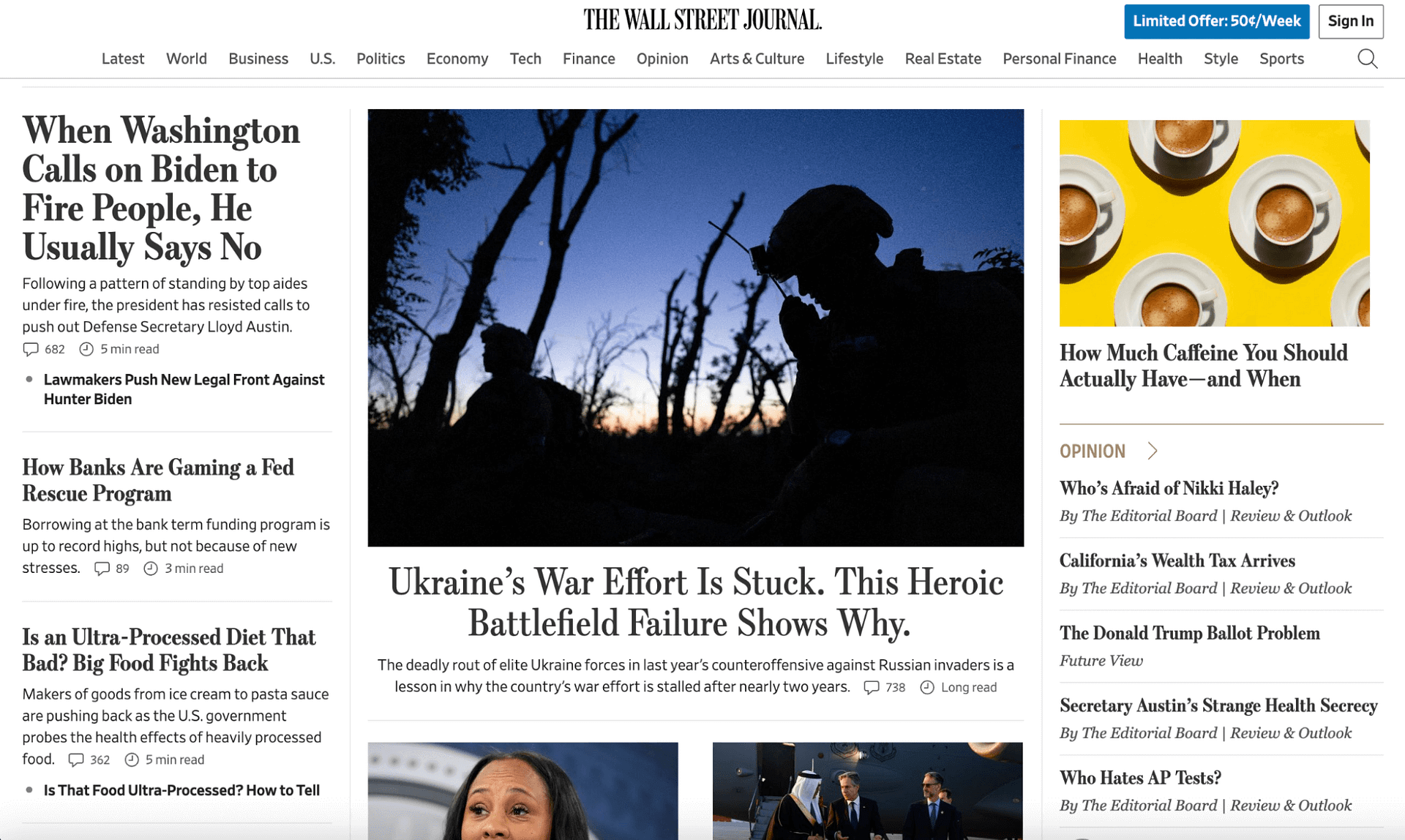
The Wall Street Journal

Sometimes, news platforms also run dynamic websites. The Wall Street Journal is a perfect example. Some days, it seems like the news can change several times an hour, so this website needs to be able to update stories frequently and post new content without redoing its homepage each time.
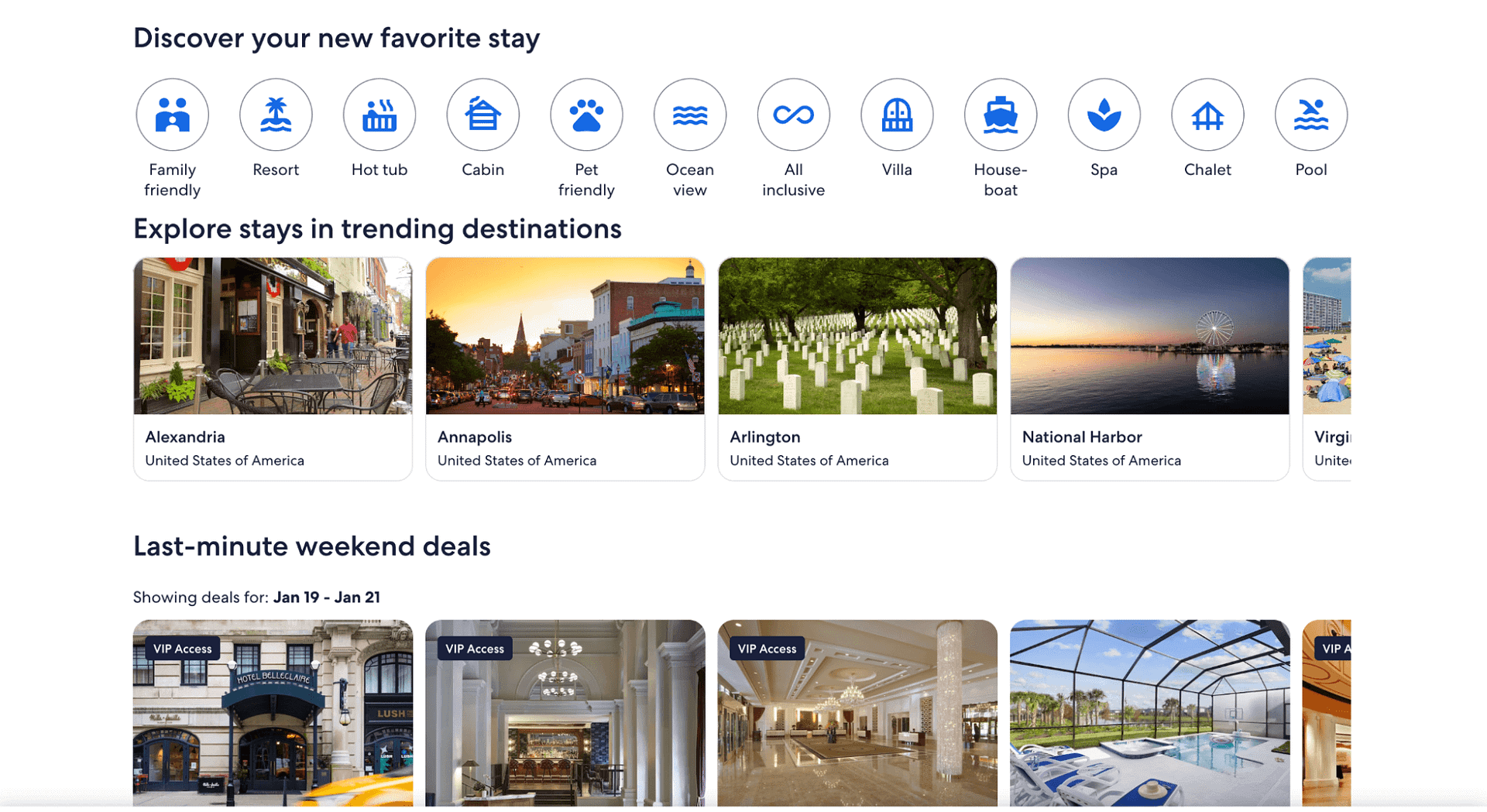
Expedia

Expedia is a travel agency that helps users find hotels, book flights, and rent cars. It also benefits from running a dynamic website. This travel agency works with user location information to recommend nearby hotels, show local prices and even display time-sensitive deals.
This dynamic website also has great search filtering. It can narrow down hotel options based on preferences, so if users need a pet-friendly hotel with free breakfast and a hot tub, they only need to click a few buttons to see the options that meet their needs. Visitors can make bookings for a few days or weeks and pay directly on the website.
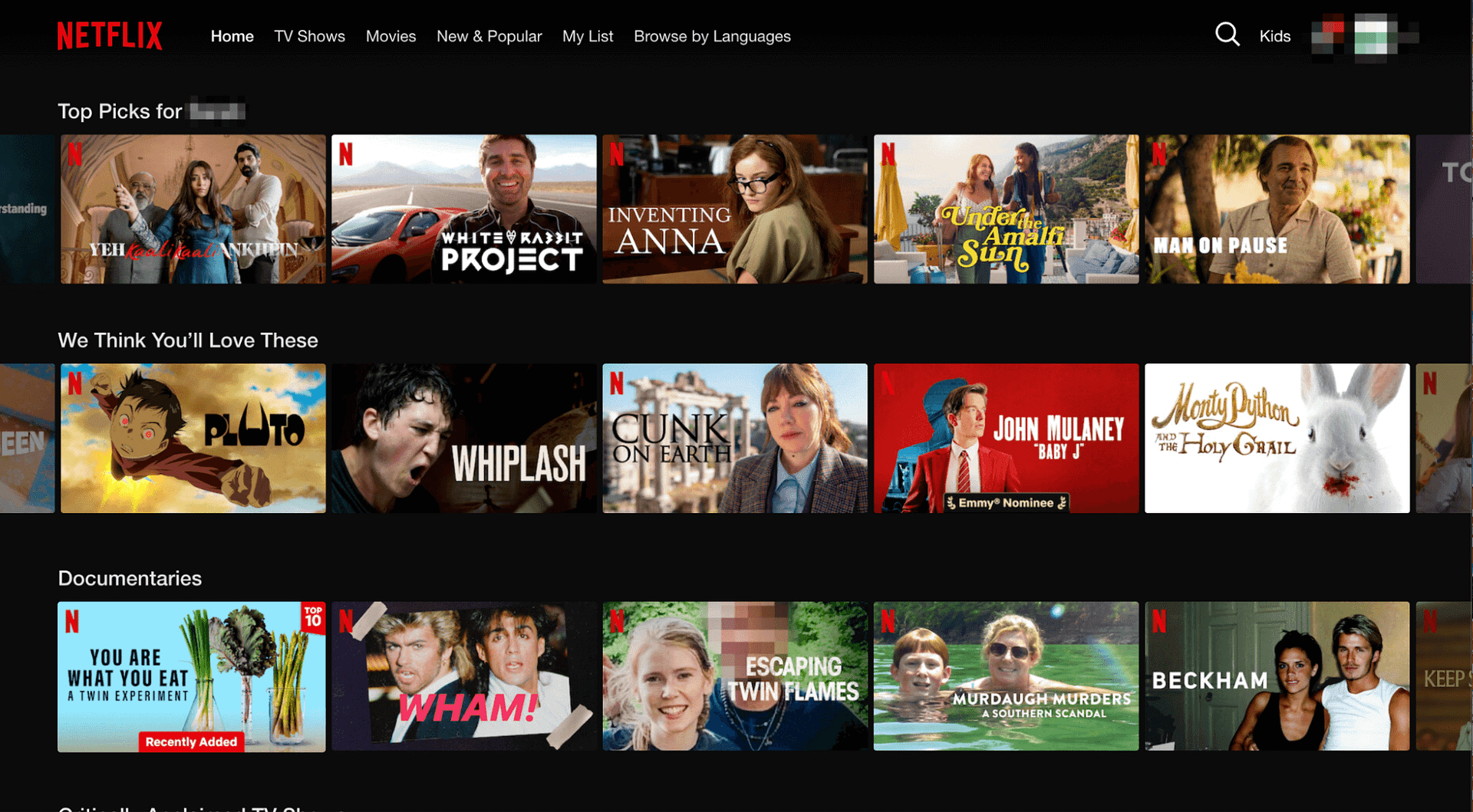
Netflix
This video streaming giant uses a complex algorithm to offer different shows to different users. Subscribers get personalized recommendations based on their viewing history and preferences.

Netflix recommends new shows or movies based on what users watch and how they interact with the website. It even offers different shows depending on the day or time.
The website also displays dynamic content based on a user’s language settings, location and parental controls.
Subscription-based dynamic websites show different content depending on the membership status of a viewer. Such websites may even show personalized feeds with different stories, depending on the type of content a user views.
There are myriad dynamic websites, from social media pages to web applications. Almost every eCommerce website online right now uses a dynamic website design.
With themes, plugins and a comprehensive suite of tools that simplify the web design process, your business website can join the growing list of dynamic websites, even if you have no technical knowledge. Let’s find out how.
How to make a dynamic website for your business
In this tutorial, we’ll focus on how to build a dynamic WordPress website without coding. While you can choose another CMS or even build a website from scratch, WordPress is one of the most accessible options out there. As of January 2024, 43.1% of all websites used WordPress, making it the world’s leading CMS.
If you’re ready to build a dynamic website for your business, here are seven steps to get you started.
1. Choose a web host that uses a dynamic page builder

First of all, you need to choose a web host that supports dynamic websites. Bluehost works with WordPress (which is also a dynamic website!) to make building your eCommerce site easy.
If you haven’t already, you’ll need to pick a domain name — the address where your website lives. Once that’s settled, choose the web hosting plan that works for you.
Bluehost offers several different hosting options, ranging from affordable shared hosting to WooCommerce hosting, so you’re sure to find the right plan for your needs. Plus, WordPress comes pre-installed with our hosting plans, so you don’t have to install it manually.
2. Start building your website

Once you’ve secured your domain and hosting, you can start building your website. With a personalized onboarding wizard like WonderStart, you don’t need to guess which theme to use.
WonderStart automatically generates relevant themes based on the nature of your business. You only need to answer a few questions about the type of website you’re building and what you want to accomplish. Once that’s done, you’ll have great options to choose from.
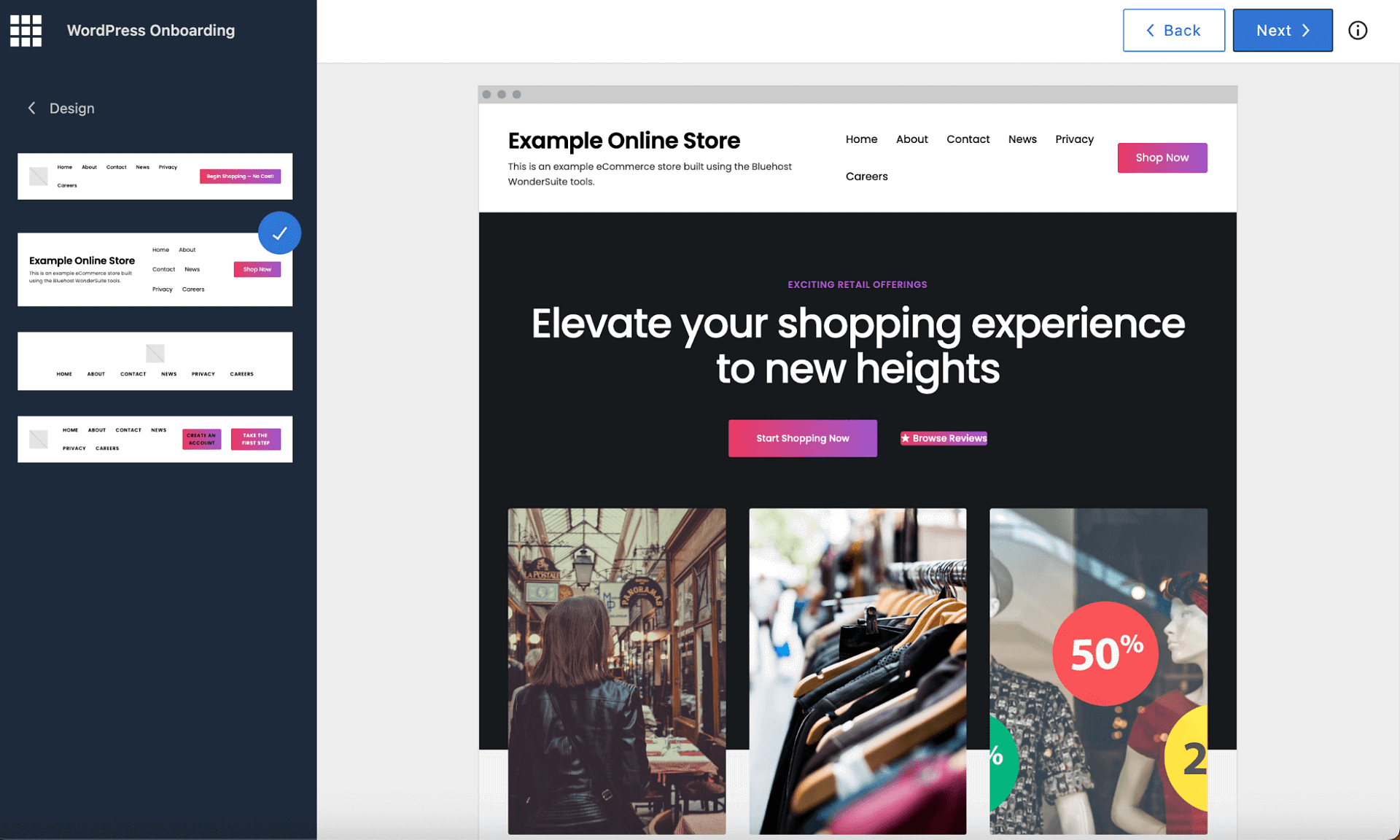
3. Use a template to save time

Once you’ve established the type of website you’re making, you can choose your preferred template. A website template contains key design elements, including headers and footers, so you don’t have to build them from scratch.
Templates save you time, allowing you to focus on other elements of building your website, like customizing design elements to fit your brand.
At this stage, you’ll focus on the look of your website as a whole. You can customize fonts, colors, menus and layout to achieve your desired website appearance and functionality.
4. Customize with pre-made pages and blocks

Every WordPress website comes with pre-made pages. So, instead of building a new page from scratch, you can customize existing pages to save time. WonderBlocks helps you customize webpages with ease.
You can also edit elements that appear on each page, like headers and footers. But, in this section, we’ll focus on adding dynamic content to pages.
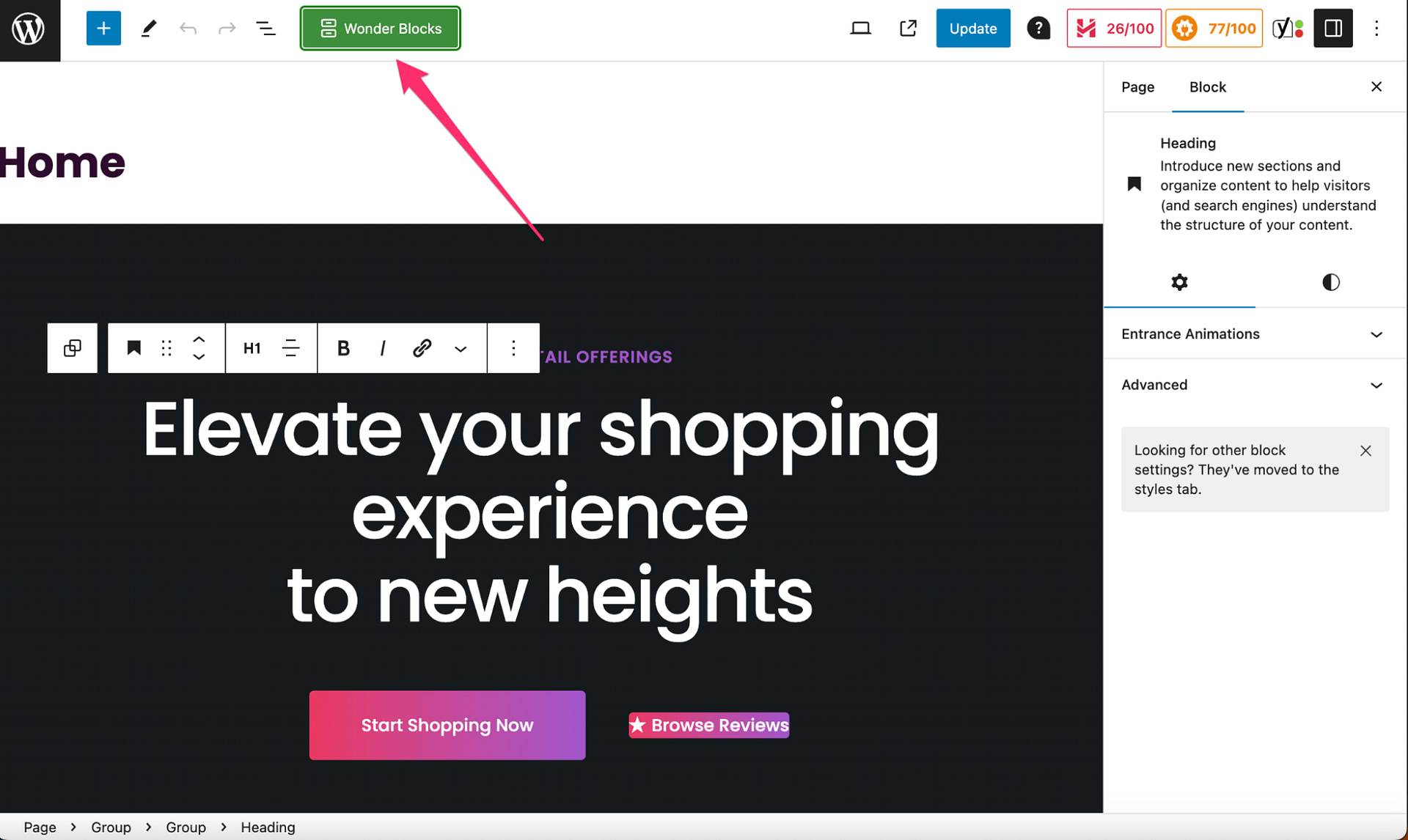
If you click on a page, like your homepage, you’ll load up the WordPress editor. At the top of the screen, you’ll find a green button that says WonderBlocks. This tool offers pre-built blocks you can use to customize your site.

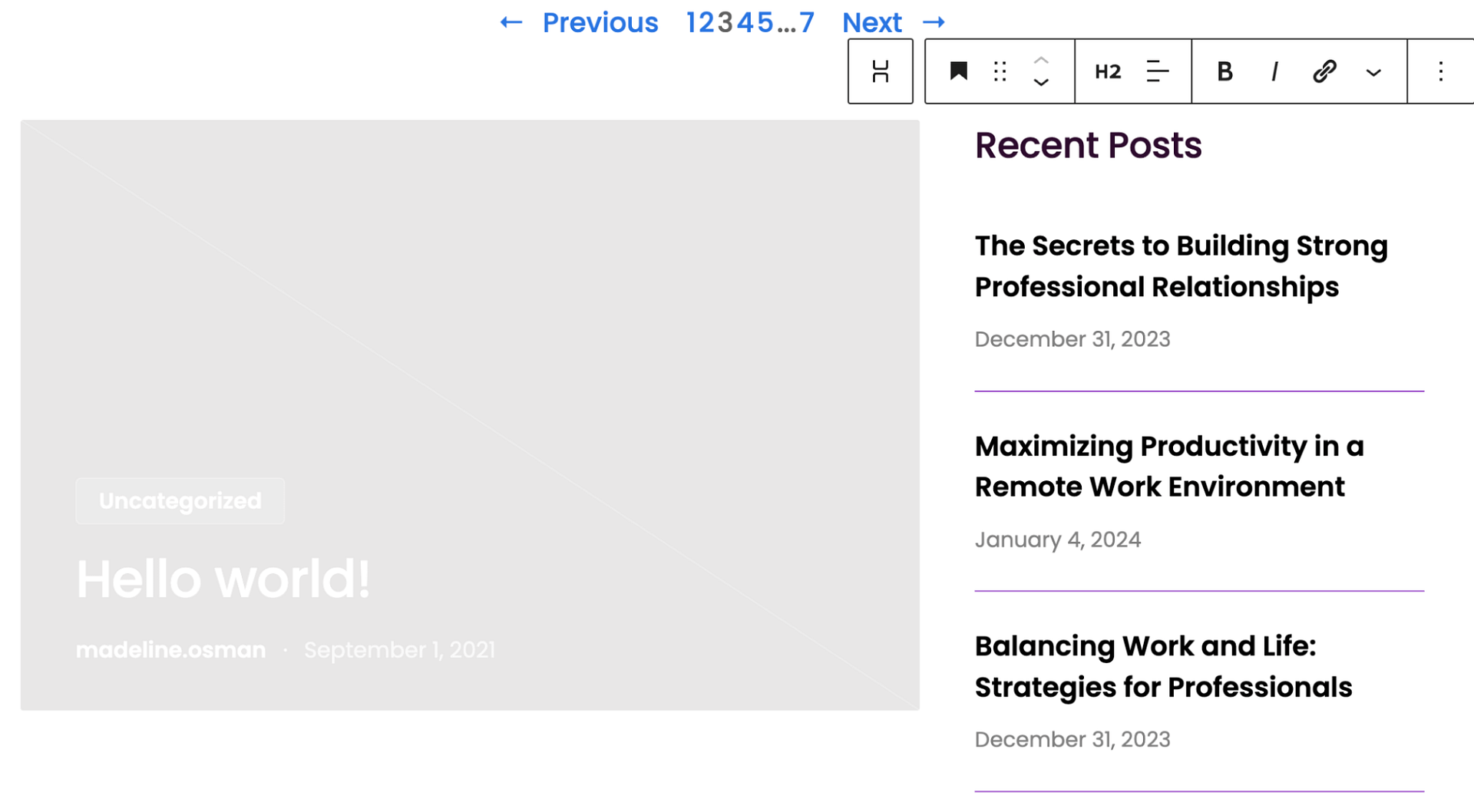
Let’s say you want to write a new blog post. Click on the blog section in the WonderBlocks menu, and you’ll find several options for displaying your blog posts.
For instance, you can choose to show your most recent posts first. Your blog will automatically update as you publish newer posts. You can add this block to any webpage you select, and it will constantly update without you needing to go back and re-edit the information.
5. Install an eCommerce plugin

In addition to Bluehost’s website builder, there are several WordPress plugins that will help you build a dynamic site.
WooCommerce is one such plugin. If you plan to sell products online, you can add dynamic content to your eCommerce store using this plugin — it allows you to sell items online with ease.
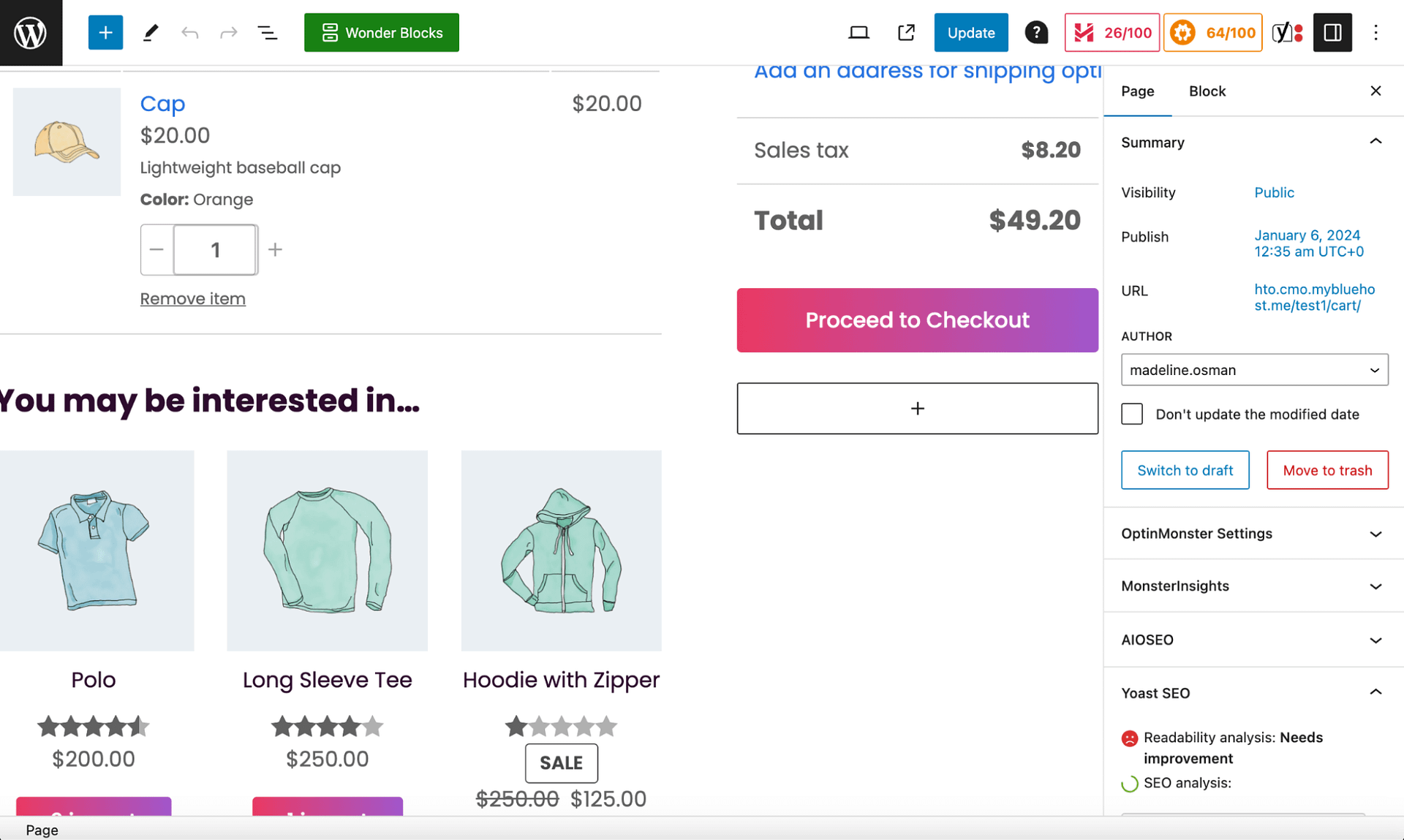
Once you install WooCommerce, you can recommend products to website visitors, and shoppers can update their carts in real time.
In addition to WooCommerce, other plugins you can use to add dynamic content to your website include:
- Paymattic: A lightweight, scalable WooCommerce alternative that lets you accept payments, offer subscriptions and create discounts.
- JetEngine: A block-based plugin that allows you to create dynamic content for eCommerce websites.
- WPML: One of the most popular WordPress translation plugins to help you translate page content in multiple languages.
- Bit Integrations: This backend plugin helps you automate data sharing in WordPress. For example, if a WooCommerce order comes in, Bit Integrations will share the data with your CRM, email marketing software or a spreadsheet.
6. Use WordPress shortcodes
WordPress shortcodes are another great way to add dynamic content to your business website. These little snippets of code are unique markers you embed in your webpages to perform specific tasks that would otherwise require complex coding. Shortcodes save you a lot of time and effort, making it easier to build your website.
There are hundreds of WordPress shortcodes you can use for various purposes. Some let you insert price tables, while others help you add Google Maps to your store. There are even WooCommerce-specific shortcodes that enable you to track orders, create shopping carts and highlight featured products.
7. Test and launch your website
Finally, it’s time to prepare your website for launch. Most eCommerce plugins allow you to simulate transactions through your payment portals, so you can be sure orders will go through as expected.
While testing your website, ensure all web pages and graphic design elements load quickly. Try loading your site on different web browsers and devices. You want to be sure a user’s browser won’t negatively impact their experience on your website.
Once you’ve verified your website is functioning properly, you’re ready to publish it. Remember to spread the word through digital marketing.
Final thoughts: How to make a dynamic website — a comprehensive guide
Dynamic webpages are a great way to add unique functionality and personalization to your business website. While the frameworks involved might be complex, you can simplify the front-end work by using the right tools.
Bluehost WonderSuite offers a comprehensive stack of tools to help you build a dynamic website with little technical knowledge. Plus, our WooCommerce hosting comes with dynamic eCommerce features like wishlists, gift cards and product search and filtering, giving you everything you need to create a user-friendly online store.
You’ll have a customized online store ready in no time!
The post What is a Dynamic Website + How to Make One for Your Business appeared first on Bluehost Blog.
[ad_2]
Article link
