[ad_1]
Do you want to add a contract agreement form to your WordPress website that people can e-sign?
Typically to get contracts signed, you either have to manually print/scan the signature, or pay for an expensive third-party e-sign service. Wouldn’t it be nice if you could get users to sign forms with a digital signature in WordPress without the high costs?
In this article, we’ll show you how to easily create a contract agreement form with digital signatures in WordPress.

Why Create an Online Contract Agreement Form?
An online contract agreement form is easy to fill out and submit. Normally, you’ll send the agreement as PDF, which the other party will have to print, fill in, scan, and send back.
That’s a lot of work.
By creating an online contract agreement form on your WordPress website, users can fill it out right away and sign it digitally with an e-signature.
It does not require any overly priced SaaS software and works very well for many different kinds of legal documents.
For instance, you can use it to create a code of conduct form, employment forms, non-profit or volunteer application forms, and more.
Are Digital Signatures Legal?
Yes, digital signatures and digitally signed documents are legally enforceable. If both parties agree to digital signatures, and the software used keeps a record of digital signatures, then they are legally binding.
However, they cannot be used for all kinds of legal documents. For example, legal documents or forms that require to be notarized, need court stamps, or witnesses.
With that said, this article is not legal advice. Please consider a lawyer for practical legal advice and guidance.
Preparing Your Contract Agreement Form
If you don’t already have a contract drawn up, it’s a very good idea to consult a lawyer. You want to be sure that your contract is legal and that it won’t cause you any possible problems in the future.
Apart from the contract terms themselves, your contract form will probably need space for:
- The name of the person signing.
- The address of the person signing.
- The date the contract is signed.
- Space for your client (or new employee) to actually sign the contract.
That being said, let’s create a contract agreement form with a digital signature field.
You can click the link below to jump ahead to your preferred method:
Method 1: Create a Digitally Signed Contract Form Using WPForms
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
WPForms is a premium plugin, and you’ll need at least their Pro plan to access the Signatures addon.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.

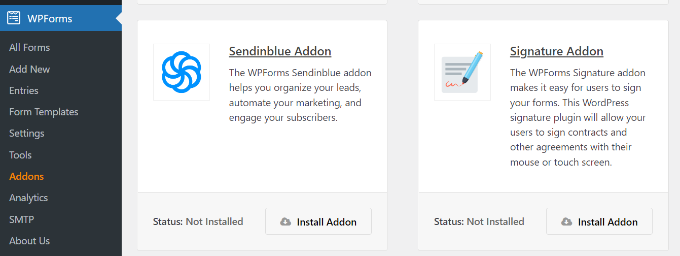
Next, you need to visit the WPForms » Addons page and go to the Signature addon.
Simply click the ‘Install Addon’ button, and the addon will install and activate.

You are now ready to create your contract agreement form with the digital signature feature.
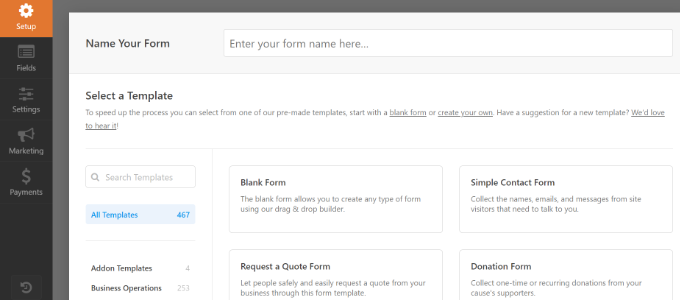
Simply go to the WPForms » Add New page to create your form. This will launch the WPForms form builder interface, where you need to provide a title for your form and then choose a template.
We’re going to use the ‘Blank Form’ template for this example, but you can choose a different one if you prefer. Just click on the template to load it.

You’ll probably want to include the text of your contract itself on the page above the form. This could consist of your signature as an image.
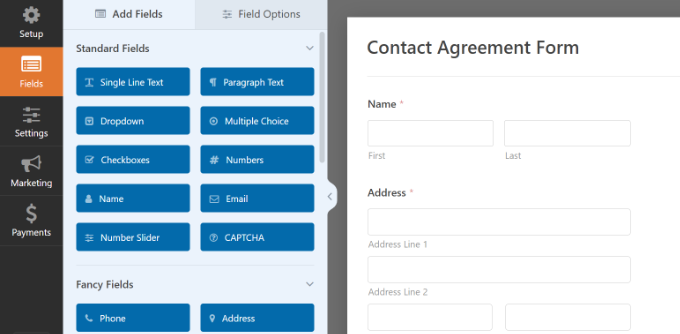
In the form itself, you just need to add the fields that need to be filled in.
To add a new field, click on a field from the left column and drag it onto the template. You can rearrange fields by moving them up and down in the preview column.

If you want to send a copy of the signed form to the user as well, then don’t forget to add an email field where users can provide their email addresses.
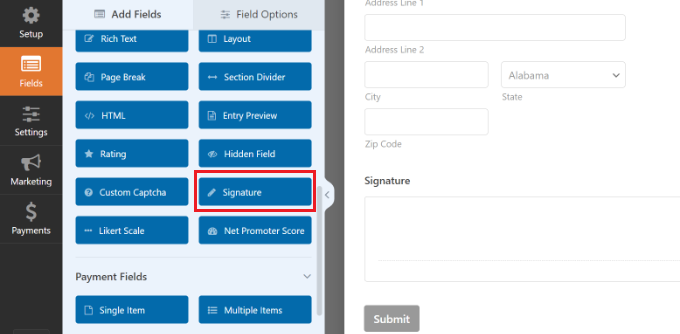
Once you’re happy with the fields you’ve added, it’s time to add the most important form field: the signature field.
Scroll down to the ‘Fancy Fields’ section and click to add the Signature field to your form.

That’s it. You’ve created your form. Next, we need to make sure the settings are correct.
Configuring Your Contract Agreement Form’s Settings
Simply click on the ‘Settings’ tab to view your form’s settings. The default settings will work in most cases, but you may want to make some changes.
In particular, you’ll want to check that the ‘Notifications’ are correct.
By default, the signed contract agreement form will be sent to the administrator’s email address. This is normally the email address of whoever set up your WordPress site. If that’s not you, then enter your email address here instead.
You may also want to send a copy of the form to the user as well. To do that, go to the Settings » Notifications tab and click on the Add New Notification button.

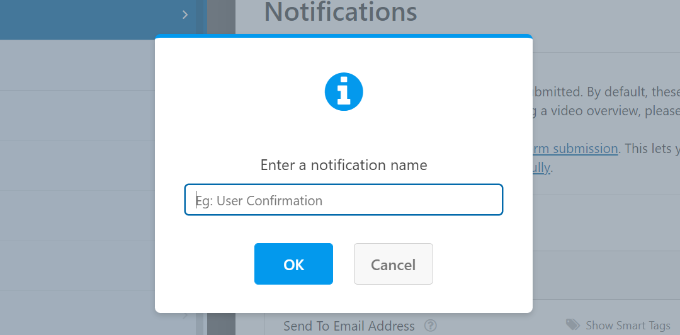
A popup window will now open, where you’ll need to add a name for your new notification. Let’s name it Send to User.
After entering a name, click the ‘Ok’ button.

You should now see your new notification.
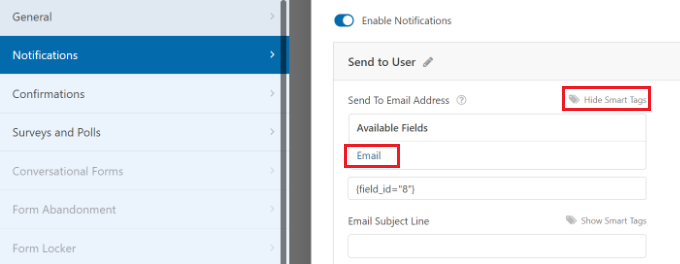
In the ‘Send to Email Address’ section, click on the Smart Tags link and select the Email field.

Review all other settings and adjust them to your requirements. WPForms will now send the form confirmation email to the user as well.
Next, switch to the ‘Confirmation’ tab. You can edit the confirmation message that the client (or employee or volunteer) signing the form will see.

Once you’re happy with the settings, click the ‘Save’ button at the top of the screen. You can now close and exit the form builder.
Add Your Contract Agreement Form to Your Site
Finally, you need to put your contract agreement form on your website.
You can create a new page or edit an existing one. First, you’ll need to add the text of your contract terms before including the form itself.
After that, simply add the WPForms block to your content area.

Select your contract agreement form from the drop-down box, and WPForms will automatically load a preview of the form in the content editor.
You can now save or publish your page to make your form publicly available.
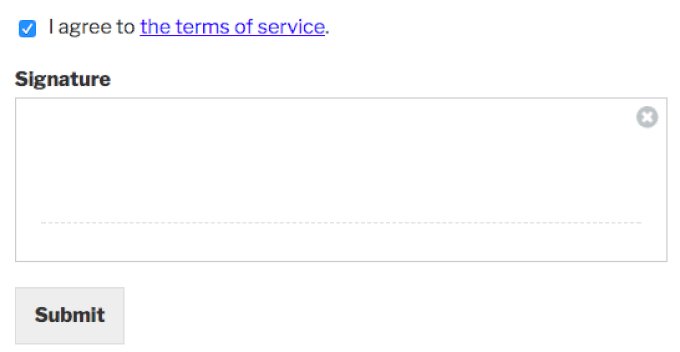
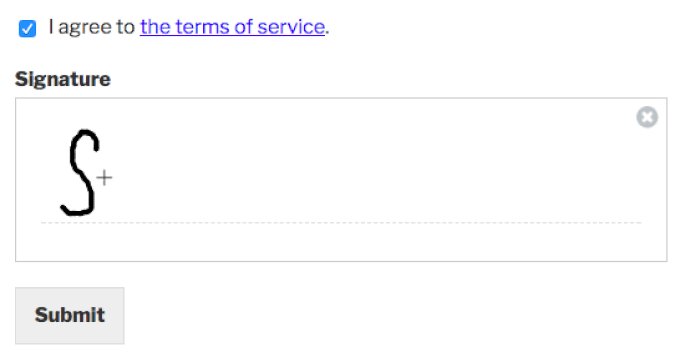
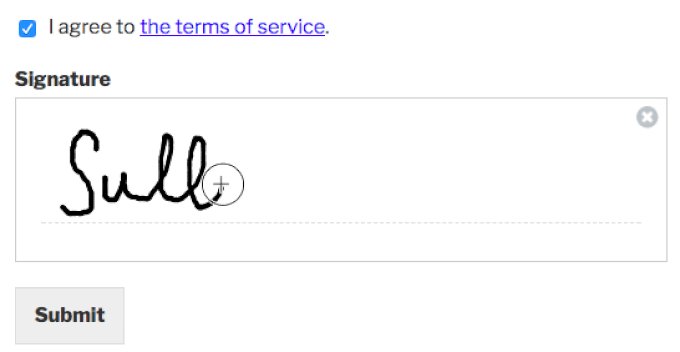
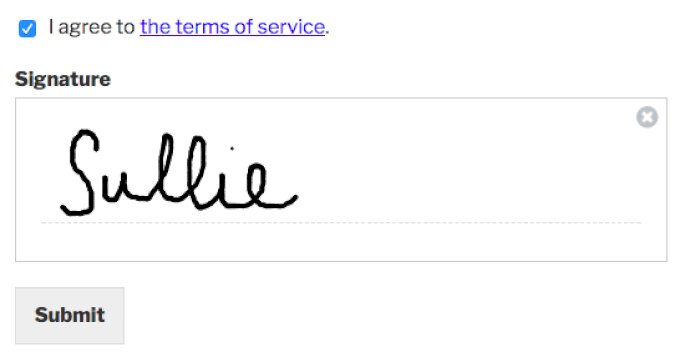
After that, visit the page to see your contract agreement form in action. Don’t forget to test out the contract agreement form. You should be able to enter your signature using your mouse, trackpad, or touchscreen.

Ensure you see the confirmation message and receive an email after submitting the form.
If you don’t get an email, don’t worry. It’s quite a common problem, and we’ve got instructions on how to fix WordPress not sending emails.
Method 2: Digitally Sign Contract Forms Using signNow
If you already have forms or agreements created in PDF or Microsoft Word format and want to invite others to sign the contract, then you can use signNow.
You can use it to set up electronic signatures, generate agreements, negotiate contracts, collaborate with others, and more. The best part is that it offers a free trial.
To start, you can visit the signNow website and click the ‘Free Trial’ button at the top. There is also an option to enter your email address and click the ‘Try for free’ button.

On the next screen, you’ll need to enter a password for your account.
signNow also lets you sign up using Facebook, Microsoft, or Google accounts to create an account.

After that, you’ll see a welcome screen where you can enter your name to create a digital signature.
Once that’s done, click the ‘Next’ button.

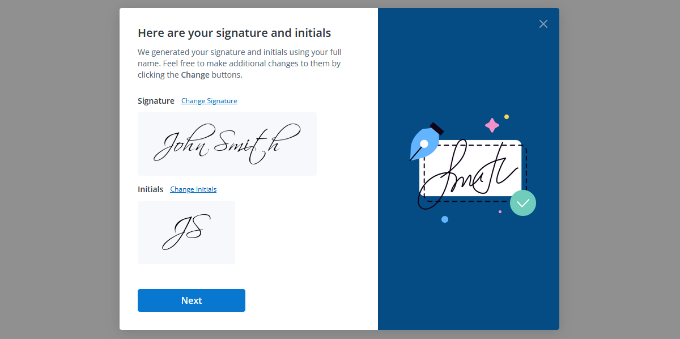
Next, signNow will show you a signature style and your initials.
If you want, you can change the style of your signature and then click the ‘Next’ button.

In the next step, you’ll need to select what interests you about signNow.
Simply select one or more options and click the ‘Next’ button.

After that, you can invite others to collaborate on a document in signNow.
Simply enter the email addresses and click the ‘Invite’ button. You can also skip this step for now and invite people later.

You are now ready to use SignNow to add electronic signatures to your documents.
Simply click the ‘Upload Your First Document’ to get started.

After that, upload a contract agreement document from your laptop or computer.
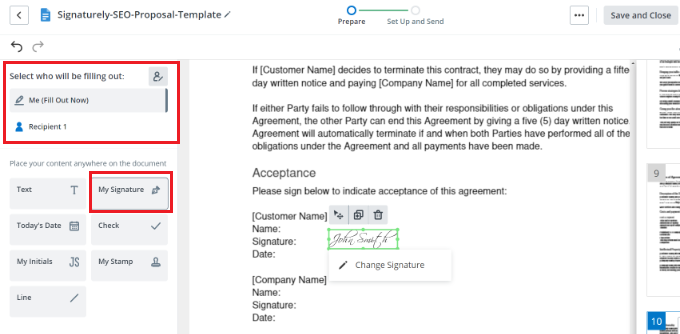
signNow will now load your contract in its document viewer.

From the menu on your left, you can select who will be filling the document. For instance, select the ‘Me (Fill Out Now)’ option and then add your signature anywhere on the contract.
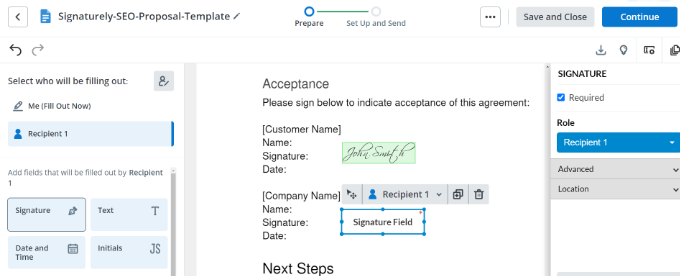
After that, you can change to ‘Recipient 1’ under the Select who will be filling out section. From here, add a ‘Signature’ element where you want others to sign on the contract.

Next, go ahead and click the ‘Continue’ button at the top.
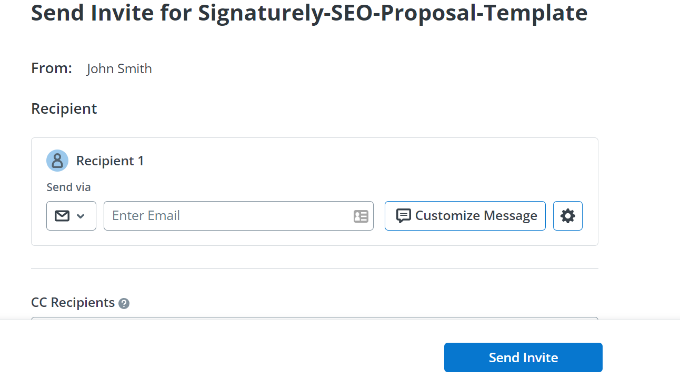
You can now enter the recipient’s email address and click the ‘Send Invite’ button.

That’s it! Your recipients will receive an email invite to sign the document. Once they send the signed contract back to you, signNow will keep a record of the signatures.
We hope this article helped you learn how to create a contract agreement form with digital signatures in WordPress. You may also be interested in our articles on the best WordPress plugins and the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Contract Agreement Form with Digital Signatures in WordPress first appeared on WPBeginner.
[ad_2]
Article link

