[ad_1]
Do you want to add a PDF viewer in WordPress?
By embedding PDF files in your website, you can make sure those files always have the same layout, no matter what device the visitor is using. These files can also keep people on your website for longer and add value for your uses.
In this article, we will show you how to add a PDF viewer in WordPress.

Why Do You Need a PDF Viewer in WordPress?
Many websites use PDF files to share information about their services and products. For example, restaurant owners often publish their menu as an online PDF.
You can always upload a PDF to your website and then add a download link in WordPress.
However, this isn’t the best user experience for people who want to quickly look at a PDF document. For example, someone who is planning to visit your restaurant may prefer to read the PDF menu on your website rather than downloading a copy to their computer.
Instead, you can add a PDF viewer in WordPress and then show the PDFs directly on your website. This allows visitors to see the document without downloading it to their computer, which is often quicker and easier. This is particularly true for visitors who are using smartphones or tablets.
It also keeps visitors on your website, which may increase your pageviews and reduce your bounce rate.
With that being said, let’s see how you can easily add a PDF viewer to WordPress. Simply use the quick links to jump straight to the method you want to use.
Method 1. Add a PDF Viewer Using the Block Editor (Easy)
The easiest way to show PDFs on your WordPress website is by using the built-in File block.
This method doesn’t require a special plugin, but you can only customize the viewer in a few ways. If you want more advanced customizations and features, then we recommend using a plugin instead.
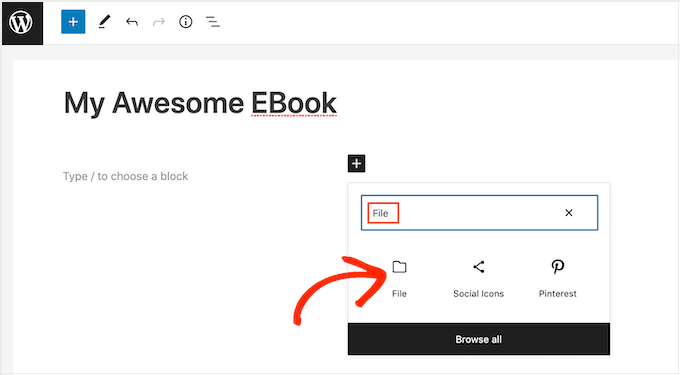
To get started, simply open the page or post where you want to add the PDF viewer in the content editor and then click on the ‘+’ button to add a new block.
After that, start typing in ‘File’ and select the right block when it appears.

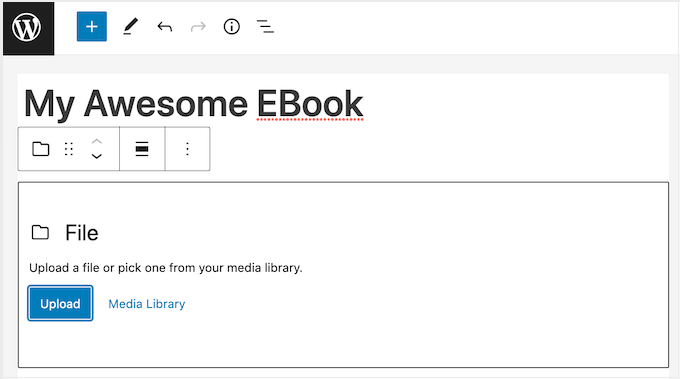
If you’ve already uploaded your PDF to the WordPress media library, then click on the ‘Media Library’ button. You can then select the PDF that you want to embed.
If you haven’t already uploaded the PDF, then click on ‘Upload’ and then choose a file from your computer.

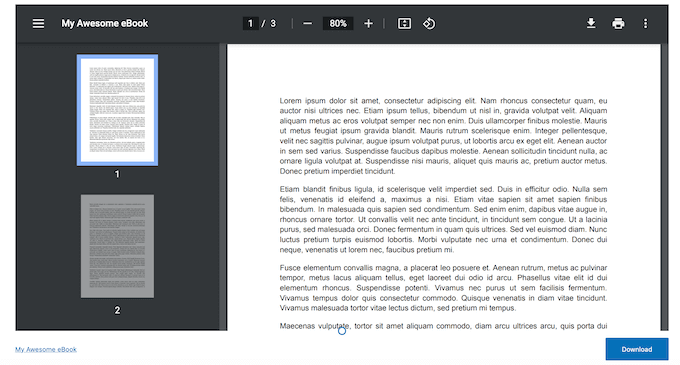
WordPress will automatically choose a size for the embedded PDF.
Note that the default view may not show the full document, but the ‘File’ block includes a toolbar that allows visitors to zoom in and out of the document. They can also scroll through the PDF to see more content.

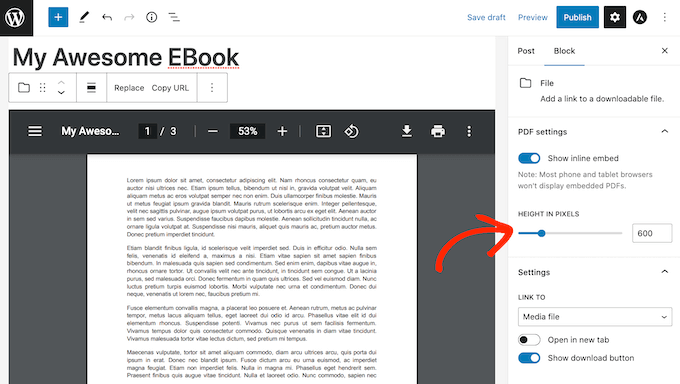
If you prefer, then you can change the PDF viewer’s height to show more or less of the embedded document.
To do this, simply use the ‘Height in pixels’ slider in the right-hand menu.

Sometimes, visitors may want to download a PDF so they always have it close by. For example, customers may want to download the user manual for your most popular product or the programming schedule for an upcoming event or conference.
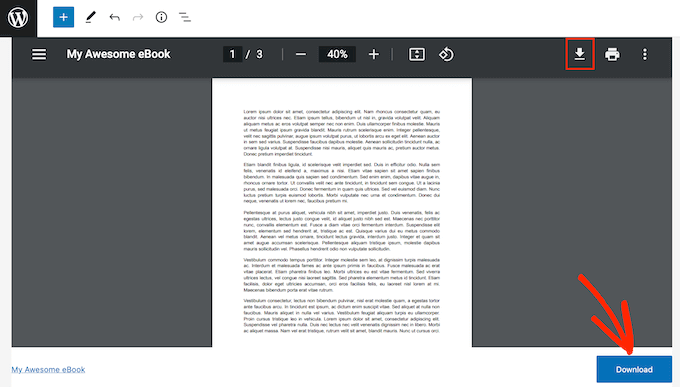
By default, WordPress shows a ‘Download’ icon in the toolbar and a button below the PDF.

The ‘Download’ button beneath the PDF is useful for visitors who are unfamiliar with the different PDF toolbar icons. By showing a ‘Download’ button, visitors will immediately understand that this file is not tied to your site alone.
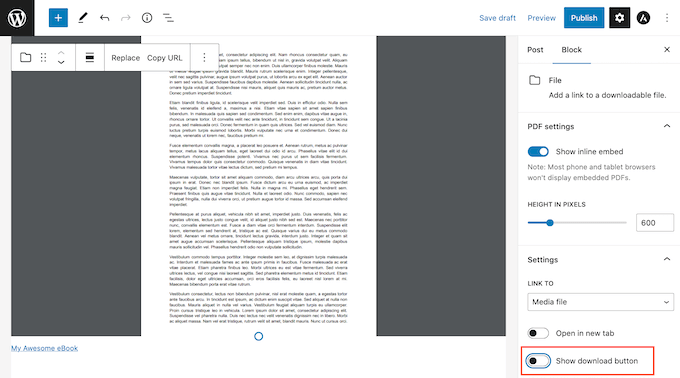
With that in mind, you may want to leave the ‘Download’ button enabled. However, if you don’t want to include this duplicate content then you can click to disable the ‘Show Download Button’ toggle.

When you’re happy with how the PDF is set up, either click on ‘Update’ or ‘Publish’ to make your changes live.
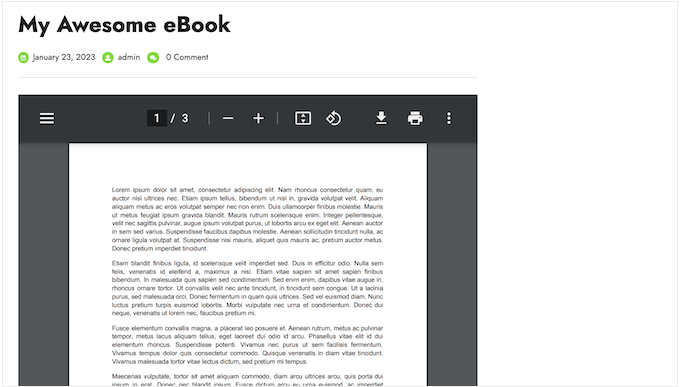
Now if you visit your WordPress website you’ll see the PDF viewer in action.

Method 2. Add a PDF Viewer in WordPress Using a Plugin (More Customizable)
The built-in WordPress File block should be a good fit for websites that simply want to embed a few PDFs. However, if you want more control over the viewer then it often makes sense to use a plugin instead.
PDF.js Viewer is one of the best PDF plugins for WordPress. It allows you to change the height and width of the PDF viewer, and remove buttons from the PDF toolbar.
It also comes with a fullscreen mode, which is perfect for showing longer documents such as ebooks and user manuals.

First, you’ll need to install and activate PDF.js Viewer. If you need help, then please see our guide on how to install a WordPress plugin.
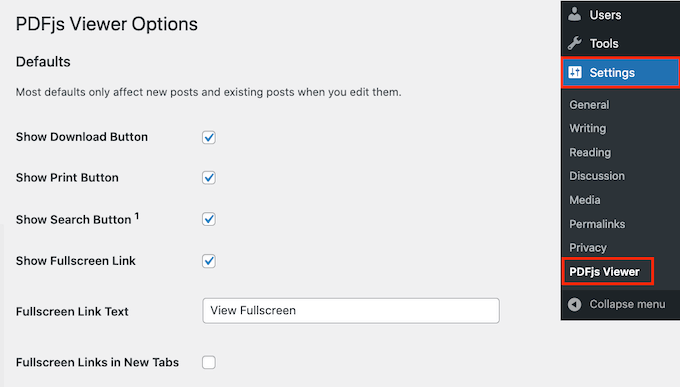
Upon activation, go to Settings » PDFjs Viewer to configure the plugin’s settings.

Most of the time, you can override these default settings when embedding each PDF. For example, you can change an individual PDF’s settings for size or scale.
However, we still recommend changing the default settings to better match your own requirements, as this can save you a lot of time and effort.
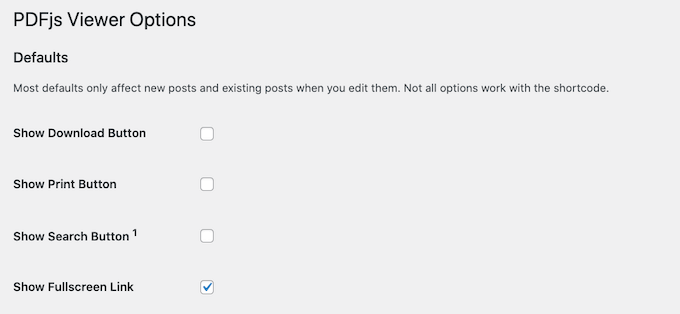
By default, the plugin includes Download, Print, and Search buttons in the PDF toolbar. If you want to remove any of these buttons, then simply uncheck the box next to it.

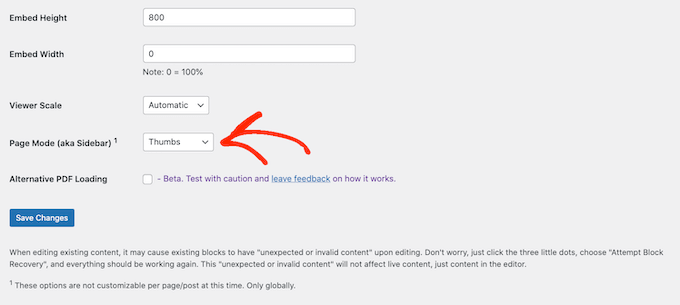
You can also change the default embed height and width, and the ‘Viewer Scale.’
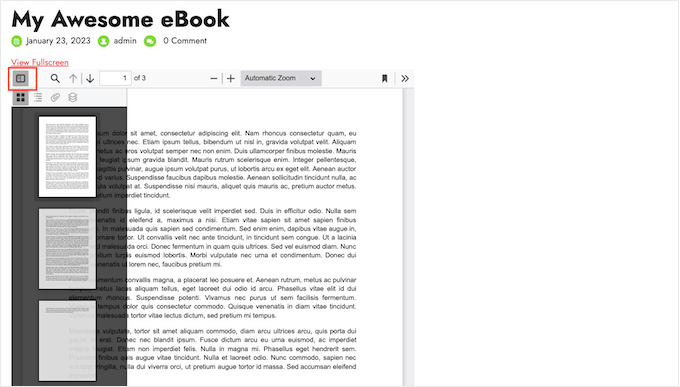
Out-of-the-box, PDF.js Viewer shows the PDF without any sidebar so visitors can see the full document when they arrive on the page. They can open the sidebar at any point by clicking on the ‘Toggle Sidebar’ button, as you can see in the following image.

If you plan to include longer documents or multi-page PDFs then it may be helpful to show the sidebar by default.
To do this, simply open the ‘Page Mode’ dropdown menu and select either Thumbs, Bookmarks, or Attachments.

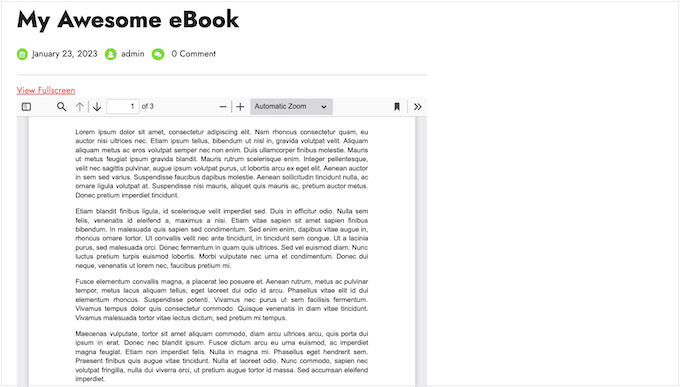
PDF.js Viewer allows visitors to open the PDF in fullscreen mode. By default, visitors can open this mode by clicking on a ‘View Fullscreen’ link above the embedded PDF.
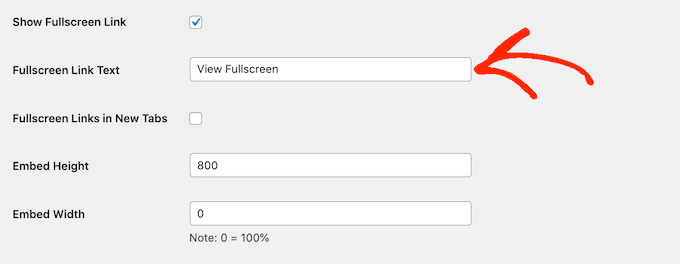
To replace the text with your own custom messaging simply type into the ‘Fullscreen Link Text’ field.

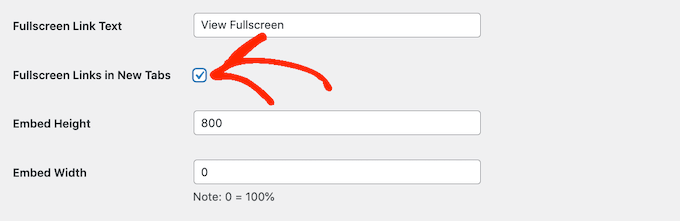
You can also choose whether the link opens in a new tab using the ‘Fullscreen Links in New Tabs’ box.
Launching a new tab will help to keep visitors on your website, but it can be annoying for mobile and tablet users.

Fullscreen mode makes it easier to read long documents so we recommend leaving this feature enabled. However, if you don’t want to use it then you can uncheck the box next to ‘Show Fullscreen Link.’
When you’re happy with how the plugin is set up, click on ‘Save Changes.’
You’re now ready to add a PDF viewer in WordPress. Simply open the page or post where you want to show the PDF and then click on the ‘+’ button.
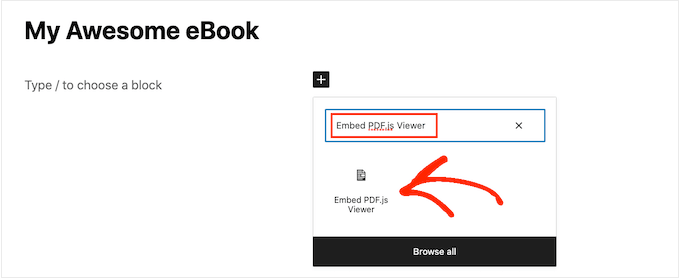
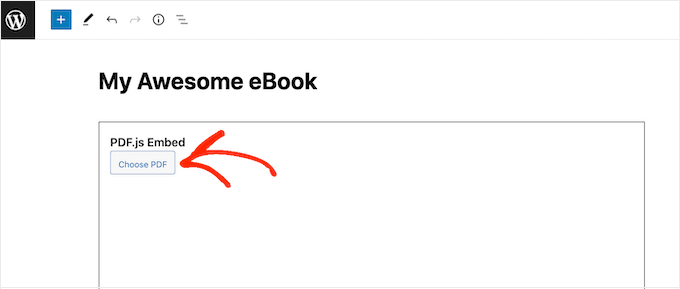
You can now start typing in ‘Embed PDF.js Viewer’ and select the right block when it appears.

After that, click on ‘Choose PDF’ to open the WordPress media library.
You can now either choose a PDF from the library or upload a file from your computer.

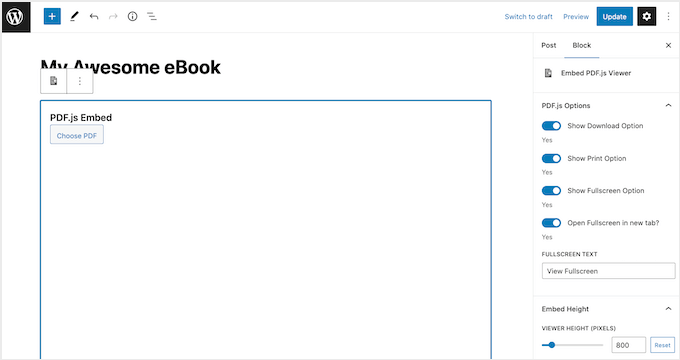
The plugin will use your default settings, but you can fine-tune how this PDF looks and acts using the settings in the right-hand menu.
Here, you can change the PDF’s height, width, and scale. You can also remove or customize the ‘View Fullscreen’ link.

Finally, you can choose to remove or show the ‘Download’ and ‘Print’ buttons.
When you’re happy with how the PDF is set up, simply click on ‘Update’ or ‘Publish.’ You can now visit your WordPress blog or website to see the embedded PDF viewer.

Bonus: How To Make Money From Your Embedded PDFs
If you have quality, useful PDFs then you can use them to make money online with WordPress.
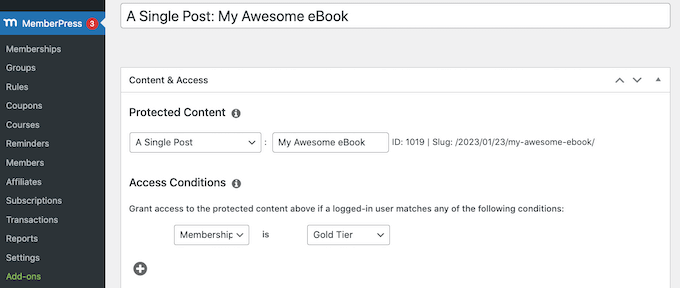
After embedding a PDF document in your website, you can turn that page or post into exclusive members-only content. Visitors will then need to buy a membership to access that page or post, and see the embedded PDF.
The easiest way to turn WordPress into a membership site is by using MemberPress. It is the best WordPress membership plugin and allows you to turn any page or post into exclusive subscriber-only content, including embedded PDFs.

We have a complete guide on making a WordPress membership website with step-by-step instructions to help you get started.
We also suggest using Easy Digital Downloads to manage and sell PDFs on your website. You can sell all kinds of digital goods easily and embed PDFs in the product pages as previews, too.
We hope this article helped you add a PDF Viewer in WordPress. You may also want to take a look at our guide on how to create and sell online courses with WordPress or check out our list of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a PDF Viewer in WordPress first appeared on WPBeginner.
[ad_2]
Article link

