[ad_1]

Want to increase your conversion rate?
Look no further than the colors you’re using on your website.
I’ve noticed myself that colors and marketing can make a huge difference in the effectiveness of your site, and research backs that up.
With a few simple color tweaks, you can dramatically boost clicks, subscriptions, registrations, and purchases.
All it takes is a little understanding of the colors you want to use and what will work best.
In this article, I’ll explain the impact color can have on your conversion rate.
Then, I’ll demonstrate step-by-step techniques that have been proven to boost conversions on hundreds of sites.
Let’s jump in.
Why Does Color Matter?
Before we talk about how to boost conversions with color, let’s tackle a bigger question first: Why does color matter?
The truth is that colors define how we see things. Our brains are hardwired to interpret the world around us through the colors we see.
When it comes to conversions and websites, there are a few ways color changes how we interact.
Colors Improve Overall Site Appeal
The first (and perhaps most important) benefit color provides to your site is that it changes the way visitors are drawn to it.
According to data published by WebFX, people make a subconscious judgment about your site within 90 seconds of viewing it.

Perhaps even more surprisingly, between 62 percent and 90 percent of that judgment is based on color alone.
Since first impressions are so important, the colors you use have an impact not only on someone’s first impression but also on the way they see your site for the rest of their lives.
It’s a decision you need to consider seriously.
Colors Change Brand Perception
There’s a reason top brands choose a color scheme, publish brand guidelines, and work tirelessly to make sure their design is consistent across all their communication channels.
Color changes how we perceive brands. Even tiny variations make a difference in how we interpret and recognize a brand.
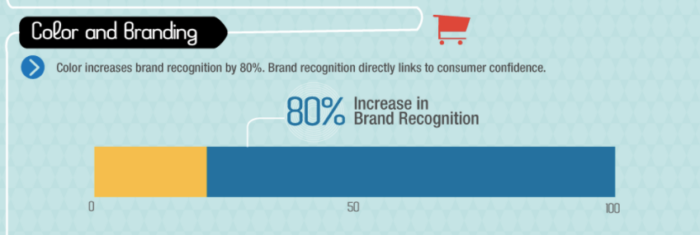
According to data from Kissmetrics, color increases brand recognition by up to 80 percent. That’s huge.

Deciding on (and using) a consistent color for your marketing efforts will pay huge dividends for years to come.
The colors you use also change the overall impression people have of the values your brand represents.
Choosing the wrong color can alter how people perceive your brand, and even tiny tweaks (as we’ll see later) can influence your business’s style and personality.
Colors Increase Purchases
It’s no surprise that the smallest change in colors influences not only perception but also reality.
The colors you use can change a customer’s buying habits and desire to purchase more (or less) of what you have to offer.
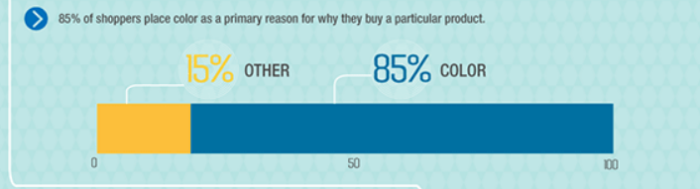
Kissmetrics notes that 85 percent of shoppers say color is the primary reason they buy a particular product.

Think about the last time you bought a car. Didn’t the color affect your final choice?
The factors influencing the color of your vehicle are markedly similar to those dictating how many items customers add to their carts on your e-commerce store.
Using appropriate color theory is a great way to boost your conversion rate and sell more, or boost whatever action you want visitors to take.
Colors Improve Memory
Finally, color improves memory. Years ago, the von Restorff effect showed us that contrasting colors draw attention to themselves.
It’s a fact we see played out in daily life as well.
The Logo Company produced this chart detailing different emotions represented by the colors chosen by brands.

You’ll notice that a few brands stand apart from their peers by using a different color.
Taco Bell, for example, breaks away from most red-and-yellow-based fast food establishment logos with purple, complementing its “think outside the bun” concept.
This contrasting effect can boost conversions and increase the effectiveness of your presence online.
Let’s see how you can start choosing the right colors to make huge gains in your marketing strategy.
Appeal to the Right Demographic
To get things started, you should look at the types of colors that appeal to your target user or customer.
If you already have a customer profile or series of user data, you can mine that analysis for information about what kind of person is your ideal target visitor.
From that, you can then calculate what colors will drive the greatest appeal.
The most important factors to consider are gender, age, culture, and buying habits. Here’s how to make the best choices for each of those.
Based on Gender
If your demographic is primarily skewed toward men or women, you should adjust your colors accordingly.
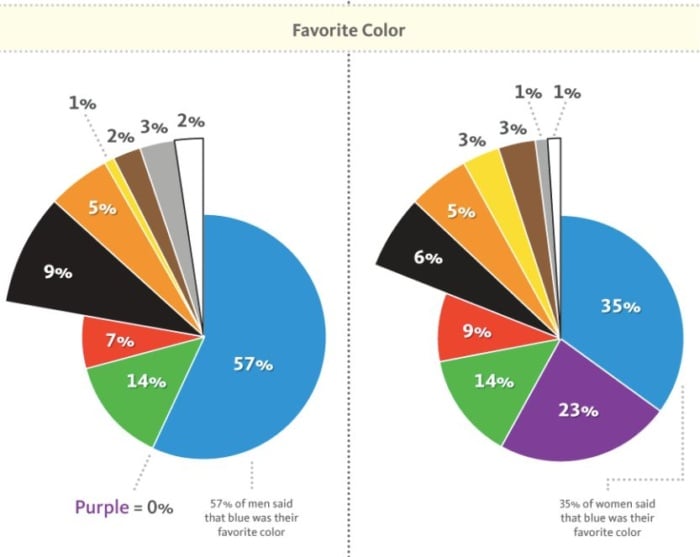
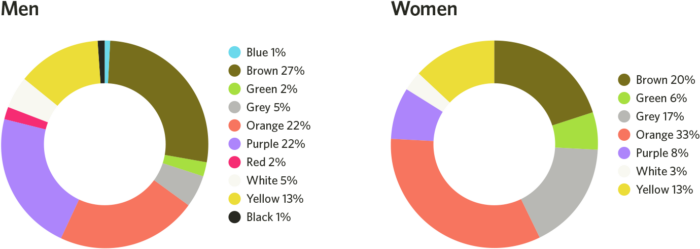
According to research published by Kissmetrics, blue is the favorite color of most men and over one-third of women.

If your content appeals to both men and women, it’s a good idea to stay with blue, green, or red.
You could accent with neutral colors like black, white, and gray. I’d recommend staying away from brown and orange for reasons I’ll discuss in a minute.
The most polarizing color is purple, with a full 23 percent of women preferring it and zero percent of men preferring it. If you’re appealing to women, this is a great choice, but it will likely turn away male prospects.
You should also be aware of the least favorite colors of each gender for neuromarketing purposes. Thanks to information published by Help Scout, the results are clear.

The two colors to stay away from are orange (disliked by 22 percent of men and 33 percent of women) and brown (disliked by 27 percent of men and 20 percent of women).
Yellow is slightly less risky, with 13 percent of men and women showing opposition to it. Purple again shows up as a color to avoid for men, with a full 22 percent disliking it.
Tap into color preferences strategically, and make sure you’re using a palette that appeals to your audience. Using the right colors is key to creating visually stunning content.
Based on Age
If you have a specific age appeal, you need to be careful of the colors you use to represent your brand and drive conversions.
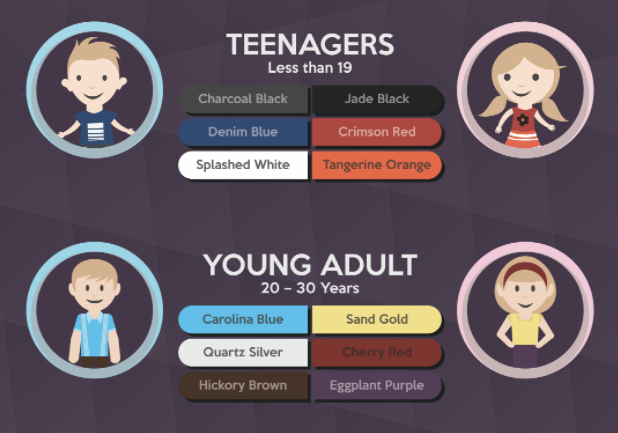
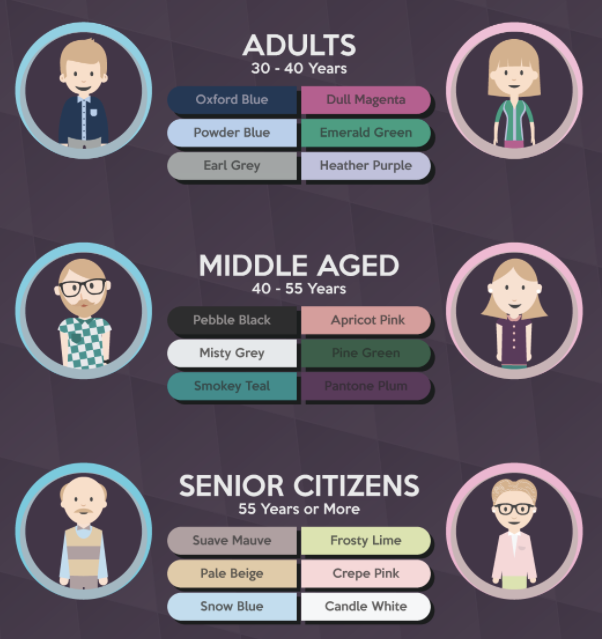
Colors we find intriguing change as we age, as represented by this infographic by DesignMantic.
Younger audiences are drawn to high-contrast colors, with bright hues or darker tones. Primary colors of blue, yellow, and red tend to elicit a stronger reaction.

As we age, that spectrum shifts to lighter tones and more pastel colors, with pinks and teal drawing more attention.

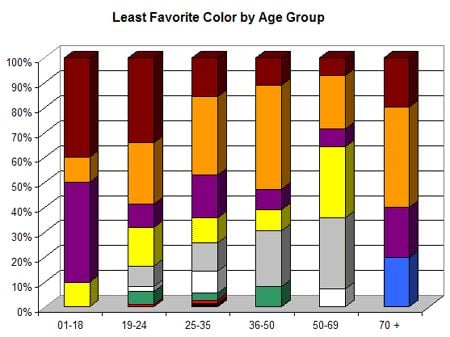
If you’re looking for colors to avoid by age, you don’t need to worry too much.
According to research published by Joe Hallock, different ages stay relatively consistent with least favorite colors.

No matter the age of your demographic, you should stay away from orange and brown, with a careful consideration of purple, yellow, and gray.
Based on Culture
If you have a large international audience or if you want to appeal to a group of people outside your country, you need to do careful research.
The scope of cultural color preferences is beyond this article, but a brief example shows the importance of choosing colors wisely.
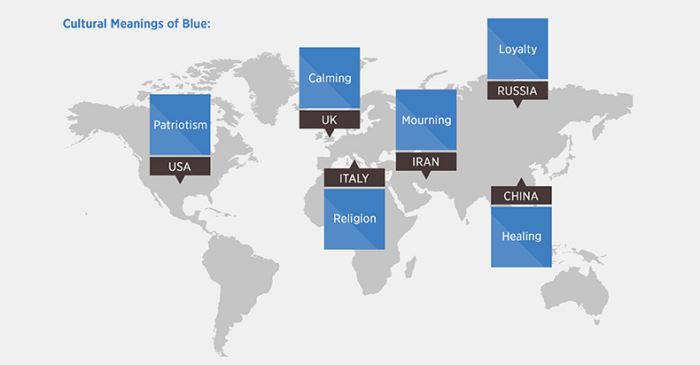
Americans and those in the UK see blue as a positive color, eliciting patriotism or serenity, according to data by Amara.

But this meaning shifts entirely in Iran, where the color blue is associated with mourning.
Be careful if you’re creating a color scheme for an international audience.
Based on Buying Habits
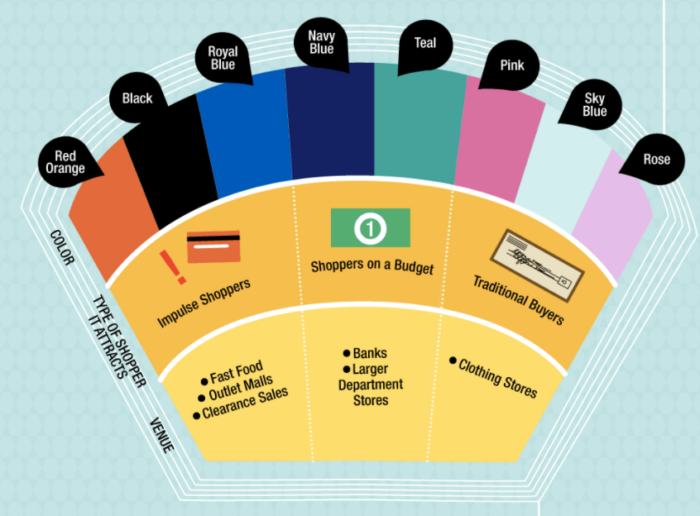
Finally, you should base the colors you choose on the buying habits of your customers. According to data by Kissmetrics, colors influence how we interpret what we purchase.

If you’re looking to attract impulse buyers, look to red, orange, black, and royal blue. Shoppers on a budget, however, will find navy blue and teal hues appealing.
Meanwhile, lighter pinks and blues will find appeal with traditional buyers. The colors you choose change how people view your offerings, so choose carefully.
Improve Your Message With Color Psychology
If you want to make a huge change in your conversion rate, you need to understand the research that’s gone into how humans interpret the colors we use.
Having a detailed knowledge of the psychology of color will increase conversions and make your web pages more effective.
This chart published by ConvertKit shows the different types of impressions you can make by simply changing the color of a buy button.

Each of those colors has a specific meaning. Let’s look at them individually.
Blue Leads to Trust and Dependability
As the most popular color (as indicated by the research I showed earlier), it’s no surprise that blue indicates a variety of benefits.
Blue is heavily associated with trust, which may be why many financial institutions often choose it. PayPal, Capital One, Visa, and Bank of America are just a few financial companies using blue in their color schemes.

Although various shades of blue can suggest different things, it also symbolizes:
- Security
- Loyalty
- Responsibility
Everything most of us would look for from a financial institution. However, while blue is pretty much an all-around great color, it may not work well for food packaging. Research indicates blue is a natural appetite suppressant, but again, not everyone agrees.
You can add a sense of value and trust to your offers by using blue next to your calls to action.
Yellow Indicates Warning or Optimism
Yellow grabs our attention and forces us to look, which is why it’s used in a variety of warning contexts and for traffic signs.
It’s also a color usually associated with sunlight, leading to a feeling of optimism and play, according to The Logo Factory.

While yellow makes an offer more appealing and positive—and it can be used to great effect if you’re inducing a warning with your message—it comes with a serious downside: readability.
Used by itself, yellow is almost impossible to read. There’s a reason most brands that incorporate yellow into their logo outline the design and write the letter in another color.
To use this effectively, consider using yellow sparingly as a background color for a call-to-action (CTA) button, and writing the text inside that button in a contrasting color like black.
Red Represents Energy, Anger, and Appetite
There’s a reason red is a great color for impulse buying.
According to WebFX, red instigates strong emotions. It can be used in marketing to increase the pressure of something or indicate urgency.

If you’re in the food industry, note that red also stimulates appetite. There’s a reason dozens of restaurants, from Wendy’s to Chipotle, use red as an accent color in their branding.
You can also use it to incite passion or intensity.
To make good use of red to boost your conversion rates, include it beside or with urgent messaging, or for high-pressure decisions.
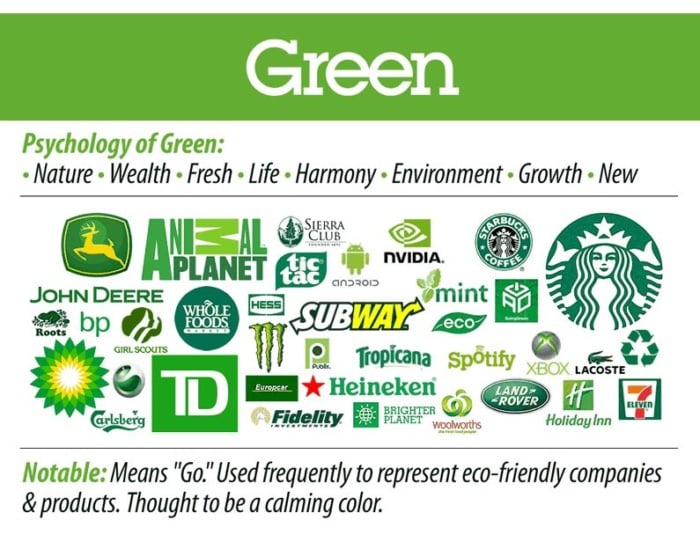
Green Is Good for Environmental Causes and Standing Apart
Green represents a fresh way of doing things, and it means “go,” according to The Logo Factory. It also has a strong leaning on environmental signifiers.

Green also has a calming effect, and it can put customers at ease or provide a sense of welcome, as used in the Holiday Inn and Starbucks logos.
To make good use of green in your marketing, consider it as an accent color for a company with exciting ideas or a new way of doing things.
Consider it also for representing an environmental side to your brand, as Whole Foods and the Sierra Club do well.
Also, green can be used as an indicator of action for a cause or to invite customers in a gentle way.
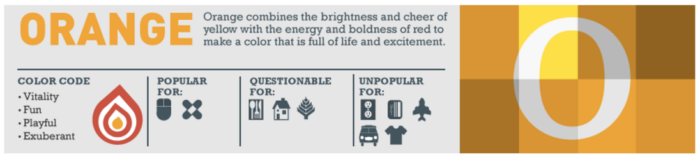
Orange Means Fun or Impulse
According to HubSpot, orange combines the brightness of yellow with the energy and boldness of red, giving it a combination of emotion all its own.

Image source: Marketo
Because orange isn’t used often, it will stand out from the main colors used by most companies.
Implement it for a taste of playfulness, excitement, and fun.
Because of its high contrast with other more subtle colors like blue and green, orange can be a great color to draw attention to your call to action. You may have noticed a lot of marketing companies use orange as a primary brand color. That’s because drawing attention from the right decision-makers, readers, and clients is a big part of the industry, so it fits neatly.
Use it as a primary button color or as an arrow to focus attention on a place where you’d like the user to click.
Pink Represents Romance and Femininity
If you’re appealing to men, it’s a good idea to stay away from pink. But if you want to make a unique gender appeal, pink can send a message all its own.
Unlike the other colors, which have a broader gender appeal, pink makes it obvious within minutes who your target demographic is, according to Tail Wind.

Image source: Painters of Louisville
If you’re looking to create a brand that represents women or romance, pink is the perfect color. It can also make a good accent for products related to babies and children.
To use it effectively to increase conversions, add it only to pages that represent this type of market.
No matter how powerful the contrast, pink will probably hurt the conversion rate of any page not directly tied to one of its associated meanings.
Purple Is Associated With Luxury and Imagination
While it isn’t considered a common favorite color, purple can imply a lot of different emotions, and it’s one of the most far-reaching colors in terms of implications.
According to Easyship, purple has a feeling of luxury, nostalgia, romance, and introspection.

Image source: FinancesOnline
It also provides a sense of creativity and newness, especially on the Internet.
To use purple effectively, avoid using it as a color scheme all by itself. Instead, pair it with a complementary color like blue or pink, or use it with a contrasting color like orange.
When used with a call to action in this way, purple can drive conversions and add a feeling of luxury to your offer.
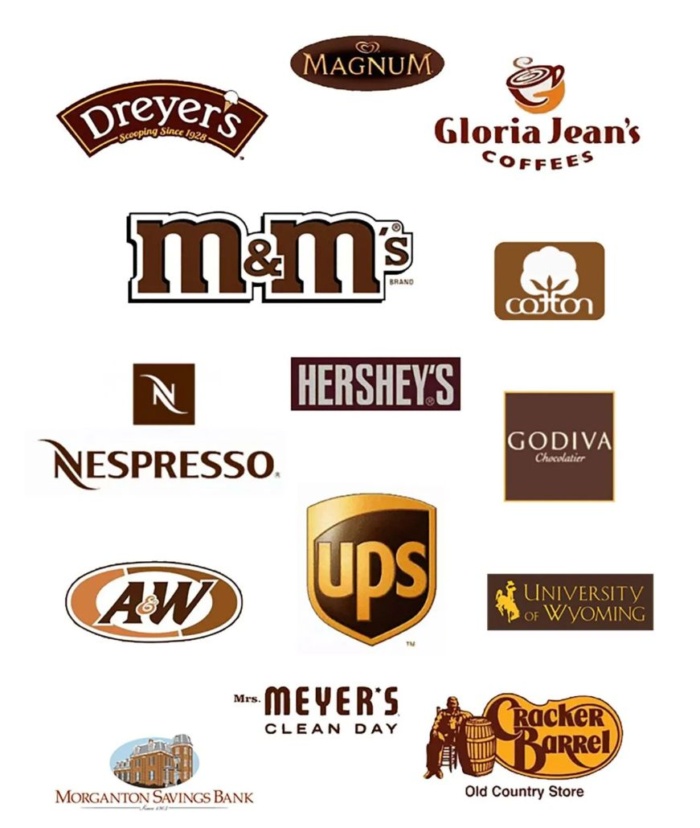
Brown Stands for Dependability and Earthiness
While it isn’t glamorous, brown has its place as a friendly and stable color. According to Color Psychology, people associate brown with nature and resilience.

Image source: Colors Explained
While it isn’t an ideal choice for most brands, you can use it as a way to promote the durability of your offer.
Consider boosting your conversion rates with brown by using it as a background or accent color to show dependability.
Because it doesn’t invoke strong emotions, I’d recommend staying away from using it as the primary color for your call to action.
Black Adds Luxury and Value
Although we sometimes see black in a negative light, it’s a frequent choice for luxury retailers.
Aside from the mystery associated with black, the color suggests elegance, luxury, and sophistication.
In color psychology, black represents authority, power, and prestige. This would explain why Prada, Rolls Royce, and Chanel use it in their logos.

However, brands like Chanel are careful not to let black dominate on their websites, although it does play a part in their overall color schemes.
If you’re looking to make a bold or serious statement, black—especially when used with a heavy font—can create the right impression.
When using black to help your conversion rate, consider it a way to draw attention to what you have to offer.
White and Gray Show Space and Openness
If you want to create a feeling of openness, freedom, and simplicity, white is your best bet.
(Since white and gray are often used interchangeably, I’m referring to them together. Since white is impossible to use without another color, it is often accented with gray.)
White represents cleanliness and minimalism and gives a feeling of stated elegance to your offer.

To use white effectively, include plenty of white space with your landing page and in your marketing efforts.
Consider using white to clear the area and make your call to action even more obvious and appealing.
While I don’t recommend using white as a button color, it may work if your page is darker in tone. You can also consider using it as a font color to provide contrast or intrigue.
Use Winning Color Combinations
At the end of the day, it really doesn’t matter what color you choose.
I know that sounds surprising, but the truth is that the combination of colors is usually more important for your conversion rate than any one color in particular.
To use colors to their best ability, you need to be able to find a combination that adds value and encourages signups, sales, and conversions.
Here’s how to do that.
Primary Colors
Primary colors are some of the best colors to use when drawing in visitors to take action. Look to red, blue, and yellow to drive the strongest actions from your visitors.
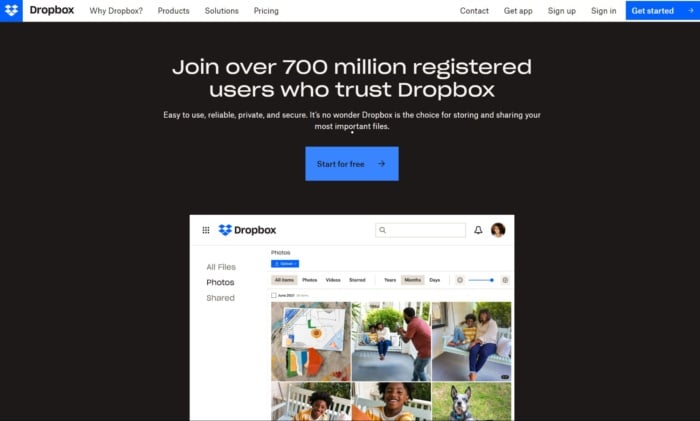
Dropbox uses bold blue buttons to drive conversions of visitors to members.

These colors are unambiguous and send a clear message.
If you like, you can also experiment with the secondary colors: purple, orange, and green.
These colors aren’t as clear, but they can make significant improvements to your conversion rate.
Contrasting Colors
To really skyrocket your conversion rate, you’ll want to pay careful attention to the contrast you use on your page.
Find colors that stand apart from one another, especially on pages that are meant to drive one specific action, like signing up for a form or purchasing a product.
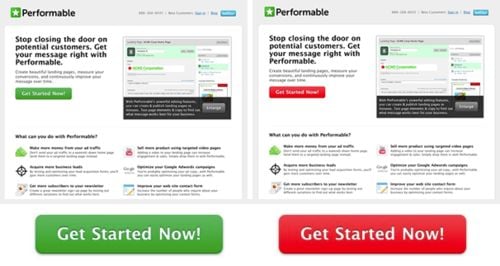
This classic example of button colors is from a historical study by HubSpot, which isn’t really about button colors at all, otherwise red buttons would perform better for everyone.

The true results of the case study demonstrate that contrast, like a red button on a page with a green logo and accents, stands apart.
This kind of contrast will change how people see your page and drive more conversions than you’d imagine.
Analogous Colors
If you haven’t found success with contrasting colors or you want something more subtle, look no further than analogous colors.
Analogous colors are ones that look good together without drawing lots of attention to themselves.
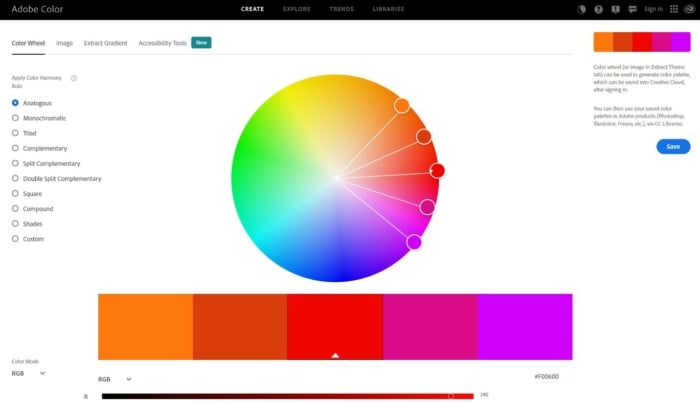
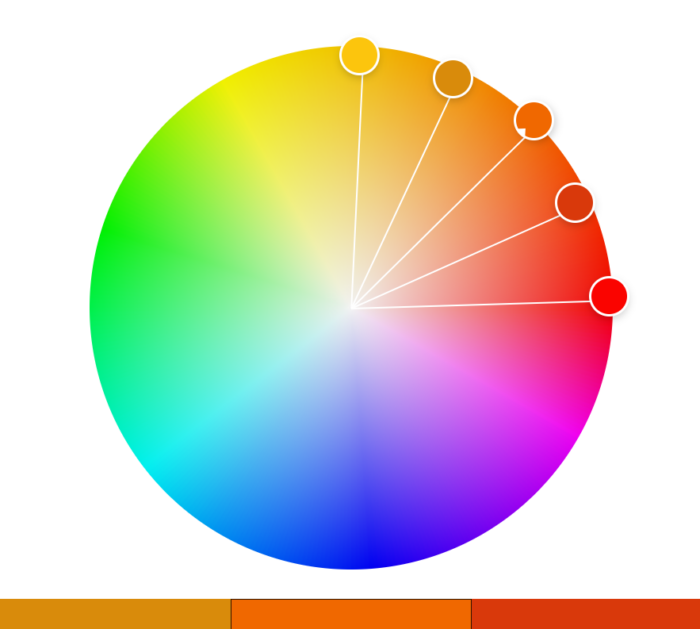
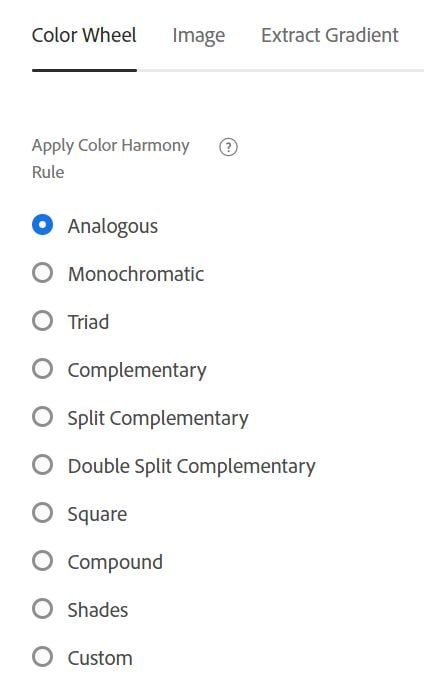
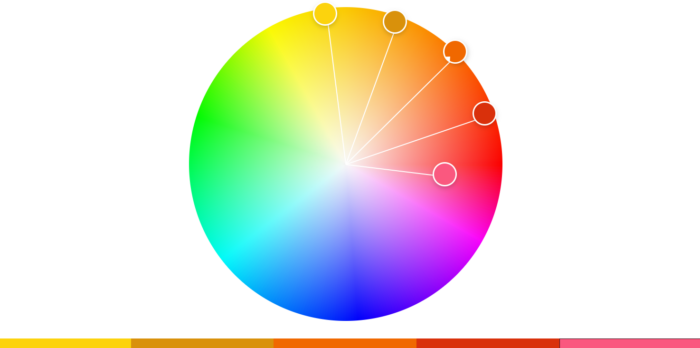
A great tool for this is Adobe Color CC, also known as Kuler.

Start by choosing a color. I recommend using the base color of your page. Then drag the middle-color icon to its place on the color wheel.

Next, choose the type of color pattern you’d like to use. The default is analogous, but you can also look at complementary (contrasting) colors, among many others.

With the rule set, you can now adjust the other colors by dragging the icons around the color wheel.

This is a great tool for creating different color accents with ease and accuracy.
You don’t need different colors to make a gorgeous website with a staggeringly high conversion rate, though.
Different Tints, Shades, and Tones
If you work carefully with one main color, you can easily create a large number of different variations that encourage clicks just by adjusting the properties of each color.
Specifically, you’ll want to look at these three properties:
- Tint: the base color when mixed with white
- Tone: the base color when mixed with grey
- Shade: the base color when mixed with black
While they may sound simple, there is a wide range of color options you can use by just changing these factors.
This illustration by DesignMantic shows how you can create a compelling logo knowing the fundamentals of hues, tints, tones, and shades.

You can use these to draw attention to your page and increase conversions without being flashy or obvious.
It’s a great way to add subtle sophistication and increase your click rate at the same time.
But what if you don’t know where to start, or you don’t trust your intuition?
Just use a premade color scheme.
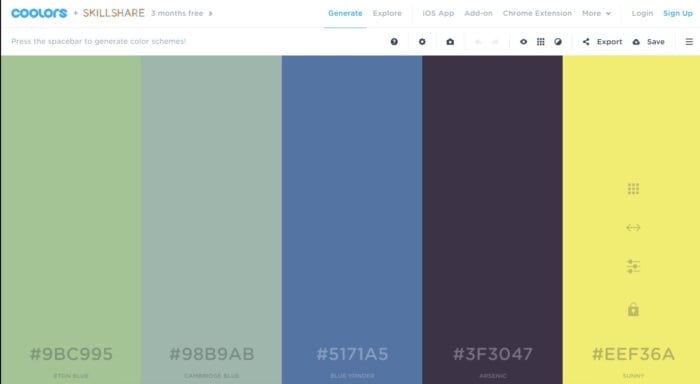
Color Schemes
If you just want a done-for-you set of perfectly blended colors, you can do so easily with a tool designed for choosing a great website color scheme.
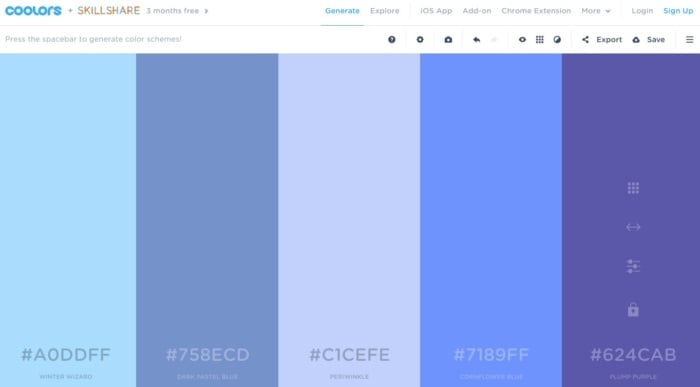
The best tool for this that I know of is Coolors.co. You can generate an almost infinite number of color schemes.

If you don’t like the previous colors, just press the space bar. You’ll get a new set immediately.

Depending on your needs, you can generate dozens of workable schemes in just a few minutes.
With all the colors you use, you should carefully consider how you implement them. Let’s talk about that next.
Differentiate One Color as an “Action Color”
No matter how you use your colors, put thought into the way you display them on your website.
Specifically, you should create one color that always leads to action. In a way, this “trains” your visitors to associate that color with clicking.
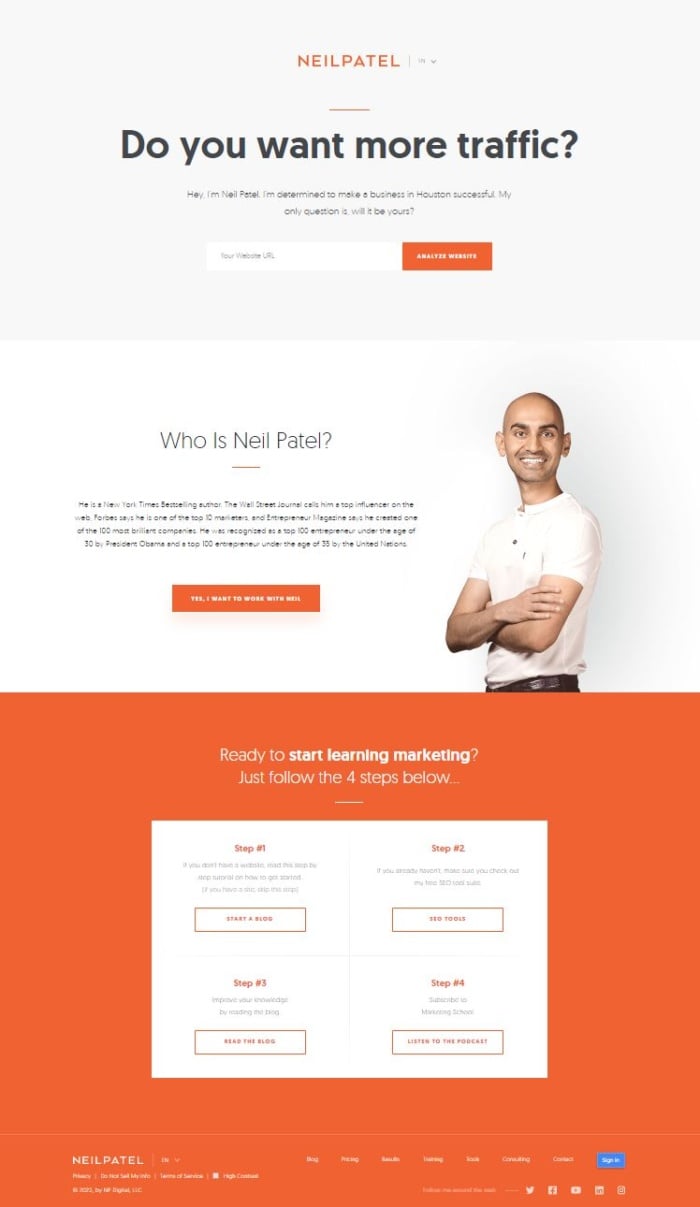
Over time, this will make a huge difference in your click-through rate. This example from my website shows how orange becomes a color that’s only used for clickable elements.

If you’re looking for proven strategies to increase the appeal of the buttons on your site, this is a technique you should start using immediately.
Strip your website colors down and analyze what color you’re using for most of your calls to action. Then remove this color from all other places, so it’s only used to drive conversions.
This is a rock-solid way to increase the click rate on your call-to-action buttons.
The Process for Boosting Your Conversion Rate With Colors
So far, I’ve shared lots of strategies and tactics for using color to improve website usability and boost your conversion rate.
But let’s dive into the step-by-step process of transforming those high-level strategies into actionable results and a better conversion rate.
Step #1: Analyze the Overall Color Scheme of Your Page
Before you start changing around colors, you need to understand the purpose of the design and the color scheme you’re currently using.
One of the biggest mistakes I see beginning marketers make is changing the entire design of their sites without understanding what will really improve conversions.
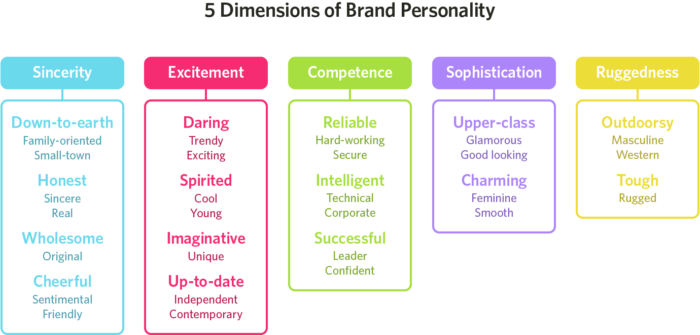
Start off by learning what message you’re sending with your current colors. This chart by Help Scout provides a great way to interpret the language of your brand.
(Help Scout doesn’t claim the colors used here signify these characteristics, but they can be a starting point depending on your goals.)

Once you understand whether or not your current site is representing your messaging appropriately, it’s time to find a color for boosting conversions.
Step #2: Find a Contrasting Color
As I mentioned before, bold and contrasting colors usually do best to increase conversions. If you’re not sure where to start, look to colors with a lot of visual impact.
You can (and should) also consider any colors you’ve designated as action colors, if you’re not using them already.
You don’t need to completely change your color scheme to give a different impression of your brand.
Color Matters provides the great example of FedEx. In addition to its core purple color, FedEx uses green to represent its dependable and friendly Ground service.
But to signify the excitement and speed of their Express service by air, they use a more attention-grabbing orange accent.

Look for a color that represents the idea you’d like to promote with your brand that drives the conversion you’re looking for.
And remember, it doesn’t have to be perfect. This is just a starting point.
Step #3: Split Test and Make Improvements
The final (and most important) step in improving your conversion rate with color is testing.
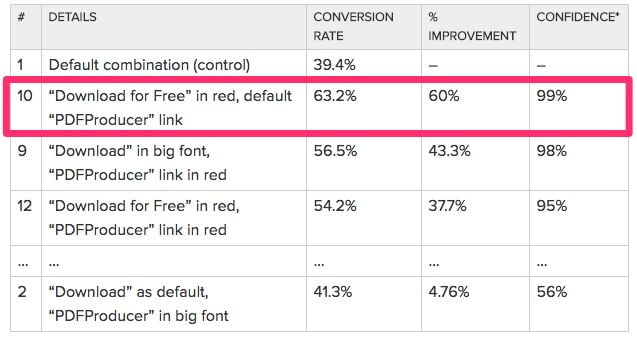
In the classic piece by Smashing Magazine, a variety of different calls to action were presented to users.
Some had small text, others had large, and colors were either red or blue. Some included the phrase “download for free” while others only said “download.”

Only by testing did they come to the best result: “Download for free” in small red text outperformed even the largest blue link.
In fact, the result was a stunning 60 percent improvement in conversion rate.

One of the main reasons was that the red provided a contrast against the general color scheme of the site.
But the important lesson to learn isn’t about contrast, as helpful as it may be. The important lesson is that testing allows you to find out the best colors for your site.
With constant testing, you can make huge strides in conversion rate and improve your sales, subscribers, and revenue.
Frequently Asked Questions
Color psychology for websites shows us how colors and marketing go hand in hand. Different colors trigger certain reactions for users. For example, warm colors make people feel energized, and cool tones bring feelings of calm. Let color guide your effective marketing designs.
Some of the best colors for marketing are:
Blue
Yellow
Red
Green
Orange
Purple
Brown
Black
White
Red is a strong color that makes a statement and increases urgency. Studies show it can increase conversions. Use it for power words and your CTA buttons to grab users’ attention.
Conclusion
Color plays a critical role in how people interpret the sites you create.
It influences their impression of your authority, your credibility, and the emotion you want them to feel.
But more importantly, color can change the conversions you get. With careful integration of proven color psychology for websites, you’ll skyrocket your conversion rate.
First, you should shape the colors you use on the demographics of your site.
Make sure you’re not including colors that conflict with your audience’s preferences, particularly if you have a large group of followers in other countries.
Use the proven meanings behind colors to build trust, likability, and impact to your branding.
Choose a color combination and contrast that makes your main content stand out and drives conversions and engagement.
Experiment with a few different variations, and keep making improvements, driving traffic, and increasing revenue.
What colors will you choose to improve your conversion rates?
[ad_2]
Article link
