Each year brings its trends, and the world of web design always gets a few updates. While website anatomy generally stays the same, what changes is which web elements designers highlight and which customizations work the best.
Your audience has shifting expectations of what easy navigation feels like, which fonts look professional and what functions are available upon checkout, for example. To make sure your homepage delivers a great user experience that satisfies your users, let’s review the top 10 elements of web design for 2024.
Related: Bluehost now offers professional WordPress website design services! If DIY seems overwhelming, let our professional website designers help you out.
What is a web design element?
Web design elements determine how your website looks and how your visitors interact with each page. For example, links and buttons are elements that let users navigate and perform actions. Images and typography are elements that convey a message and a mood. Each website element is customizable; optimizing your pages will improve your branding, sales, customer service, content value and so on.
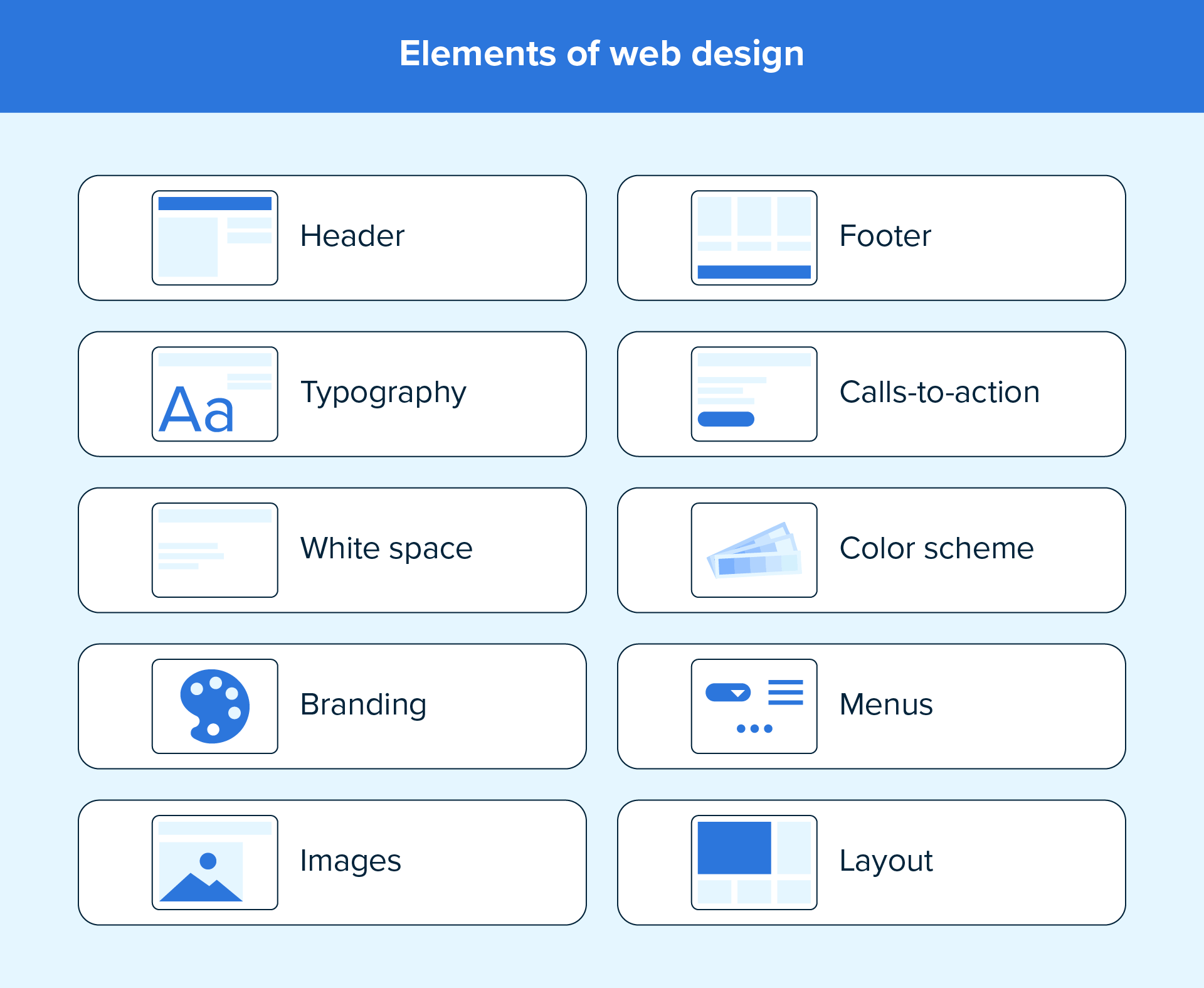
Here’s a list of the most common website elements to expect from every page online:

Let’s go over each website element to establish some typical use cases.
Header
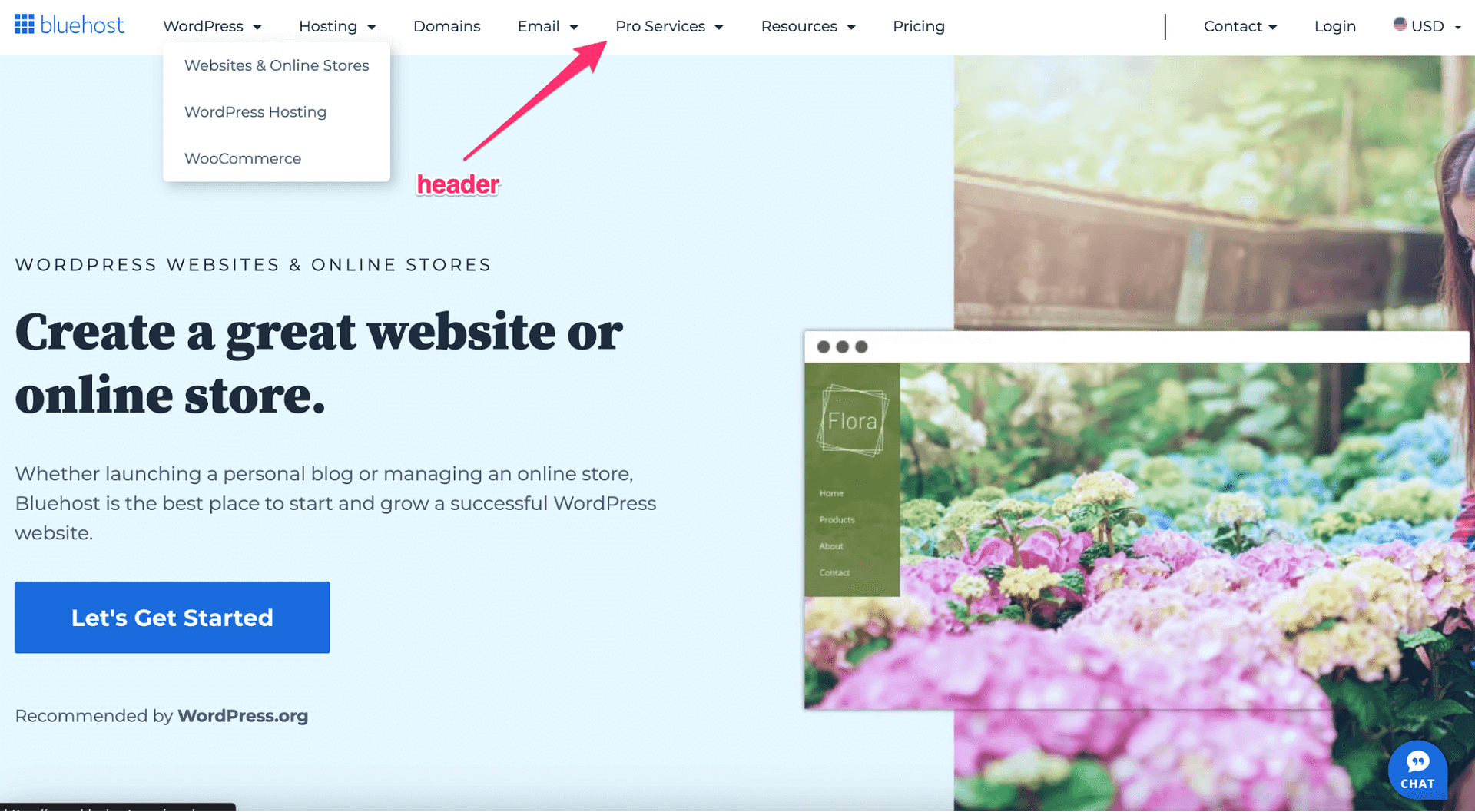
A header is often a horizontal bar that goes across the topmost section of the page. The header is usually one of the first things visitors see on a page.
A good header is easy to read and includes navigational links to all your main categories of pages. It should also be responsive, which means adjusting to any device and screen size.
Footer
The footer lives at the bottom of each webpage. It’s another horizontal bar full of navigational links, contact info like addresses and phone numbers, social media handles and perhaps even an email sign-up form.
Typography
The fonts you choose help convey your brand identity and add visual appeal to your website. While it’s fun to go with a dramatic font that will stand out, balance it with an easy-to-read typeface that won’t get in the way of visitors trying to speed-read or skim.
Calls to action
A call to action (CTA) means directly telling your audience the next step they should take. A typical example is a “Request a consultation” button laid out for potential customers who finished reading about your services. You can build CTAs around any action you desire from your users.
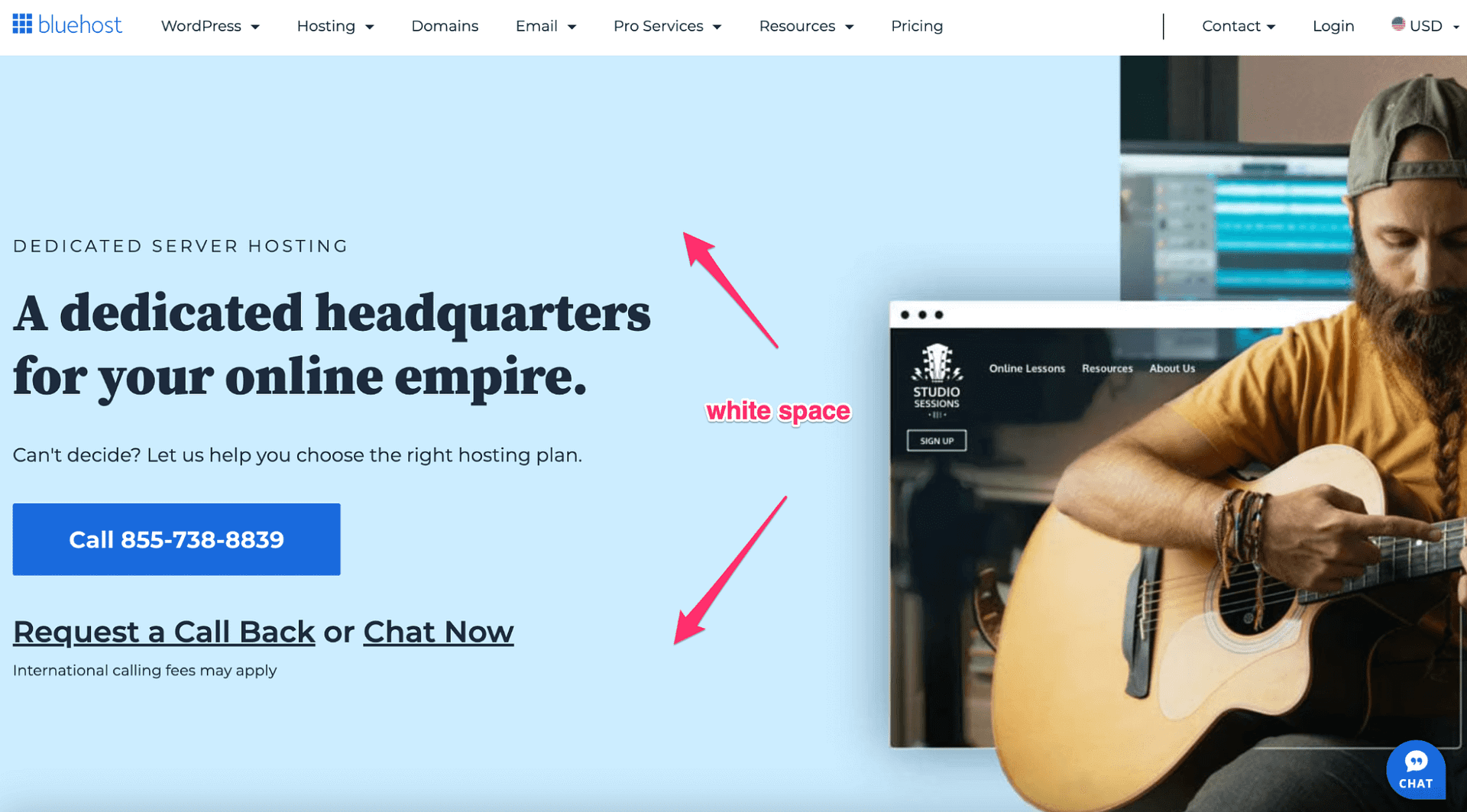
White space
All the space between other web elements is called white space. It’s tempting to think of it as neglecting to add any elements, but white space itself is a much-needed presence on any website layout. It makes your website easier to scan, understand and click through. Later in this guide, you’ll see great examples.
Control white space by adjusting padding and margins around other web design elements.
Control white space by adjusting padding and margins around other web design elements.
Color scheme
The colors you use on your website are crucial for setting the right tone. In fact, 39% of users care more about color than any other visual element of a website. Different colors set different moods, from savvy greens to tranquil blues. Make sure the colors you select work well with each other and suit your website.
Branding
What’s branding? Everything that makes your website unique and establishes the “personality” of your company. In particular, this includes your logo, brand colors and slogan, along with other design elements that remind your target audience they’re on your website and not your rival’s.
Menus
This is one of the most important elements for helping users get around your website; your menu should include links to most of your main webpages.
On mobile websites, you can opt for a hamburger menu that collapses when not in use. On your desktop website, have your menu remain visible, topping each page at all times.
Images
The pictures and illustrations you include should go hand in hand with text to communicate your message. High-quality photos and custom graphics will make you stand out from the crowd, whether you include a hero image for your new landing page or a few pictures of staff on your About Us page.
Layout
Last but not least, there’s the layout style you use for your website. It matters where you place elements on the page; some areas get more attention than others. How you arrange your media, white space and buttons will make certain parts of your website seem more important and enticing.
Why web design elements matter
Web design elements are the building blocks of your website. They determine everything about how your website looks and what users can accomplish on it. Design undeniably impacts how users interact with your website and whether you can convince a visitor to take a desired action.
Here’s what you can expect when your web design elements are well thought-out and customized.
Visitors stay longer
No matter how much you increase traffic to your website, you’ll only reap rewards if users stick around and interact. When visitors promptly leave your website to seek other options, this is called a bounce, and it’s to be avoided.
For most websites, a good bounce rate is 40% or lower. To get there, it’s important that your pages boast speedy loading times. The look and functionality of your website also play a role in whether visitors decide it’s worthwhile.
Easy navigation makes an effective website; if users are actively browsing, they’re not leaving.
Easy navigation makes an effective website; if users are actively browsing, they’re not leaving.
Users trust your brand
Think back to the last time you landed on a website that was difficult to read, had images that wouldn’t load and had a menu missing key parts of your journey. Chances are, you quickly became frustrated and left. It probably also broke some of your trust in that brand.
Your website visitors want to see consistent branding, easy-to-use navigational menus and readily available contact information. Stepping up to this standard is critical to an effective business website that encourages visitors to view you as an authoritative and trustworthy source.
You’ll convince more people
Web design elements also play an important role in improving your conversion rate, which is how many people take desired actions like signing up for your newsletter or completing a purchase.
For example, if your CTA is easy to find and stands out from the background of your website, people are more likely to click on it. By playing around with how much white space you include on a page, your color scheme or where you place your buttons, you’ll go further with your goals.
The elements of web design to focus on
Now that we’ve reviewed some of the most influential elements of web design and how they factor in, let’s switch over to the best ways designers approach each element in 2024. These trends will help you modernize your website, attract more visitors and leave a compelling impression.
Header

While headers are mostly identical for each page on your website, you can create alternate headers with specialized layouts for uniquely-purposed pages.
Imagine you run an eCommerce store; on the homepage, your header links to your blog, About Us page and products section. In contrast, when visitors are on a product page, the header changes to feature all your main product categories to streamline shopping.
Your header is a great place to try mobile-centric web design elements like a minimalist navigation menu for phone browsers. Mobile users made up 58.22% of all web activity in January 2024, so it’s safe to design based on half your audience browsing from their phone.
Footer
In the web design world, some neglect the footer in favor of content that appears above the fold — meaning immediately visible to the reader when the website loads. There used to be compelling arguments for this, but not anymore.
Your website will pop up on different screen sizes, ranging from various phones, laptops and monitors. Compared to five years ago, people are scrolling more often, and many know to head straight for information that should be on the footer of a website.
To meet their expectations, ensure your footer is responsive and includes all relevant links.

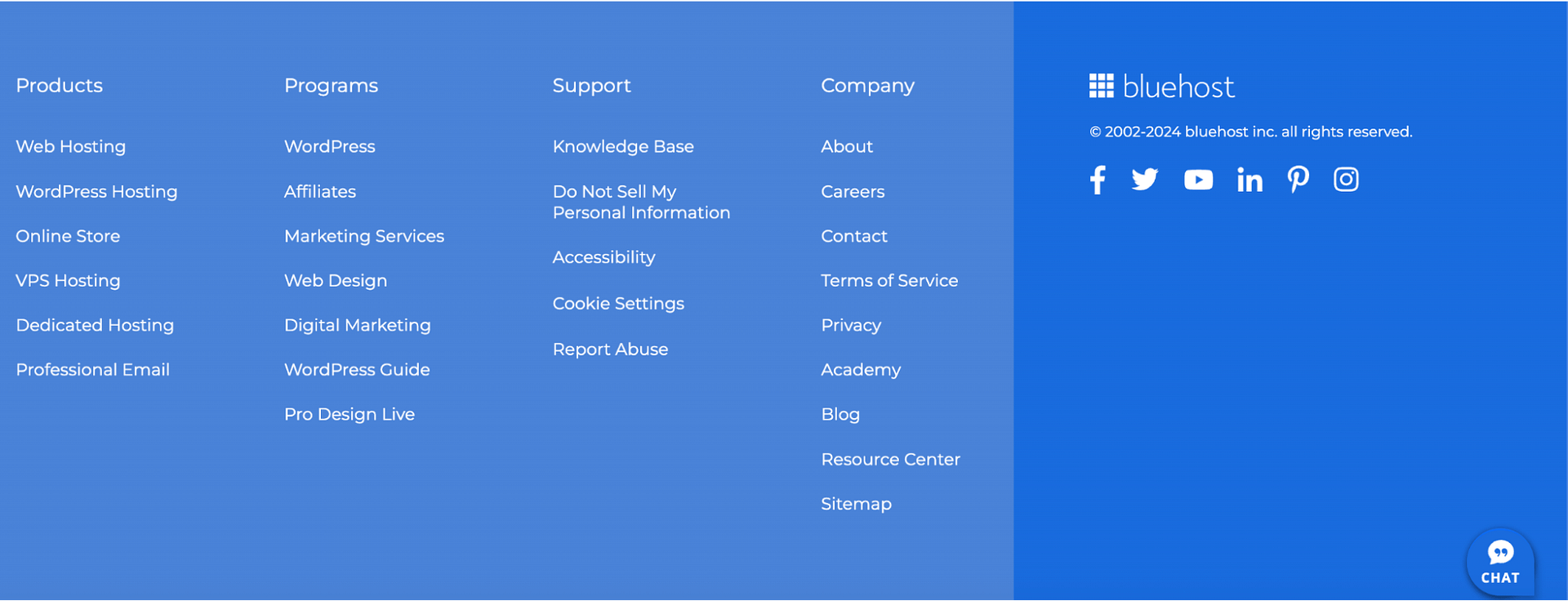
In our footer, we linked most of our high-traffic product and service pages, social media, customer support pages and everything about the brand.
These categorized links appear horizontally on computers, but they stack vertically on phone browsers so people can see the information clearly, no matter their device.
Typography
Typography has seen several shifts over the past decade. In the late 2010s, most brands swung heavily toward simple sans-serif-based fonts, a trend the British Design and Art Direction calls “blanding.”
High fashion brands were some of the first to incorporate a simplified aesthetic, but now that companies in every industry have embraced the look, the trendsetters are moving on.
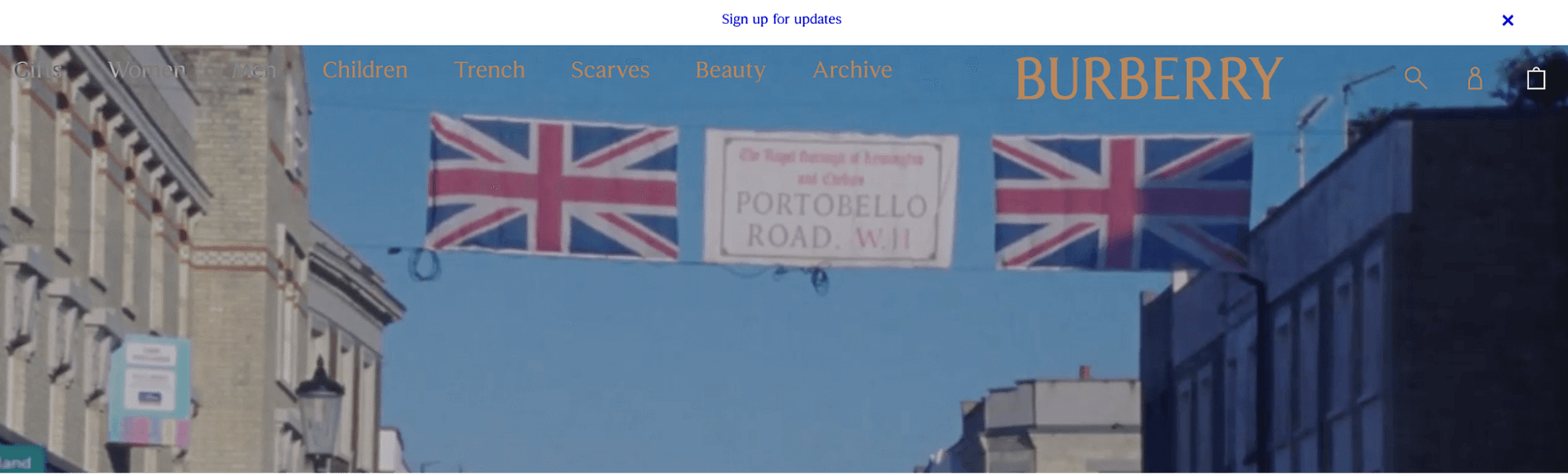
Recently, Burberry made waves for its new logo and font; the look is more traditional, with greater detail and less symmetry.

With popular and influential brands embracing a stylized approach, it’s likely more designers will look beyond cookie-cutter typography in 2024.
For the larger text on your website, try a font with a big personality — as long as it’s easy to read.
For the larger text on your website, try a font with a big personality — as long as it’s easy to read.
Calls to action
Meticulously tweaking calls to action has become commonplace in the web design world because it can significantly affect conversions. In 2024, CTAs will be all about personalization.
Personalized CTAs trigger based on user actions — your website can display different CTAs based on what the user has already looked at in your store section or whether they spend a long time reading your blog. According to HubSpot, these personalized CTAs convert 202% better than a standard CTA does.
White space
Like typography, white space has shifted from one extreme to another in the history of web design trends. In earlier internet culture, the concept of white space felt nonexistent; picture the crowded Myspace pages and Flash websites of the early 2000s.
Gradually, companies shifted toward nearly barren landing pages with a few lines of text. Most recently, we seem to have landed in a healthy middle ground.

The best websites now balance white space effectively to draw the eye toward other web design elements. When you add padding around CTAs and headings, it’s easier for your visitors to recognize and interact with something out of the web element buffet you’re serving.
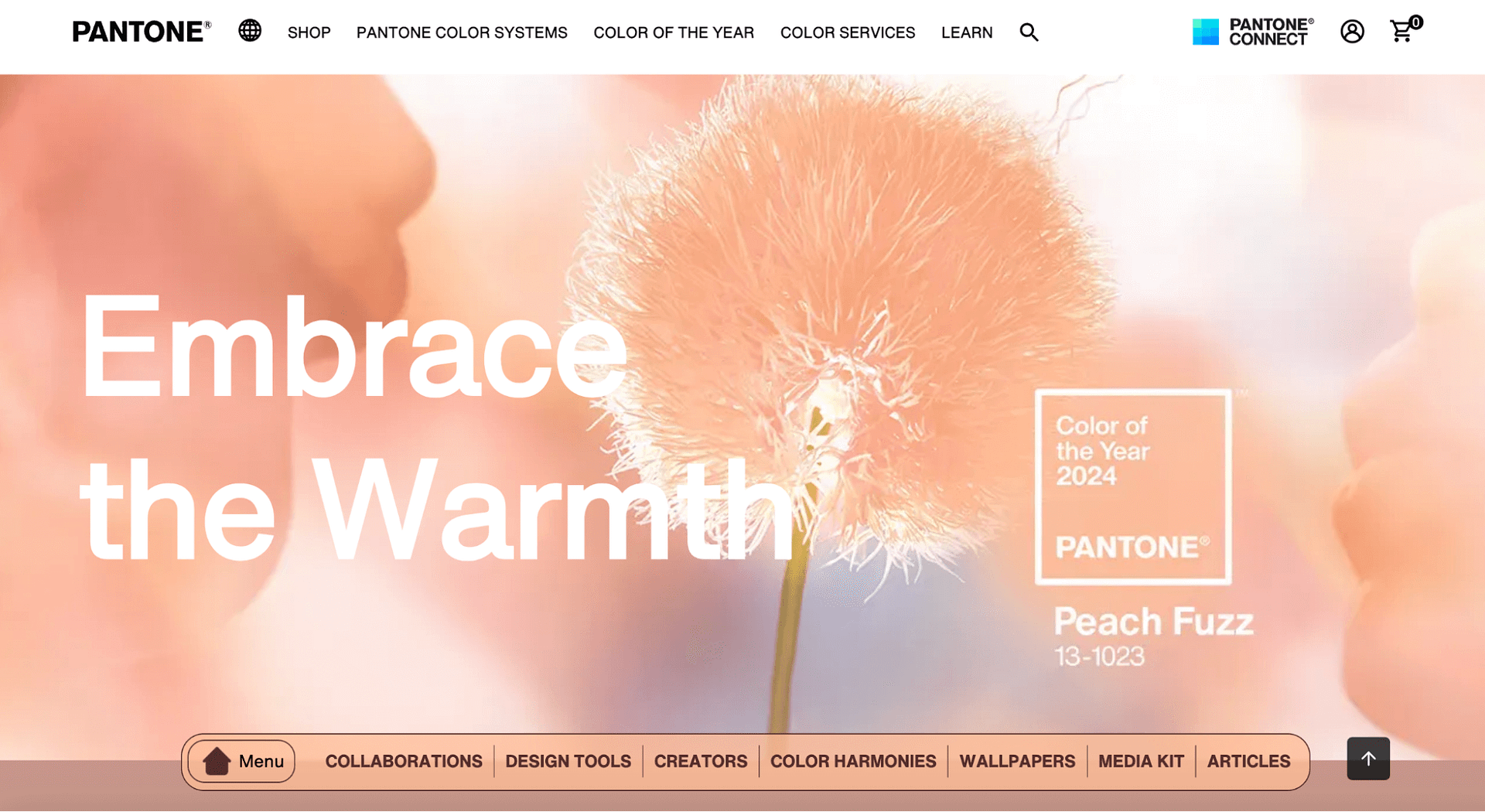
Color scheme
Eco-friendly companies opt for shades of green, whereas restaurants tend to work with shades of red or yellow. The best color choices give off subtle information about your brand.
In 2024, Pantone named peach fuzz the color of the year, and it has the potential to take over web design. The warm, inviting tone is mellower than the bright colors that have dominated for the past few years, signaling that people might be ready for less intense shades for a while.

Branding
This year, spending is down overall, and people are moderately limiting what they buy. At the same time, 66% of consumers say they’ll spend more on brands they feel are authentic. Customers still value companies that are honest, open and authentic — and authenticity seems to be the most influential factor.
In light of this, be honest about the materials you use, why you got into business and what’s important for your brand as a whole. Then, convey it via your web design elements; for example, an icon that links to your founding story, a font that shows your emphasis on creativity or a footer including detailed policies.
Menus
Menus often get lumped in with the header, but that doesn’t mean your menu has to live there. Some brands place their menu on the left or right of most website elements. If you’re a fan of the hamburger menu, you might opt to have your menu remain hidden most of the time.
Managing menus is easy in WordPress — just drag and drop each item to refresh your website. You can add submenus (small drop-down menus that fold up when not in use) to help keep things simple.
Images
Of course, the pictures you use on your website will vary depending on what you sell or blog about. That said, there are imagery themes you can expect to see again and again this year.
According to Adobe’s 2024 creative trends forecast, we’ll see a lot of surreal, bright and joyous pieces.
According to Adobe’s 2024 creative trends forecast, we’ll see a lot of surreal, bright and joyous pieces.
Experts at Adobe also believe AI-generated material will continue to pop up throughout the near future.

Layout
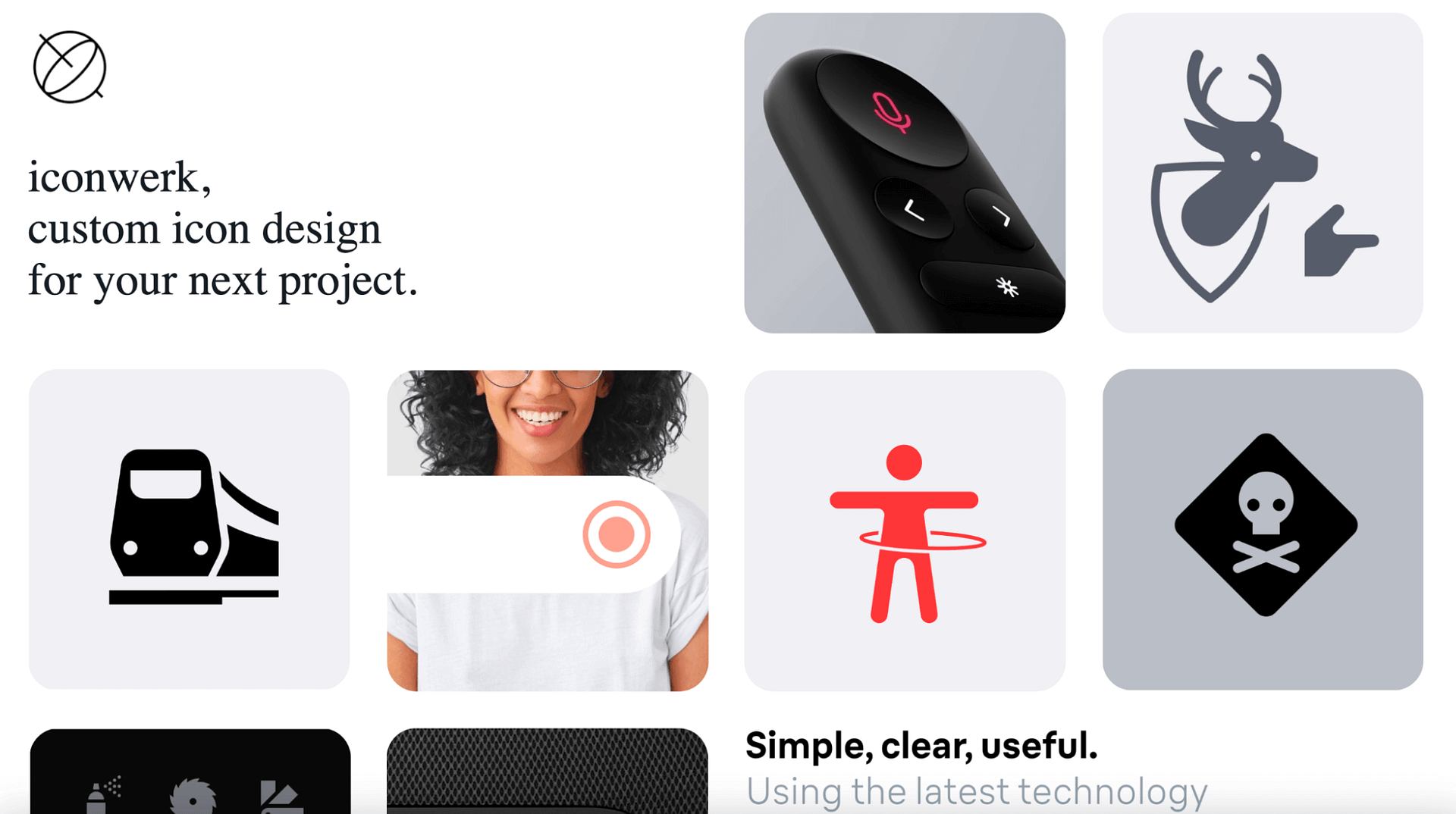
While most websites follow a similar top-down, everything-in-its-place approach, there are a few website layout trends to watch out for in 2024 — most notably, bento boxes.
This modern trend gets its name from Japanese lunch boxes with several compartments that each house a different food item. Instead of food, we’re arranging web design elements. With a bento box website layout, you can place headings in one segment, a client review in another and links in a third.

The iconwerk homepage illustrates how to effectively arrange text, photos and logos in a clean, modern grid incorporating white space. By alternating between icons and photos, the page strikes a balance.
How to build and customize web elements
So how do you put together web design elements on your own pages? When you use WordPress or Bluehost’s WonderSuite, making a stellar website is easier than you think.
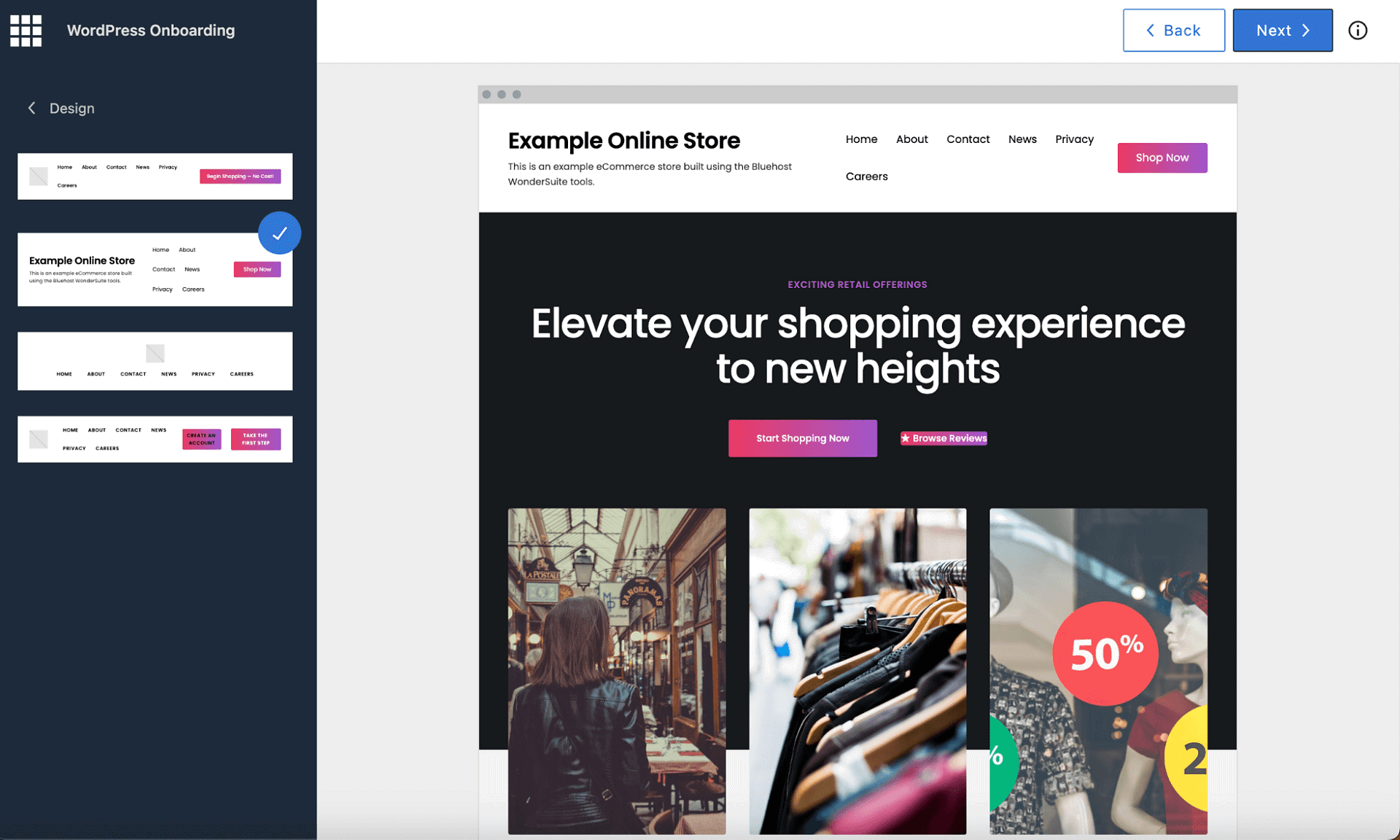
With WonderStart
Bluehost offers a streamlined website builder that prioritizes speed and ease of use. With WonderStart, you’ll first answer questions about your business, goals and preferences. Step by step, you’ll establish a clear sense of purpose for your website, which will influence the customization of each web element.
You’ll see the best design options laid out for you to select. After you’ve picked the template and fonts you like, you can pick a header style, and so on. You can add, delete and edit website elements, whether you want a bigger logo, a section removed from the menu or unique CTA text that fits your brand snugly.

Of course, if you change your mind later, you can always head to the WordPress dashboard to make alterations.
With WordPress
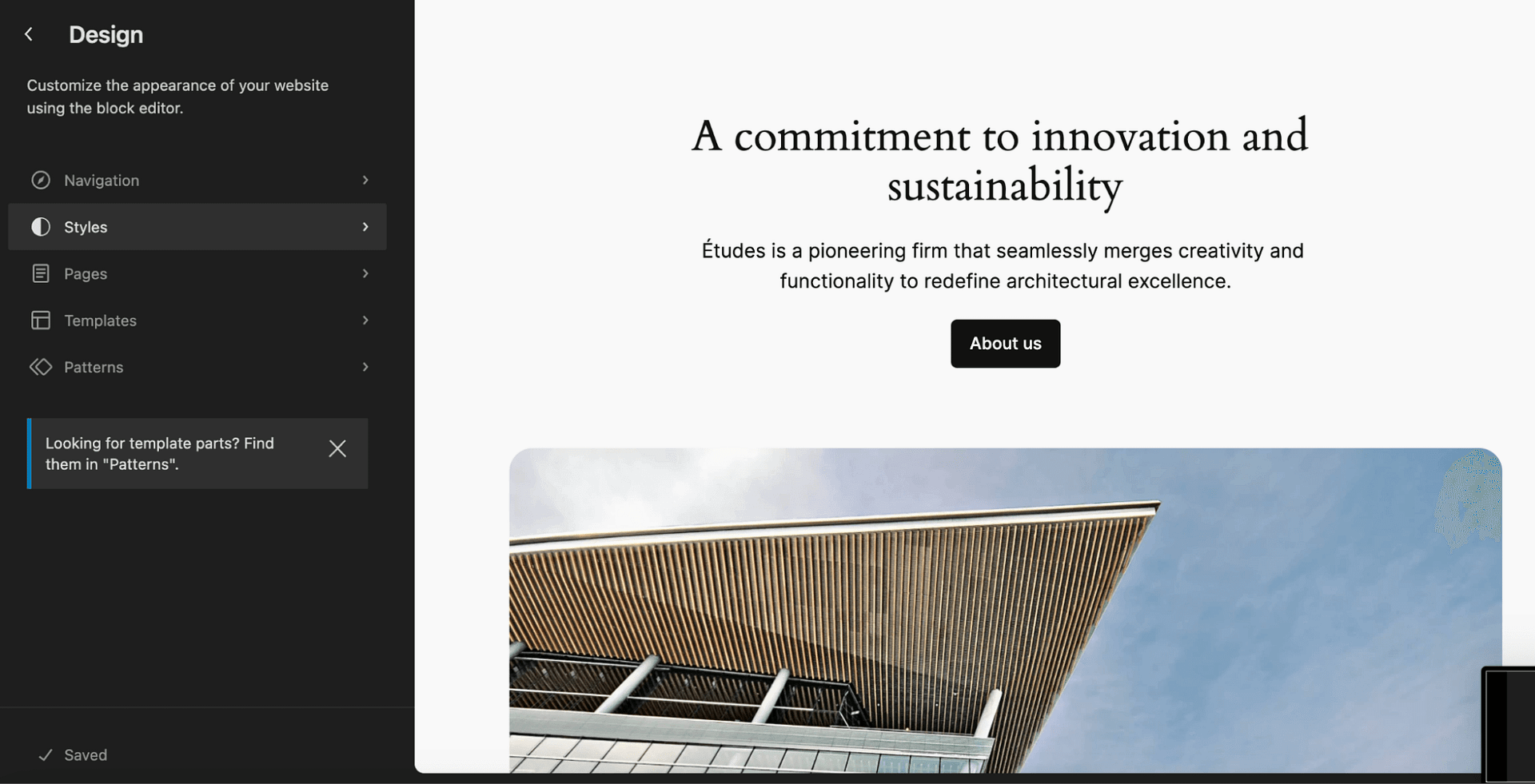
WordPress is easy to navigate when you’re looking to add a few elements of web design. Imagine you feel like replacing your current menu. From your WordPress dashboard, navigate to the left-hand sidebar, specifically the Appearance tab, then click on Editor.
From here, your page will look a little different depending on your website’s theme. Each theme has specific elements you can change to varying degrees; while one theme allows for changes to your footer, another theme may not support it. Hence, it’s vital to diligently find the best theme for your website.

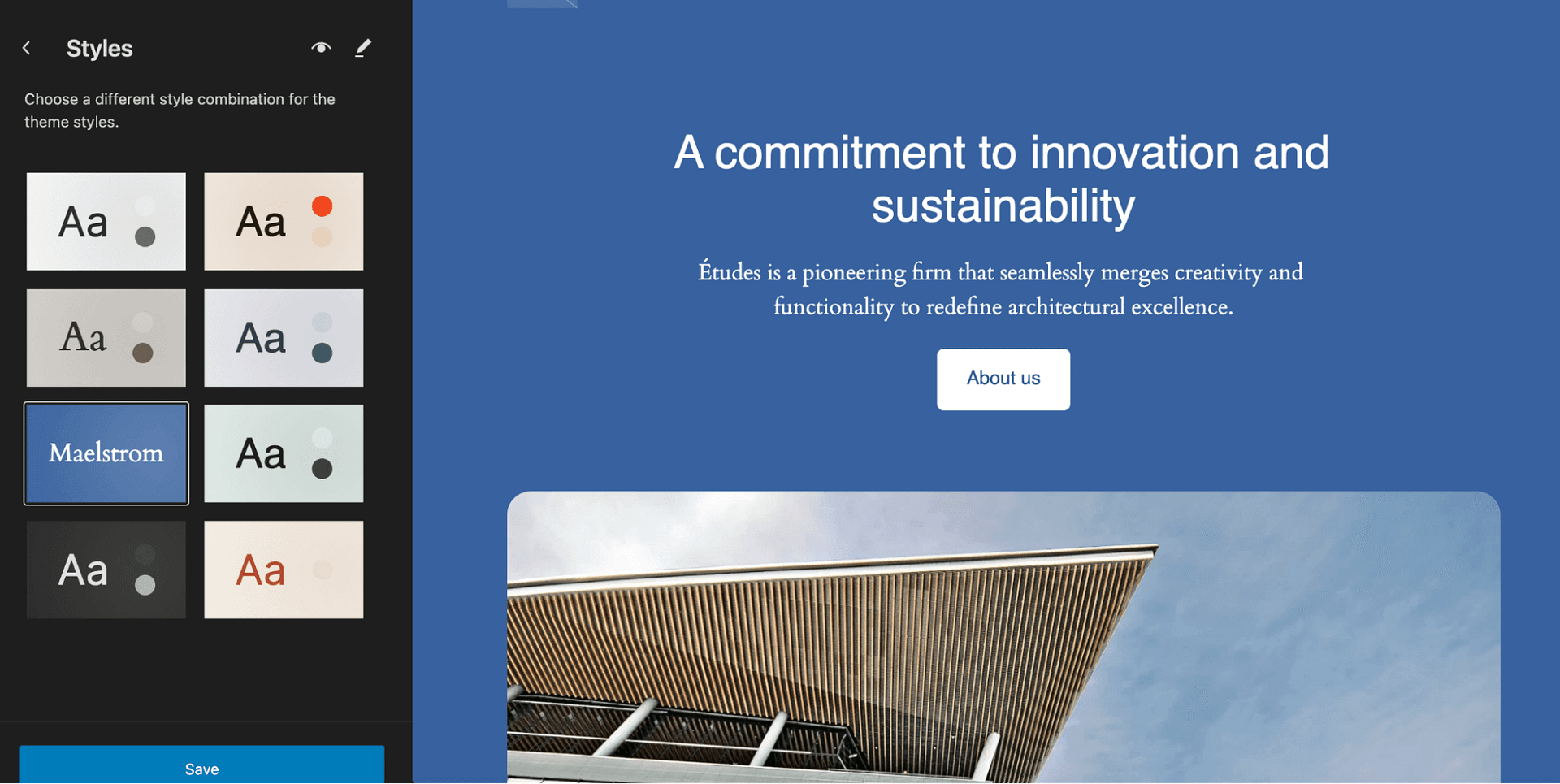
From here, if we click on Styles, we’ll be able to change the color scheme of our entire website with just the click of a mouse. All of the preset color recommendations should work well with each other.

A change like this takes only a second, but it can greatly impact the effectiveness of your website.
Final thoughts: 2024’s top web design elements
Designing a whole website can seem complicated at times, but breaking pages down into basic elements makes it easier, as you have seen.
Whether it’s adding white space to your landing page or ensuring your CTA shows up no matter which device a visitor is using, you can always make changes that improve your website’s performance.
Using a website builder like Bluehost’s WonderSuite saves you from the labor of manually tinkering with web design elements until something works. With Bluehost, you can quickly and easily make a beautiful website that effectively convinces your audience.
The post 10 Elements of Web Design You Need to Know in 2024 appeared first on Bluehost Blog.
[ad_2]
Article link
