[ad_1]

Imagine walking into a hi-tech room with all the bells and whistles. You’ve heard about it, you know the potential, but there’s just one problem — it’s all in a language you don’t understand. This is what it feels like for many when they hear the words “Javascript SEO.” Sure, you’ve heard of Javascript, and you’re pretty confident about your SEO chops. But, when combined? That’s a different ball game.
Let me break this down for you.
Do you ever wonder how Javascript, one of the pillars of the modern web, might influence your content’s discoverability in search engines? If you’re incorporating Javascript into your website, this is a question you can’t afford to overlook.
Dive in with me, and let’s unwrap the intricacies of Javascript SEO and make sure your beautiful, interactive content doesn’t just stay hidden in the corner of the vast digital realm. Ready? Let’s jump right in!
What Is Javascript SEO?
First and foremost, let’s get our definitions straight. When we talk about Javascript SEO, we’re referring to the optimization techniques and best practices associated with websites that leverage Javascript to display content, create user interactivity, or manage various functions.
Now, don’t get me wrong — Javascript is powerful. It can make websites dynamic, interactive, and memorable. However, from an SEO perspective, Javascript introduces an array of complexities. And that’s where the challenge lies.
Remember the good old days when web pages were primarily HTML and CSS? Search engines would crawl these pages, find the content, index it, and voila! But with modern frameworks and libraries, Javascript has become a primary ingredient in building web applications. While this is great for user experience, it’s a bit like a double-edged sword for SEO.
How Javascript Impacts SEO Elements
To understand the puzzle of Javascript and SEO, let’s first explore how it interacts with key SEO elements:
- Rendered Content: Traditional web pages display content directly. But with Javascript, content can be loaded asynchronously. This means the content is loaded after the initial HTML/CSS has been loaded. Search engines might not see this content if it’s not appropriately implemented.
- Links: Javascript can be used to generate links dynamically. While this can offer a seamless user experience, search engines may struggle to discover and crawl these links, affecting the site’s internal linking structure. Some CMS’s leverage navigation with Javascript, and at scale this presents a problem.
- Lazy-loaded Images: Lazy loading is a technique where images (or other content) are loaded only as they become visible in the viewport. This can speed up page loading times. But if not done right, search engines might not index these images, reducing opportunities for image search visibility.
- Page Load Times: A heavy reliance on Javascript can slow down a page. Since page speed is a ranking factor, bloated or inefficient Javascript can directly influence rankings and user experience.
- Metadata: Some sites use Javascript to load essential metadata like titles and meta descriptions. If this isn’t rendered properly, search engines might not recognize this vital information, potentially impacting how a page is represented in the SERPs.
While Javascript can supercharge a website’s functionality and performance, it brings a series of SEO challenges to the forefront. These are manageable, but awareness is the first step towards mitigation. We need to ensure that the dazzling effects of Javascript don’t hamper our SEO efforts.
How Search Engines Handle Javascript

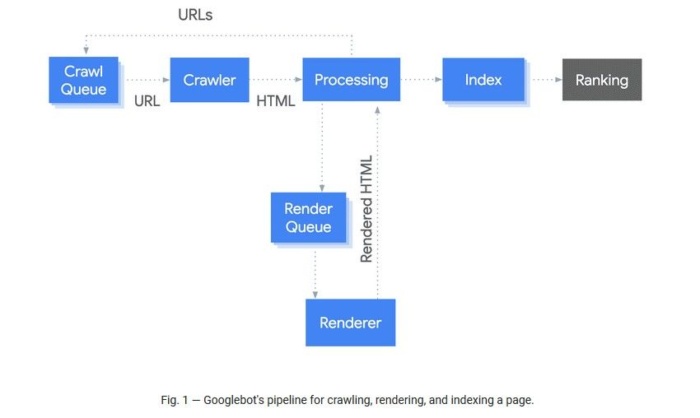
Source: Screaming Frog
Understanding the nuances of Javascript SEO starts with grasping how search engines, especially our friend Google, handle Javascript. Let’s break down the journey:
1. Crawling
The first step is always crawling. Traditional web crawlers would fetch a webpage’s HTML and deem the job done. But these crawlers have had to adapt with the rise of Javascript-powered sites. Modern crawlers, like Googlebot, can execute Javascript, but there’s a catch.
The resources search engines allocate to this are limited. If your Javascript takes too long or too complex to execute, crawlers might skip it. The result? Parts of your site might remain uncrawled and, hence, unindexed. If a large portion valuable content on your website is not being indexed, you’ve run into quite the problem.
2. Rendering

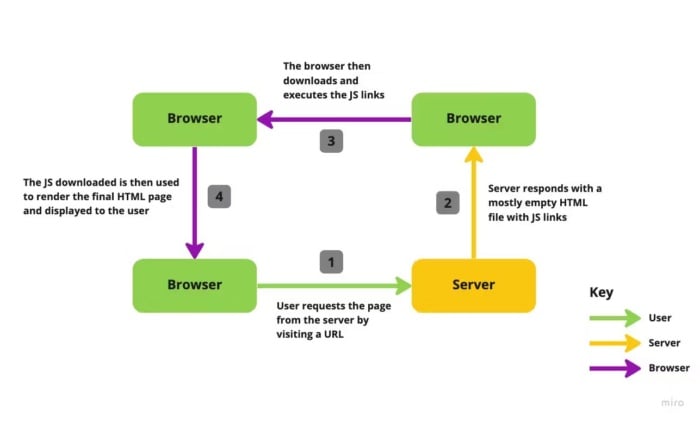
Source: Prismic
This is where things get a tad intricate. Rendering refers to how a browser (or search engine) processes the Javascript to display the content or layout. Google, for instance, has a two-phase rendering process. First, it will crawl and index the raw HTML of a page. Then, it will come back to render and index the content powered by Javascript.
This second phase might happen hours, days, or even weeks after the initial crawl! As a result, if your primary content is loaded via Javascript, there might be a significant delay before it gets indexed.
3. Indexing
After crawling and rendering, we reach the indexing phase. If your Javascript content is successfully rendered, it’s then added to the search engine’s index. However, crucial content might be missing from the index if there were any issues during the rendering process or if the crawler couldn’t execute your Javascript. No indexing means no visibility in search results, regardless of how high-quality or relevant that content might be.
Render Options

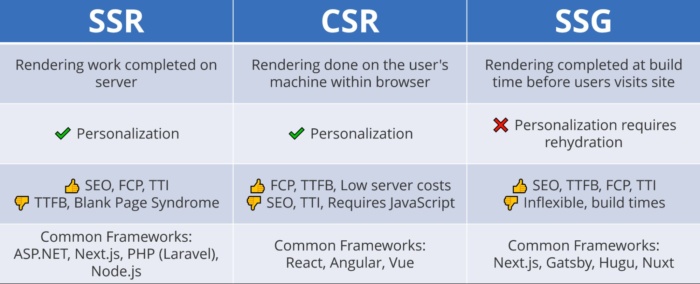
Source: Thomas Desmond
When it comes to rendering Javascript for SEO, you’ve got a few options, each with its pros and cons:
Server-Side Rendering (SSR)
With SSR, the server processes the Javascript and sends a fully-rendered page to the browser. This means the browser (or search engine crawler) doesn’t have to do the heavy lifting of processing the Javascript.
The advantage? Faster page loads and content that’s instantly accessible to search engines. The drawback, however, is a higher server load, which might impact performance if not managed properly.
Client-Side Rendering (CSR)
Here, the browser does the work. When a user accesses a page, the server sends over the Javascript files, which the browser then processes to display the content. The upside is reduced server load, but the downside? Slower page loads and potential delays in content being indexed, especially if search engines don’t render the Javascript immediately.
Dynamic Rendering
Think of dynamic rendering as a hybrid solution. Here, servers will detect whether a request is coming from a user or a search engine bot. If it’s a user, the server delivers client-side rendered content. But if it’s a crawler, the server sends pre-rendered content. This approach ensures that search engines access the content promptly while users get the interactive experience Javascript offers.
Each rendering method has its place, and the best choice often depends on your site’s specifics and the resources at your disposal. Regardless of the path you choose, the goal remains consistent: ensure that search engines can access, render, and index your content effectively.
Javascript SEO Best Practices
Alright, diving deeper. You’ve understood the basics, now let’s talk about optimizing your Javascript for SEO. Remember, the primary goal is ensuring search engines can effectively access, understand, and index your content using Javascript SEO best practices. Here’s how:
- Avoid “Cloaking”: Ensure that both users and search engines see the same content. Any differences can be seen as deceptive and lead to penalties.
- Prioritize Critical Content: If there’s key content loaded via Javascript, consider making it available in the initial HTML. This way, even if there’s a delay in rendering, the crucial stuff is already indexed.
- Test, Test, Test: Use tools like Google’s Mobile-Friendly Test or URL Inspection Tool to see how Googlebot views your page. If there’s content missing, you might have a rendering issue.

Source: Google Mobile-Friendly Test
- Opt for Progressive Enhancement: Build your website so it functions without Javascript. Then, layer the Javascript on top for enhanced functionality. This ensures that users and search engines can still access your core content even if the Javascript fails.
- Lazy Loading with Caution: Lazy loading can improve performance but ensure that content above the fold isn’t lazy-loaded, so it’s immediately accessible to crawlers. Lazy loading iFrames works well for SEO too.
- Minimize and Optimize: Minimize your Javascript files and eliminate unnecessary code. The leaner your scripts, the quicker they execute.
Troubleshooting Common Javascript SEO Issues
Despite best efforts, issues do pop up. The key is knowing how to diagnose and resolve them:
- Render Blocking: If your Javascript prevents the page from displaying until it’s fully loaded, it’s render-blocking. Consider using asynchronous or deferred loading methods.

Source: GT Metrix
- Failed Crawling: If Googlebot can’t crawl your Javascript, your content remains invisible. Ensure your Javascript files aren’t disallowed in your robots.txt.
- Incomplete Rendering: As discussed, there can be delays in how search engines render Javascript. If crucial content isn’t in the initial HTML, it might remain unindexed for a while.
- Internal Linking Issues: If you use Javascript for internal links, ensure they’re accessible to crawlers. A crawler should be able to follow links and understand the structure of your site.
- Duplicate Content: If multiple URLs display the same content because of Javascript frameworks, this can confuse search engines. Ensure URLs are distinct and descriptive.
Javascript SEO Tools & Resources
Fine-tuning your Javascript SEO strategy requires the right set of tools. Here are some essential ones to have in your arsenal:
- Google Search Console: The URL Inspection Tool can show how Google views and renders your page.
- Screaming Frog: This SEO spider tool can crawl your site and identify Javascript-related issues.
- Google Lighthouse: Integrated into Chrome DevTools, Lighthouse provides insights on improving your web apps’ performance.
- Browser DevTools: Chrome and Firefox both have tools to test Javascript rendering. This can provide insights into how your site appears to users with Javascript disabled.
- Log File Analysis: Tools like Semrush or Loggly can analyze server logs to see how search engine bots access your Javascript.
- Technical SEO agency: If you’re unfamiliar with Javascript SEO tactics, you can enlist the help of a technical SEO agency.
- Technical SEO audit: The agency will perform a technical SEO audit, provide an effective strategy, and offer other technical SEO consulting services for your digital needs.
FAQs
Start with progressive enhancement, meaning your site should function even without JavaScript. Prioritize critical content, avoid “cloaking,” test your website’s rendering, and consider lazy loading images. Always optimize and minify your JavaScript files.
Absolutely. Google Search Console, Google Lighthouse, and Screaming Frog are indispensable. For log analysis, Semrush and Loggly can give insights into how search engine bots interact with your JavaScript.
JavaScript can modify a page’s content, links, or even metadata after the initial HTML load. If search engines can’t render this JavaScript, they might not index your content correctly, impacting rankings.
A JavaScript SEO agency specializes in ensuring that websites built heavily with JavaScript are search engine friendly. They’ll work to ensure content is accessible, improve render times, and address potential indexing issues.
Regularly test with tools like Google’s URL Inspection or Mobile-Friendly Test. Also, consider using server-side rendering for crucial content to ensure it’s in the initial HTML.
Avoiding render-blocking JavaScript, cloaking, and ensuring your robots.txt doesn’t block crucial JavaScript files are key. Also, be wary of relying too heavily on client-side rendering for essential content.
Dynamic content often relies on JavaScript. Consider dynamic rendering, where the server provides a fully-rendered page to search engines while users get the client-side version.
While no framework is inherently “SEO-friendly,” some, like Next.js and Nuxt.js, come with built-in server-side rendering, which can be beneficial for SEO.
Regularly monitor your organic traffic, keyword rankings, and indexation rates. Tools like Google Analytics and Search Console can offer valuable insights.
The world of SEO and JavaScript is ever-evolving. Watch out for advancements in how search engines handle JavaScript, new tools, and updates in JavaScript frameworks. Always keep an ear to the ground in forums, SEO communities, and Google updates.
Conclusion
Navigating the intertwining paths of JavaScript and SEO can feel a bit like traversing a maze. But with the insights and practices shared in this guide, the hope is that the journey feels less daunting and more actionable.
Remember, with every tweak in the search algorithm or advancement in web technologies, there comes an opportunity. An opportunity to improve, innovate, and leapfrog the competition. The union of JavaScript and SEO doesn’t just ensure your content is visible — it can elevate the user experience, driving engagement and fostering trust.
The digital landscape never stops evolving, and as marketers and developers, we need to keep pace. When JavaScript and SEO work harmoniously, it’s a win-win for both website performance and user experience.
So, as you think about your next steps, ask yourself: How will you harness the power of JavaScript to boost your SEO game?
[ad_2]
Article link
