[ad_1]
Do you want to add custom post types to your main WordPress RSS feed?
By default, the WordPress RSS feed only shows your recent blog posts. However, if you are using custom post types for other content, then you may want to include them in your main RSS feed as well.
In this article, we will show you how to easily add custom post types to your main WordPress RSS feed.

Why Add Custom Post Types to Main RSS Feed in WordPress?
By default, WordPress comes with two commonly used content types called posts and pages. However, you can also create custom post types to add more content types if needed.
For instance, a movie review website may want to create a custom post type using custom taxonomies suitable for that particular content type.

Now, your custom post types can have their own RSS feed, which users can access by adding /feed/ at the end of the custom post type archive URL.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
However, these custom post-type feeds are not easily discoverable.
For example, when a user enters your website’s URL into their feed reader, they will only be shown the subscription option for your main WordPress RSS feed, and custom post types won’t be included.

That being said, let’s see how to easily fix that by adding a custom post type to your main WordPress RSS feed. We will cover two methods, so you can use the links below to jump to the method you want to use.
Method 1: Add All Custom Post Types to Your WordPress RSS Feed
This method is for you if you want to add all the custom post types to your WordPress RSS feed.
If you are using an eCommerce plugin like WooCommerce, then using this method will also enable you to include the Products custom post type in the main RSS feed.
You can easily do this by adding custom code to your theme’s functions.php file.
However, keep in mind that making the smallest error when entering code can make your website inaccessible.
That’s why we recommend using the WPCode plugin to add code to your website. It is the best custom code snippet plugin on the market and is the easiest way to add custom code without breaking your site.
First, you need to install and activate the free WPCode plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: The free WPCode plugin is all you need for this tutorial. However, upgrading to the premium WPCode plugin will give you access to a cloud-based snippet library, smart conditional logic, code revisions, and more.
Upon activation, head to the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
From here, click on the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

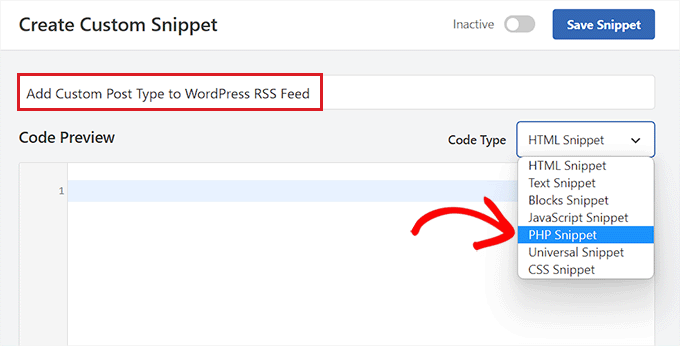
This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for the code snippet.
After that, simply select ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu on the right.

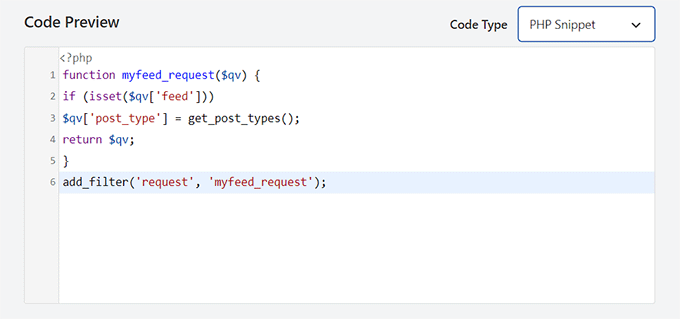
Next, you need to copy and paste the following code into the ‘Code Preview’ box.
This code will allow you to add all publicly available post types to your main WordPress RSS feed.
function myfeed_request($qv) {
if (isset($qv['feed']))
$qv['post_type'] = get_post_types();
return $qv;
}
add_filter('request', 'myfeed_request');

Once you have done that, just scroll down to the ‘Insertion’ section and choose ‘Auto Insert’ as the insert method.
Now, the code will automatically be executed on your WordPress website once you have activated and saved the snippet.

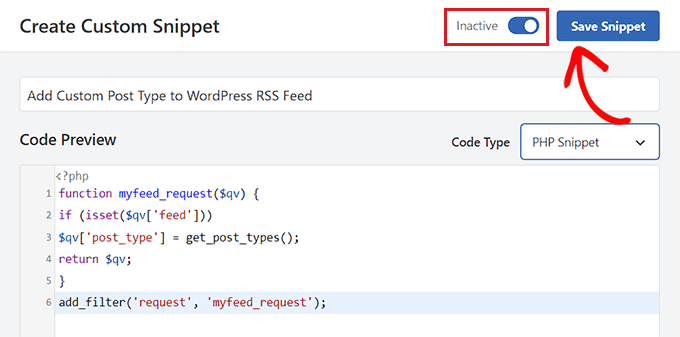
After that, scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active’.
Finally, simply click the ‘Save Snippet’ button to save and execute the custom code on your website.

All the custom post types will now be added to your main WordPress RSS feed.
To make sure that your code is working, you can check your RSS feed by visiting a feed reader.
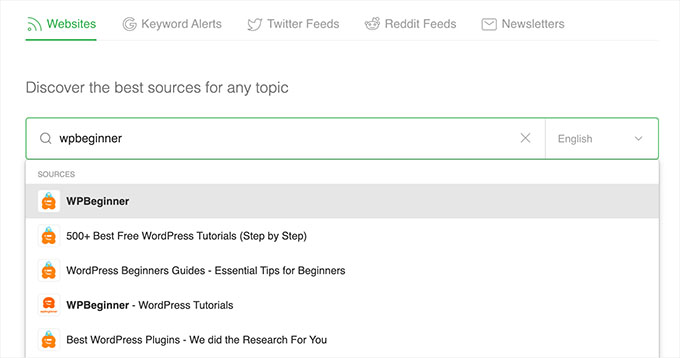
For this tutorial, we’ll be using Feedly, which is an online tool that allows users to add RSS feeds and websites to their Feedly account, easily organize their content, and receive updates in real time.
Once you are there, simply type your website URL under the ‘Follow your favorite websites’ option.
The custom post type content will now be displayed in your WordPress RSS feed.

Method 2: Add a Specific Custom Post Type in the WordPress RSS Feed
If you want to add a specific custom post type to the main WordPress RSS feed, then this method is for you.
To do this, you will have to add custom code to your theme’s functions.php file. But keep in mind that the smallest error while entering the code can break your website.
That’s why we recommend using WPCode instead. It is the #1 WordPress code snippet plugin on the market. Using WPCode is the easiest and safest way to add custom code to your WordPress website.
First, you need to install and activate the free WPCode plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: The free WPCode plugin is all you need for this tutorial. However, upgrading to the premium WPCode plugin will give you access to a cloud-based snippet library, smart conditional logic, code revisions, and more.
Once the plugin is activated, visit the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
From here, you need to click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

You will now be directed to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet.
This name won’t be displayed anywhere and is just used for identification purposes.
Next, choose the ‘PHP Snippet’ option from the ‘Code Type’ dropdown menu on the right.

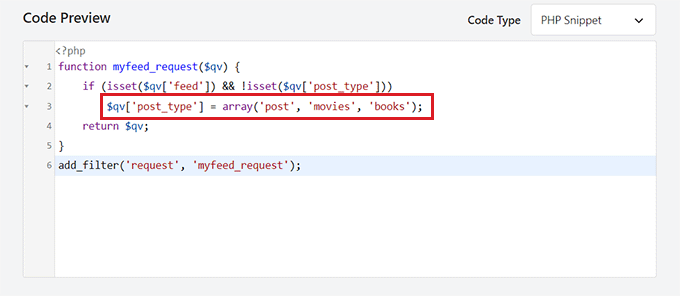
Once you have done that, you need to copy and paste the following code into the ‘Code Preview’ box.
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'movies', 'books');
return $qv;
}
add_filter('request', 'myfeed_request');
After adding the code, type the name of the custom post type next to where ‘[‘post_type’]’ is written in the code. In our example, we have ‘post’, ‘movies’, and ‘books’.
This custom post type will be added to your main WordPress RSS feed.

Now, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ setting.
The custom code will now be automatically executed on your WordPress website upon activation.

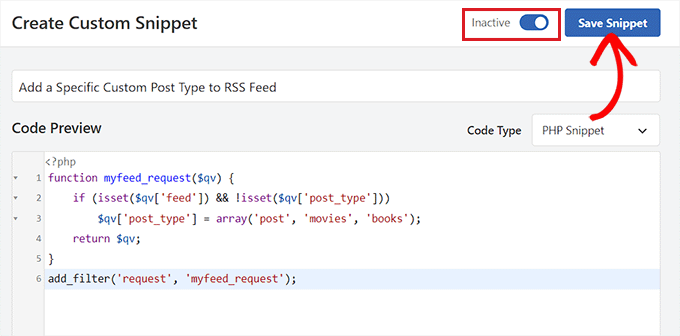
Next, you need to scroll back to the top of the page and toggle the ‘Inactive’ switch to ‘Active’.
Finally, don’t forget to click the ‘Save Snippet’ button to save and execute the code on your WordPress website.

To make sure that the custom post type has been headed, you will need to visit a feed reader like Feedly.
Once you are there, simply type in your website’s URL to search for its RSS feed.
The custom post type content will now be displayed in your WordPress RSS feed.

We hope this article helped you learn how to add custom post types to your main WordPress RSS feed. You may also want to see our tips to optimize WordPress RSS feeds and our top picks for the best WordPress RSS feed plugins to boost website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Post Types to Your Main WordPress RSS Feed first appeared on WPBeginner.
[ad_2]
Article link

